Kindleの埋め込みフォント対応状況をチェックする
2021/10/13新フォーマットへの完全切り替えが秒読み
Amazon Kindleの新フォーマットへの切り替えがだいぶ進んできているようです。Amazon Kindleは2012年の日本上陸からずっと出版社には「.mobi」形式のファイルの納品を求めてきたのですが、今年の6月あたりから「.epub」形式で納品してAmazon側で変換という形に変わっています。背景にあるのはAmazonが「タイプセッティングの改善」と呼んでいるものへの対応で、これは新しめの本を購入してKindleアプリなどで開いてみれば古いものと明らかに違うユーザーインターフェースで開かれるので区別ができます。つまり今のKindleアプリは新旧の表示エンジンを両方持っているのです。なお聞いた話では現状まだMac版/Windows版は「タイプセッティングの改善」に未対応とのことなのですが、これもおそらくは近々切り替わるのでしょう。先日既存コンテンツの変換も始まったらしいという情報が流れてきましたので、完全切り替え秒読みというところだろうと思っています。

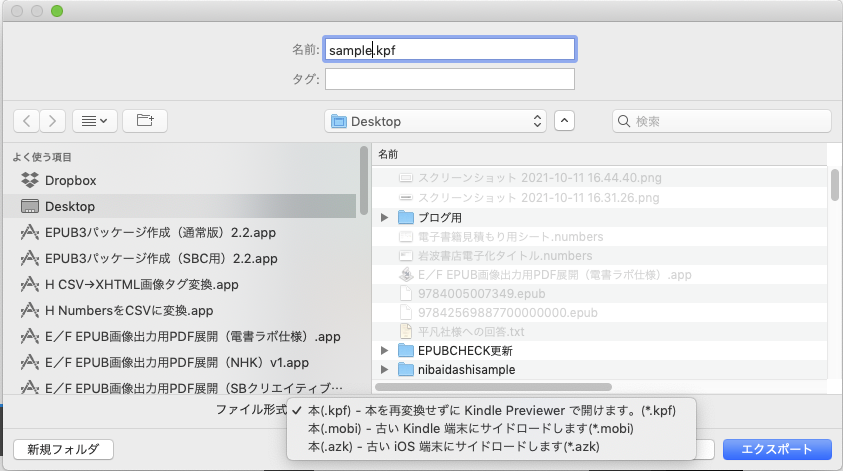
今、Kindle Previewer3でEPUBを表示させて「エクスポート」を選ぶと、「.kpf」という形式でのエクスポートを選択できます。これが「タイプセッティングの改善」に対応した次世代フォーマットということかなと思います。
埋め込みフォント対応が気になる
さて、新フォーマット対応でこれまで制作時に悩まされてきた様々なKindleの表示の不具合が解消されることを期待していますが、それはいずれ表示チェックするとして、今気になっているのが「埋め込みフォント」の表示対応です。
現状、一般的に電子書店で販売されている電書協ガイド準拠のEPUBでは、制作者が明示的に表示フォントを指定することはできません。もしどうしても特定のフォントで表示させたければ、EPUBのファイル内に表示フォントを収録してそれを表示させるしかありません。Webと異なりオフラインでも表示できることが前提となるEPUBでは、外部サーバーのWebフォントにアクセスして字形データを取得して表示させるといった手段は取り得ないからです。このため、フォントのライセンスが大きな問題となり(ソフトウェアバンドル扱いになるとのこと)、現状まだ商用フォントを自由に埋め込んで利用できる状況ではないのですが、もしKindle全プラットフォームで埋め込みフォントの利用が可能ということになれば、例えばSIL Open Font Licenseなどで公開されているオープンソースのフォントを埋め込んで利用することを考えられますし、商用フォントであってもフォントメーカーに個別交渉をすれば利用が可能になるので製作物の表現の幅は広がるはずです。
星海社の本でフォント埋め込みの対応状況をチェックする
埋め込みフォントにKindleの各プラットフォームが対応しているかどうかのチェックをどう行うかですが、星海社さんが自社でフォントを開発し、既にそれを埋め込んでいることを売りにしていますので、ありがたくチェック用として使わせてもらうこととします。現状手元のファイルを端末に転送してKindleのビューアで表示させても「タイプセッティングの改善」が適用された状態になりませんので、明確に埋め込みフォント対応を行ったことを謳った本が市場に出ていることはかなり有り難いです。
なお今回は知人の著書の「迷宮駅を探索する」をチェック用に利用しましたが、星海社 e-SHINSHOはどれも埋め込みフォント対応のはずです。
以下、各プラットフォームでの表示結果になります。
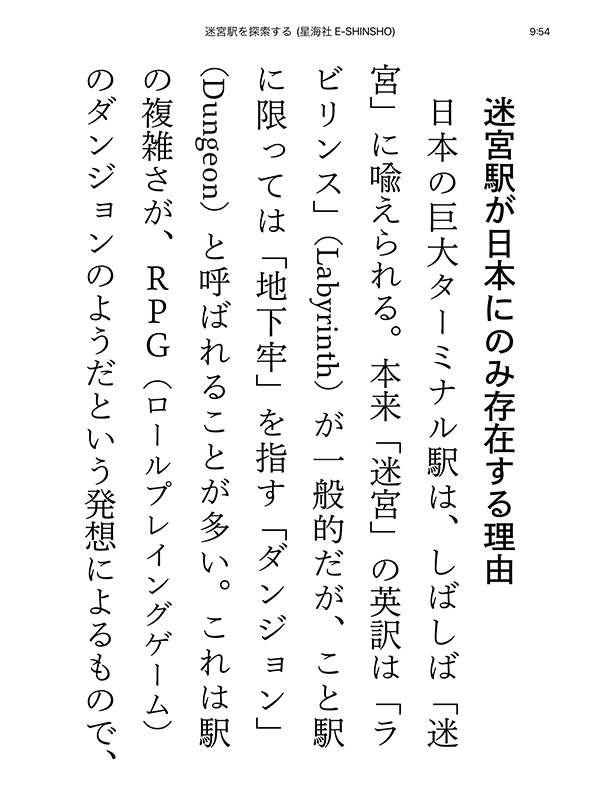
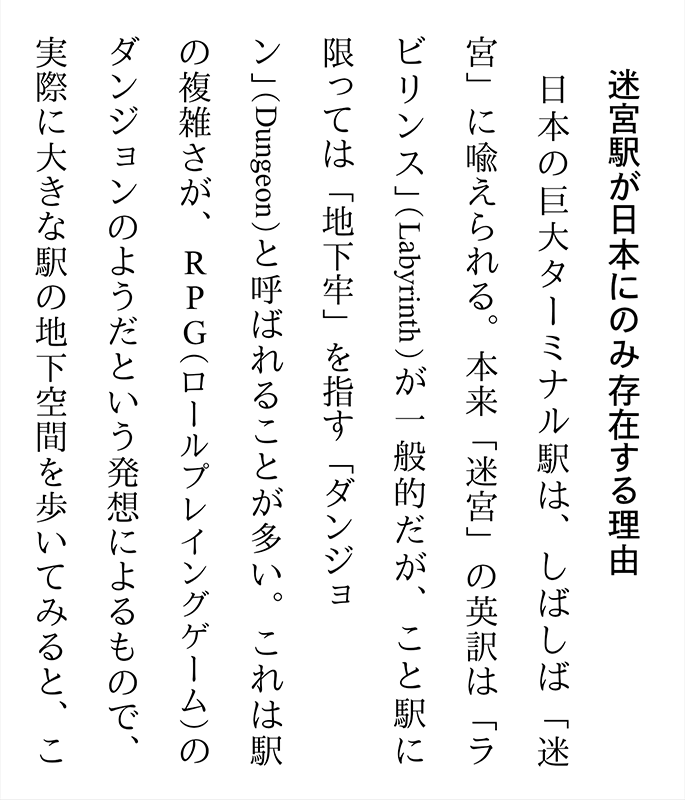
iPadOS版Kindleアプリ(バージョン6.46)
表示結果:○ 効いている
※「出版社の選択したフォント」を選ぶ必要あり
「出版社の選択したフォント」を選ぶことで、埋め込みフォントでの表示ができていると思われます。以後、このiPadOS版の表示結果と一致しているかを見ていきます。
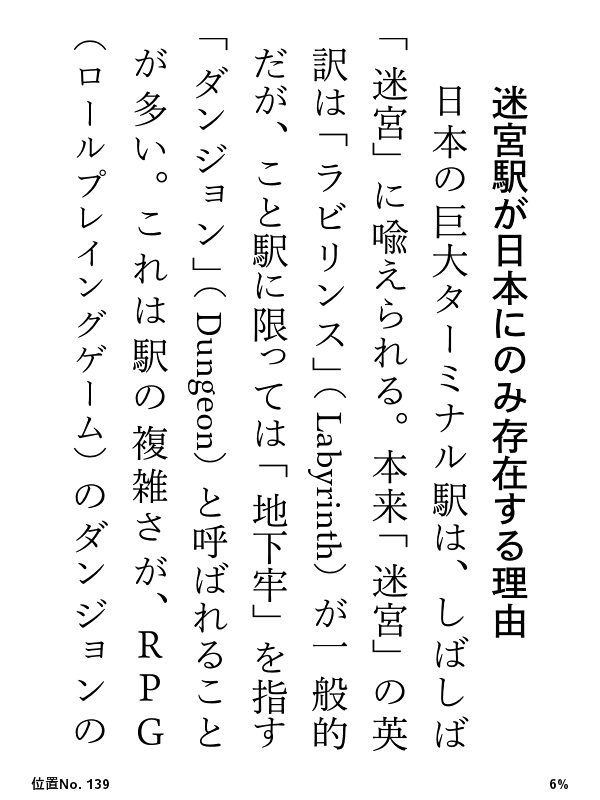
Kindle専用端末(5.13.7(3762990075))
表示結果:○ 効いている
※「出版社のフォント」を選ぶ必要あり
「出版社のフォント」を選ぶことでiPadOS版と同じ字形で表示されるのが確認できます。明朝体の見分けは難しいですが、「タ」や「さ」の字形が特徴的なので見分ける際に参考になります。
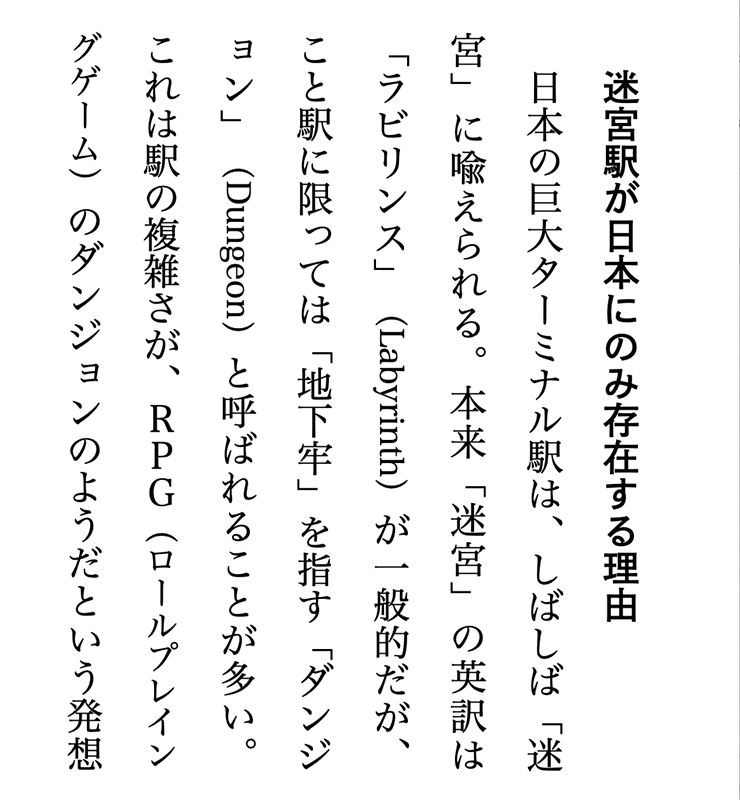
MacOS版Kindleアプリ(1.33.0(62201))
表示結果:× 効いていない
※フォント選択不可
事前の情報通り、埋め込みフォントでは表示されないようです。Mac版では現状フォントの選択もできません。「タ」の棒が突き出ていないことで表示フォントが違うことが判断できます。
◇
以上です。事前の情報通りMac版/Windows版はまだ埋め込みフォントの表示に対応していないようですので、この状況だとまだ、例えば語学書のような「埋め込みフォントでの表示を必須とする」ようなタイプのコンテンツに利用はできないかなと思います。また、Mac版/Windows版が対応したとしても、コンテンツ制作者側で特定のフォントでの表示を強制させるような作りにはできないようなので、目立つ場所に「出版社のフォント」を選んでください、という注意書きは必要になるでしょう。
ただ「見出しを極太ゴシックで表示させたい」というような、例え埋め込みフォントの表示が適用されなくても読む分には問題がない表現は、今でも出版側が割り切れれば可能ではあります。
なお、今手元にAndroidのテスト端末がないためAndroid版の表示チェックができていません。お手元の環境で確認できる方、教えていただけると助かります。おそらく問題ないかとは思うのですが・・・
(2021.10.13)
見出しにも埋め込みフォントが適用されているとの情報をいただいたのでテキストを修正しました。
(2021.10.14)