iPadとkobo touchで固定レイアウト/リフローを切り替える
2012/09/10 先日、特定ページのみを固定レイアウトに設定したEPUB3サンプルを作成し、ブログにアップしたのですが、どうも挙動を観察した限りではkobo touchはEPUB3 Fixed Layoutに対応しておらず、コンテンツはリフローで表示されているようです。指定ページでフォントサイズを変更できてしまうことからそれがわかります。また、iPadのkoboアプリもどうやらページごとの固定レイアウト指定には対応していない様子で、全体の指定がリフローか固定レイアウトかのみを見て表示を切り替えるため、こちらも全体がリフロー表示されていました。
データをReadiumで開きますと固定レイアウトのページの周囲のみに枠が表示されるため、きちんと一部ページ固定レイアウトの指定はできているようなのですが、まだまだビューア側のEPUB3固定レイアウト対応は不十分といったところでしょうか。
ただ、このkobo touchの固定レイアウト非対応という仕様を逆手に取れば、「iPadのkoboアプリやiBooksでは固定レイアウトで表示され、kobo touchではリフロー表示される」ちょっと面白い仕様のEPUB3ファイルが作成できそうかなと考えましたので、挑戦してみました。
1 メディアクエリを設定してEPUBをパッケージ化
前回同様にまずこちらの手順で作成したXHTMLデータを流し込み、FUSEeβで固定レイアウトEPUBパッケージを書き出しますが、今回は異なるデバイスでそれぞれに最適化させた表示をさせるためにCSS3のメディアクエリを利用しました。メディアクエリ(Media Queries)というのは表示環境ごとに異なったCSSを適用するための設定で、画面の縦横のピクセル数などを検知して、適用するCSSを切り替えることができます。メディアクエリの設定についてはこちらなどが参考になります。今回はkobo touchとkoboアプリ/iBooksでCSSを切り替えて最適な表示をさせるために、これを利用します。
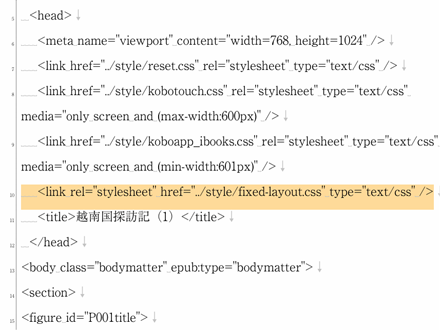
kobo touchの横幅ピクセル数は600pxですので、これを境にCSSを切り替えることとし、XHTMLのヘッダー行に以下のように記述しました。
<link href="../style/kobotouch.css" rel="stylesheet" type="text/css" media="only screen and (max-width:600px)" />
<link href="../style/koboapp_ibooks.css" rel="stylesheet" type="text/css" media="only screen and (min-width:601px)" />
これで横幅600ピクセルを境として「kobotouch.css」と「koboapp_ibooks.css」が切り替わります。
2 FUSEeβで固定レイアウトEPUBとして書き出す
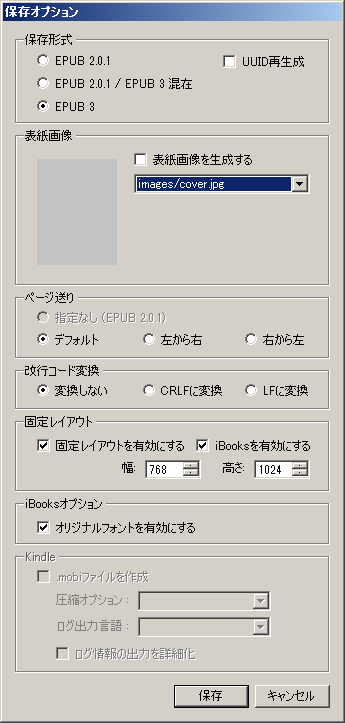
前回同様、必要なファイルの登録を済ませた後、とりあえずEPUB3パッケージとして書き出してしまいます。前回の経験でkobo touchがEPUB3固定レイアウトに対応していないことがわかりましたので、今回は固定レイアウトに対応しているiPadのkoboアプリ及びiBooksに合わせて、幅768px、高さ1024pxの固定レイアウトEPUBとして書き出しました。iBooksに対応させるため、今回は「iBooksを有効にする」のチェックボックスをオンにしました。なお、第3世代iPadの解像度は幅1536px、高さ2048pxですが、ここの指定(viewportの指定値)は幅768px、高さ1024pxで問題ないようです。iPhone版でも全体がそのまま縮小表示されるところを見ると、どうも縦横比だけを見ているのではないかと思われるのですが、そのあたりは専門ではないので深くは突っ込みません※1。
3 拡張子をEPUB→ZIPに変更してパッケージを解凍する
前回同様に作成したファイルの拡張子をEPUB→ZIPに変更し、パッケージを一度解凍します。これにより、XHTMLなど各ファイルの修正、CSSの記述・修正が行えるようになります。
4 「fixed-layout.css」へのリンクを削除する
各XHTMLファイルにFUSEeβが自動挿入する「fixed-layout.css」へのリンクの記述を削除します。この自動挿入される「fixed-layout.css」の内容は<body>タグのwidthとheightの指定ですが、これが原因で解像度の異なるkobo touchで表示が崩れますのでリンクを削除し、メディアクエリで振り分けられる固定レイアウト用のCSSファイル「koboapp_ibooks.css」にこちらの記述を追記します。さらに「fixed-layout.css」ファイルそのものも削除します。
5 opfファイルを編集する
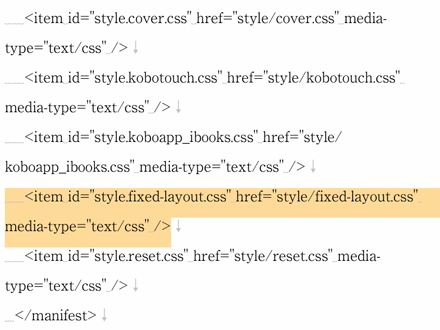
ファイルが存在していないのにopfファイル内に登録が残っていますとバリデートチェックでエラーが出ますので、パッケージファイル「content.opf」をテキストエディタで開き、さきほど削除した「fixed-layout.css」ファイルの登録行を削除します。<item id="style.fixed-layout.css" href="style/fixed-layout.css" media-type="text/css" />
上記の行をまるごと消します。なお今回はファイル全体を固定レイアウト指定しましたので、前回行った固定レイアウト指定関連の修正は行っていません。
6 iBooks用表示指定ファイルを修正する
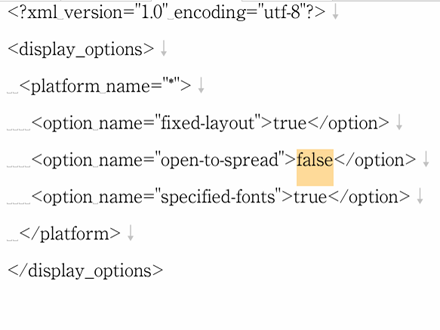
EPUB3パッケージデータ内「META-INF」フォルダ内の「com.apple.ibooks.display-options.xml」をテキストエディタで開いて修正します。このファイルはiBooks用の表示指定ファイルです。ここに「<option name="fixed-layout">true</option>」とあるのがEPUBファイル全体の固定レイアウト指定の指示で、パラメータがtrueかfalseかでiBooksでファイルを開いた際のリフロー表示/固定レイアウト表示が切り替わります。今回は2行目の「<option name="open-to-spread">true</option>」の「true」を「false」に修正しました。この設定は最初にファイルを開いた際にページを見開きで表示するか、1ページを拡大して表示するかの切り替え設定です。今回は1ページを拡大して表示させる設定にしました。こちらの参考ページを見る限りではデバイスの画面の向きをロックすることなども可能なようですが、今回は設定しませんでした。また、EPUBファイル内にjavascriptを埋め込み、iBooks内で動作させる場合などは、ここで「interactive」の設定を「true」にしておく必要があるようです。
7 CSSの記述・修正
CSSの調整を行います。今回は2種類のCSSをメディアクエリで分岐適用しますので、それぞれの画面サイズごとに設定を順次追い込んでいきます。今回はDreamweaverを利用してデバイスをシミュレーションしながら設定し、最終的な調整はパッケージングしたEPUB3ファイルを各デバイスで開いて表示を確認しながら行いました。なお今回は、koboアプリ/iBooksでは2段組で一部の写真を裁ち落とし的に配置して雑誌風のレイアウトを狙い、kobo touchでは画面横幅一杯に写真が表示されるようにしています。
8 EPUB再圧縮、kobo/Readiumで確認
EPUBデータを再圧縮し、ビューアで最終確認します。圧縮の方法などは前エントリステップ8のリンクをご参照ください。
◇
以下から今回作成したサンプルデータをダウンロードしていただけます。kobo touch(リフロー表示)、iPad版kobo App(フィックス表示)、iBooks(フィックス表示)のほか、Mac版およびWindows版のReadiumで表示を確認しています。ただしフォントサイズは固定で大きくすることができず、Readiumには画面拡大の機能はないため個人的にはおすすめしません。おそらく文字が小さすぎるものと思います。Macで読む場合にはフィックス表示には対応していませんがMurasakiが比較的読みやすいようです(ただし文字を拡大するとレイアウトが崩れます)。
また、iPhone版のkobo App/iBooksでも閲覧は可能ですが、やはり文字が小さすぎますので、固定レイアウト関連の記述のみを削除したiPhone用バージョンを作成しました。画面の横幅に合わせてリフローで表示されます。きちんと表示をCSSでコントロールするようにしておけば、こうした複数デバイス向けの展開も比較的簡単に行えます。
>>TravelogueVietNum ダウンロードはこちら
※ダウンロード先を私の所属する会社のホームページ内ダウンロードコーナーに移動しました。内容の改訂等は行っていません。
※1 viewportの指定値に関しては参考ページに、横738px、高さ985pxでの指定例があるなど、今ひとつ最適な値がわからない感があります。いずれより詳しい情報が手に入ったら別エントリで報告できるかもしれません。
(2012.9.10)
EPUBパッケージ内のIDPFのバリデータを通らない記述を修正しました。
(2012.10.29追記)
ダウンロード先を私の所属する会社のホームページ内ダウンロードコーナーに移動しました。内容の改訂等は行っていません。
(2012.12.25追記)