ビューア別EPUB表示テスト
「電書協EPUB3制作ガイド」の登場により、ごく基本的なレイアウト表現については各ビューアでほぼ同一の表示を得られるようになってきましたが、電書協EPUB3制作ガイドで定義されていないプロパティや、定義されているものでも一部の技術的な対応の難しいプロパティでは、まだ各ビューア間で対応状況に差があるのが実情です。
このため、現在EPUBで少し凝った表現をしようとすると、「まずテストして目的のビューアできちんとした表示が得られるかどうかを確認する」というプロセスが必要になり、ビューアの種類が多いこともあってかなりの手間がかかります。
そこで、この作業を少しでも楽にするため、該当するプロパティをピックアップし、表示テストを行いました。
テストが可能なのは外部EPUBファイルの読み込みに対応しているビューアに限られること、手元にあるテスト機が全環境を網羅しているわけでないことなどから完全なテストにはなっていませんが、ある程度の参考にはなるかと思います。また、「是非このプロパティについてのテスト結果を追加してほしい」といったようなご意見がありましたら、ご意見をお寄せください。随時テスト結果を追加いたします。
なお、こちらのテストはあくまで各ストアビューアの現状の技術面での対応状況のみをターゲットにしたものであり、これをもって各ストアの優劣を云々するつもりは全くありません。ストアの評価は販売システムやごく基本的な組版の美しさ、マルチデバイス対応、リコメンドの仕組みといったように様々な要素を勘案し、多面的に行われるべきものと思っております。
テストにあたって、Kindle PaperWhiteおよびAndroid版KindleではEPUB3ファイルをKindlegen2.9を使用してmobiファイルを生成し、iOS版KindleではさらにmobiファイルをKindle Previewerを使用してazkファイルに変換した上で、それぞれ表示テストを行っています。
また、iBooksはiOSのバージョンに依存して表示結果が変わります。今回テストに使用したデバイスは第3世代iPad(iOS6.1.3(10B329))です。
Google Docsスプレッドシートはこちらです。
テスト用のファイル類はこちら。
各テスト項目解説
以下、テストした各プロパティの解説です。CSSにつきましては電書協EPUB3制作ガイドに規定があるものはあらためて記述せず、追記が必要なもののみを記述しました。あらかじめご了承ください。
回り込み
画像の回り込み表示です。電書協EPUB3制作ガイドでは参考項目扱いですが、CSSの定義自体はされています。ほとんどのビューアでは使用可能なようです。SONY Readerでは電書協EPUB3制作ガイドの回り込み指定を使っての回り込みはできなかったのですが、XHTMLファイル内の該当箇所にstyle属性を用いてCSSを指定することで回り込み可能との情報をいただいております。
■XHTML記述:
<div class=”float-left”>
<p><img class=”fit” src = “../image/img-001.jpg” alt = “画像1″ /></p>
</div>
<p> テキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入る・・・</p>
<div class=”float-right”>
<p><img class=”fit” src = “../image/img-001.jpg” alt = “画像2” /></p>
</div>
<p> テキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入る・・・</p>
角丸(border-radius)
「角丸」の表現です。電書協EPUB3制作ガイドでは定義されていませんが、ほとんどのビューアで問題無く使用できるようです。角ごとに丸め量を変えるような詳細な指定も可能です。
■XHTML記述:
<div class=”borderradius”>
<p> テキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入るテキスト入る</p>
</div>
■CSS記述:
.borderradius {
border:solid 6px #cccccc;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
表組み(Table)
<table>タグを使った表組みです。電書協EPUB3制作ガイドでは定義されていません。ほぼ全てのビューアで表示自体はできましたが、横幅100%の指定が有効にならず、全画面サイズの表にならないビューアがいくつかありました。
■XHTML記述:
<table id=”table-01″>
<tr>
<th><br /></th>
<th>項目1</th>
<th>項目2</th>
<th>項目3</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td rowspan=”2″>内容4</td>
</tr>
<tr>
<td>内容5</td>
<td>内容6</td>
<td>内容7</td>
</tr>
<tr>
<td>内容8</td>
<td colspan=”3″>内容9</td>
</tr>
</table>
■CSS記述:
table#table-01 {
width:100%;
border: 2px #000000 solid;
border-collapse: collapse;
border-spacing: 0;
}
table#table-01 th {
padding: 5px;
border: #E3E3E3 solid;
border-width: 0 0 1px 1px;
background: #F5F5F5;
font-weight: bold;
line-height: 120%;
text-align: center;
}
table#table-01 td {
padding: 5px;
border: 2px #E3E3E3 solid;
border-width: 0 0 1px 1px;
text-align: center;
}
表組み(display:table)
同じくこちらはCSSの「display」要素指定を使った表組みです。電書協EPUB3制作ガイドでは定義されていません。親要素に「display:table」、子要素に「display:table-cell」を指定しています。ほとんどのビューアではtable要素を使った表組みと同じ表示結果が得られましたが、Kinoppyのみ表示が崩れてしまいました。
■XHTML記述:
<div class=”outerbox”>
<div class=”koumoku1″>
<p>項目1本文入る項目1本文入る項目1本文入る</p>
</div>
<div class=”koumoku2″>
<p>数値1</p>
</div>
</div>
■CSS記述:
.outerbox {
display:table;
width:100%;
border:solid 1px black;
margin-bottom:-1px;
}
.koumoku1 {
display:table-cell;
padding:3px;
}
.koumoku2 {
display:table-cell;
border-left:solid 1px black;
padding:3px;
text-align:right;
width:3em;
}
リスト
<ol><ul><li>タグを利用したリストです。電書協EPUB3制作ガイドでは定義されていません。
今回テストした全てのビューアできちんとリスト表示されましたが、<ol>タグを用いた場合のリスト番号が、縦書き時に横転表示されてしまうビューアが多数ありました。
■XHTML記述:
<ol>
<li>リスト項目1
<ol>
<li>リスト項目2</li>
</ol>
</li>
<li>リスト項目3</li>
</ol>
<ul>
<li>リスト項目1
<ul>
<li>リスト項目2</li>
</ul>
</li>
<li>リスト項目3</li>
</ul>
背景イメージ
CSSのbackground-image指定を使った背景画像の表現です。電書協EPUB3制作ガイドでは定義されていません。KinoppyおよびSONY Readerでは背景画像が表示されませんでした。
■XHTML記述:
<div class=”bgimage”>
<p>この文章のバックに背景画像入るこの文章のバックに背景画像入るこの文章のバックに背景画像入るこの文章のバックに背景画像入る</p>
</div>
■CSS記述:
.bgimage {
background-image: url(“../image/bgimagesample.png”)
}
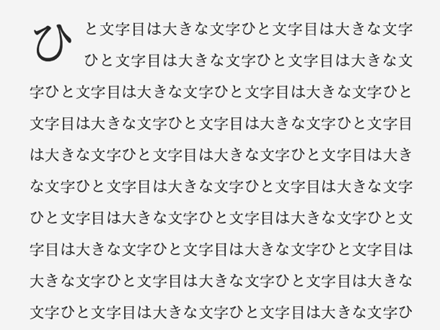
ドロップキャップス(p:first-letter)
「:first-letter」擬似要素を利用したドロップキャップスの表現です。電書協EPUB3制作ガイドでは定義されていません。Kinoppy、SONY Readerでドロップキャップスの指定が反映されませんでした。
■XHTML記述:
<div class=”dropcaps”>
<p>ひと文字目は大きな文字ひと文字目は大きな文字ひと文字目は大きな文字ひと文字目は大きな文字ひと文字目は大きな文字ひと文字目は大きな文字</p>
</div>
■CSS記述:
.dropcaps p:first-letter {
font-size: 3em;
line-height: 1;
float: left;
margin: 0 .2em 0 0;
padding: .1em 0;
}
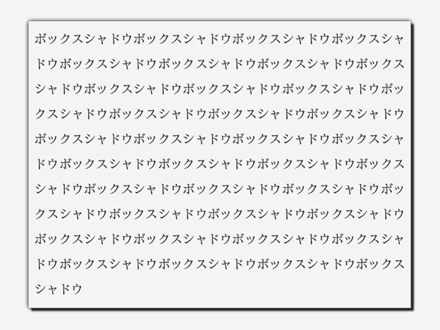
ボックスシャドウ(box-shadow)
囲みのドロップシャドウ表現です。電書協EPUB3制作ガイドでは定義されていません。影の位置、色などを詳細に指定することも可能です。Kinoppy、SONY Readerで影が表示されない他、iOS版のKindleアプリでは文末の罫が切れて表示される現象が見られました。罫の後にテキスト要素等が入る場合には切れることはないようです。
■XHTML記述:
<div class=”boxshadow”>
<p>ボックスシャドウボックスシャドウボックスシャドウボックスシャドウボックスシャドウボックスシャドウボックスシャドウボックスシャドウ</p>
</div>
■CSS記述:
.boxshadow {
padding:10px;
box-shadow: 0 0 10px;
-moz-box-shadow: 0 0 10px;
-webkit-box-shadow: 0 0 10px;
}
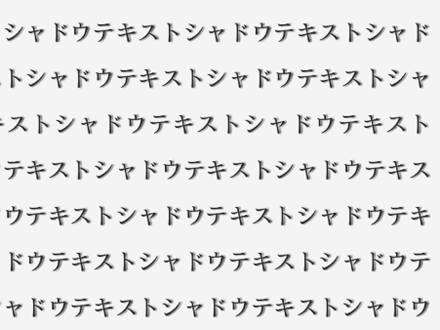
テキストシャドウ(text-shadow)
テキストのドロップシャドウ表現です。電書協EPUB3制作ガイドでは定義されていません。Kinoppy、SONY Readerで影が表示されない他、Kobo Touchで黒く潰れ、判読できない状態になってしまいました。
■XHTML記述:
<div class=”textshadow”>
<p>テキストシャドウテキストシャドウテキストシャドウテキストシャドウテキストシャドウテキストシャドウテキストシャドウテキストシャドウ</p>
</div>
■CSS記述:
.textshadow {
text-shadow: 0 -2px 2px #FFF, -2px 0 2px #FFF, 2px 0 2px #000;
}
SVG
SVG形式のベクター画像です。電書協EPUB3制作ガイドでは定義されていません。SVGに関してはXHTMLのファイル内にXMLを直に記入する方法もありますが、今回は通常の画像イメージと同様にimgタグを用いて配置しています。Kinoppyで画像の一部が欠け、不完全な状態で表示されてしまいました。
■XHTML記述:
<p><img src = “../image/svgtest.svg” alt = “SVG画像” /></p>
■OPF(manifest)への追記:
<item media-type=”application/xhtml+xml” id=”p-010″ href=”xhtml/p-010.xhtml” properties=”svg” />
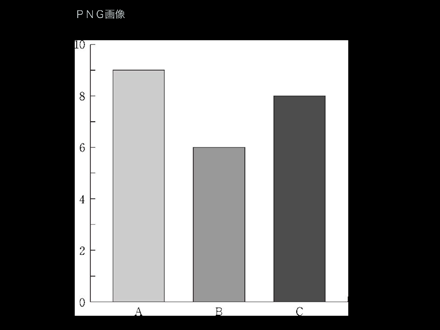
透過PNG/透明GIF
背景透明画像の表示テストです。Kindleでは背景を透明に設定したPNG画像が透過表示されませんでした。これに関してはKindleパブリッシングガイドラインに記述があり、Kindleで透過画像を用いる場合はGIF形式の画像を使用する必要があるようです。
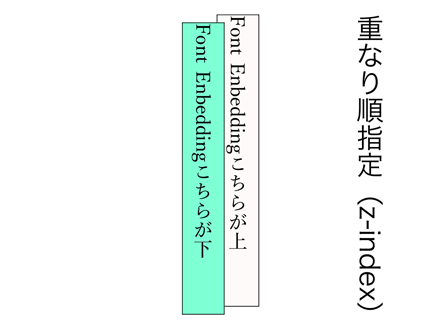
重ね順指定(z-index)
要素の重なり順指定です。z-indexの指定値が大きいものほど上に表示されます。同時にposition要素に「relative」等の指定を行っておく必要があります。Kinoppy、SONY Reader、iOS版Kindleで表示指定が反映されませんでした。使用に当たっては注意が必要そうです。
■XHTML記述:
<div class=”firstbox”>
<p>Font Enbeddingこちらが上</p>
</div>
<div class=”secondbox”>
<p>Font Enbeddingこちらが下</p>
</div>
■CSS記述:
.firstbox {
background-color:snow;
width:15em;
height:3em;
margin-bottom:-10px;
border:solid 1px black;
position:relative;
z-index:2;
}
.secondbox {
background-color:aquamarine;
width:15em;
height:3em;
margin-top:-10px;
margin-left:10px;
border:solid 1px black;
position:relative;
z-index:1;
}
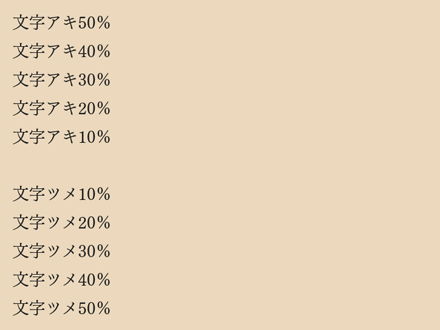
字間アキ・ツメ(letter-spacing)
字間アキ・ツメ指定です。電書協EPUB3制作ガイドでは字間アキのみ定義済みで、ツメは定義されていません。Kinoppy、SONY Readerで指定が反映されませんでした。
■XHTML記述:
<p><span class=”lspacing-0em50″>文字アキ50%</span></p>
<p><span class=”lspacing-0em40″>文字アキ40%</span></p>
<p><span class=”lspacing-0em30″>文字アキ30%</span></p>
<p><span class=”lspacing-0em20″>文字アキ20%</span></p>
<p><span class=”lspacing-0em10″>文字アキ10%</span></p>
<p><span class=”lspacing-minus0em10″>文字ツメ10%</span></p>
<p><span class=”lspacing-minus0em20″>文字ツメ20%</span></p>
<p><span class=”lspacing-minus0em30″>文字ツメ30%</span></p>
<p><span class=”lspacing-minus0em40″>文字ツメ40%</span></p>
<p><span class=”lspacing-minus0em50″>文字ツメ50%</span></p>
■CSS記述:(ツメのみ追加記述)
.lspacing-minus0em10 { letter-spacing: -0.10em; }
.lspacing-minus0em20 { letter-spacing: -0.20em; }
.lspacing-minus0em30 { letter-spacing: -0.30em; }
.lspacing-minus0em40 { letter-spacing: -0.40em; }
.lspacing-minus0em50 { letter-spacing: -0.50em; }
熟語ルビ
JIS X 4051:2004で新たに追加されたルビ処理の方法です。今回テストしたビューアでは、ほぼ全てのビューアで通常のモノルビとして処理され、iBooksでは表示自体はモノルビのそれなものの、熟語全体をひとつのブロックとして扱い、行末にかかっても分割しないという挙動が見られました。残念ながら熟語ルビとして正しい挙動が見られたビューアはありませんでした。
■XHTML記述:
<ruby>熟<rt>じゅく</rt>語<rt>ご</rt></ruby>ルビ
縦方向文字揃え(Vertical-align)
見出し周りなどで1文字だけ大きな文字や外字などを挿入したときや、和欧混植の場合の欧文のベース位置揃えなどに使う文字の位置揃え指定です。電書協EPUB3制作ガイドに記述があります。このプロパティに関しては各ビューアでかなり表示に差があるようです。
■XHTML記述:
<p>vertical-align super あいう<span class=”font-300per”><span class=”valign-super”>大</span></span>あいう</p>
<p>vertical-align sub あいう<span class=”font-300per”><span class=”valign-sub”>大</span></span>あいう</p>
<p>vertical-align top あいう<span class=”font-300per”><span class=”valign-top”>大</span></span>あいう</p>
<p>vertical-align middle あいう<span class=”font-300per”><span class=”valign-middle”>大</span></span>あいう</p>
<p>vertical-align bottom あいう<span class=”font-300per”><span class=”valign-bottom”>大</span></span>あいう</p>
<p>vertical-align text-top あいう<span class=”font-300per”><span class=”valign-text-top”>大</span></span>あいう</p>
<p>vertical-align text-bottom あいう<span class=”font-300per”><span class=”valign-text-bottom”>大</span></span>あいう</p>
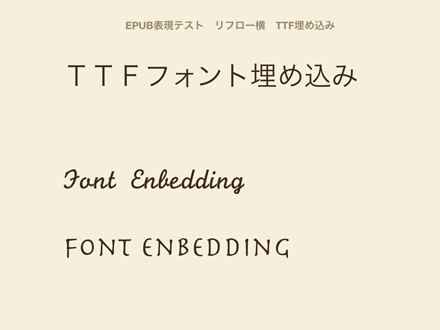
フォント埋め込み
コンテンツ内へのフォント埋め込み表示テストです。OTF、TTF、WOFFの各フォント形式でチェックしています。iBooksでは埋め込みフォントの表示のためにOPFに独自プロパティの追記が必要なため、適宜追記を行いました。
■XHTML記述:
<p class=”EnbeddFontA”><span class=”font-150per”>Font Enbedding</span></p>
<p class=”EnbeddFontB”><span class=”font-150per”>Font Enbedding</span></p>
■CSS記述(OTFの場合):
@font-face {
font-family: EnbeddFontA;
src: url(“../fonts/EnbeddFontA.otf”);
}
@font-face {
font-family: EnbeddFontB;
src: url(“../fonts/EnbeddFontB.otf”);
}
.EnbeddFontA {
font-family: ‘EnbeddFontA’;
}
.EnbeddFontB {
font-family: ‘EnbeddFontB’;
}
■OPF(manifest)への追記(OTFの場合):
<item media-type=”application/x-font-otf” id=”EnbeddFontA” href=”fonts/EnbeddFontA.otf” />
<item media-type=”application/x-font-otf” id=”EnbeddFontB” href=”fonts/EnbeddFontB.otf” />
■iBooks用フォント埋め込み指定(OPFに):
・package文のprefixに「ibooks:〜」を追加し、名前空間「ibooks」を解釈できるように
<package xmlns=”http://www.idpf.org/2007/opf” version=”3.0″ xml:lang=”ja” unique-identifier=”unique-id” prefix=”rendition: http://www.idpf.org/vocab/rendition/# ebpaj: http://www.ebpaj.jp/ ibooks: http://vocabulary.itunes.apple.com/rdf/ibooks/vocabulary-extensions-1.0/“>
・metaタグ部分に追記
<meta property=”ibooks:specified-fonts”>true</meta>
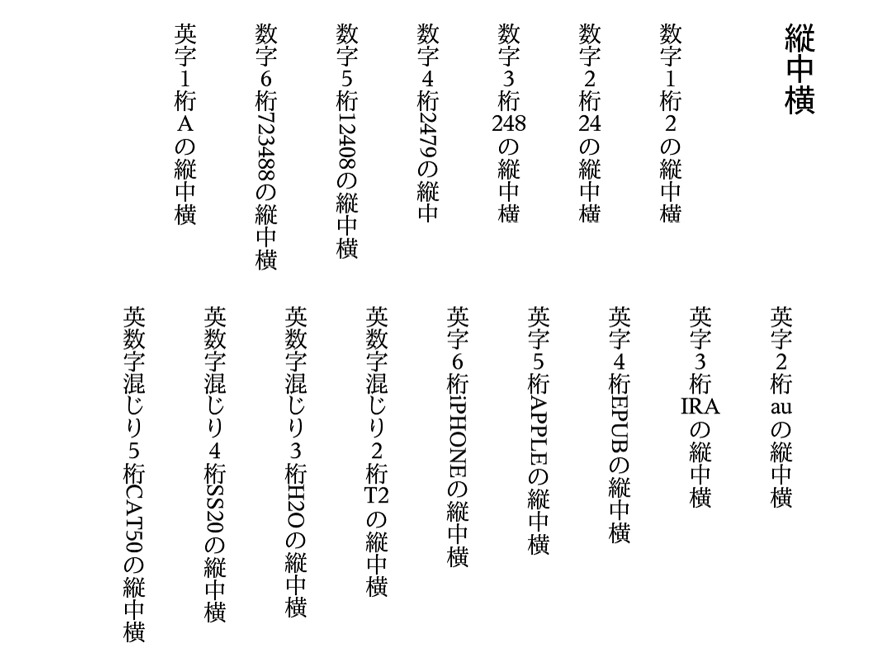
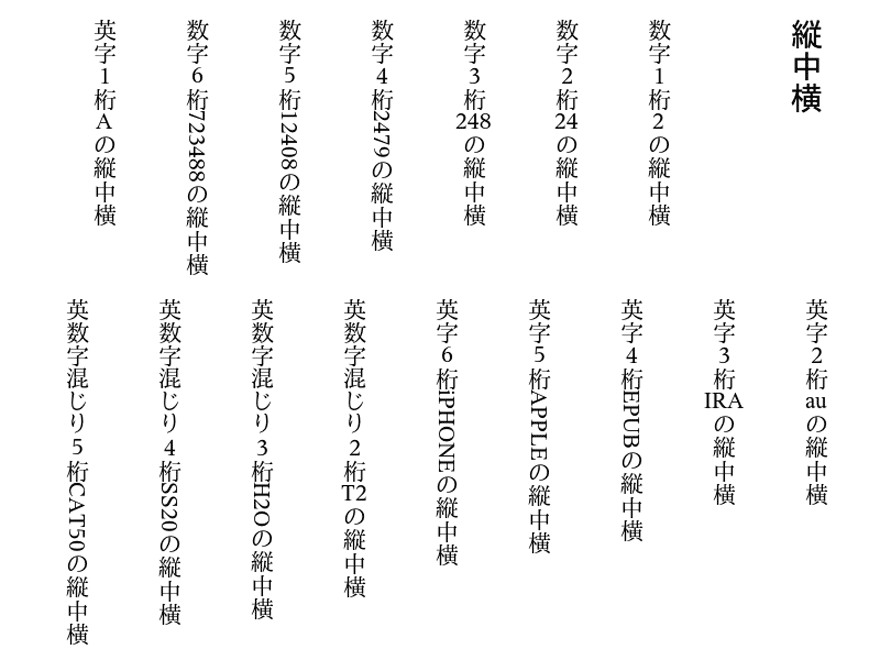
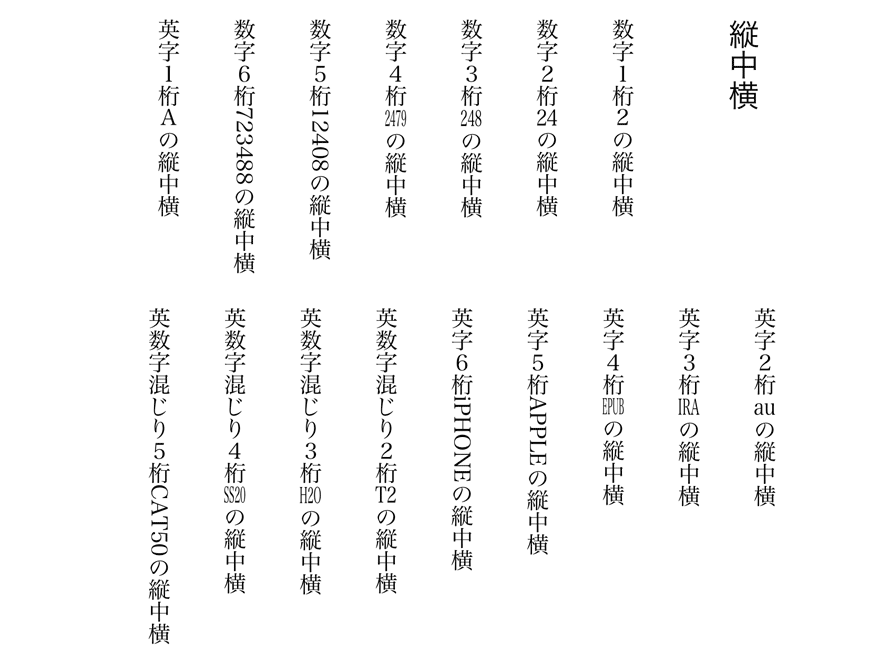
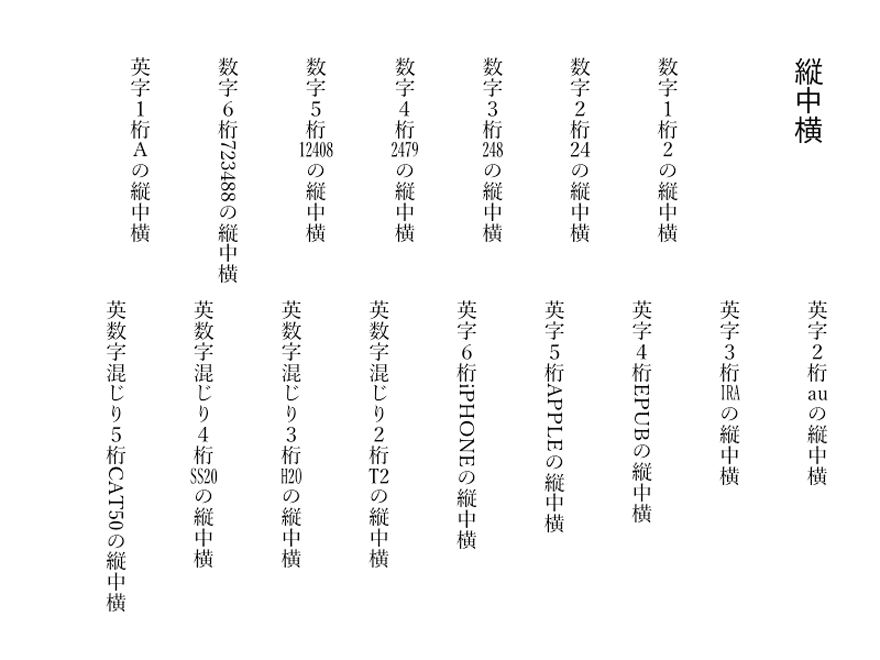
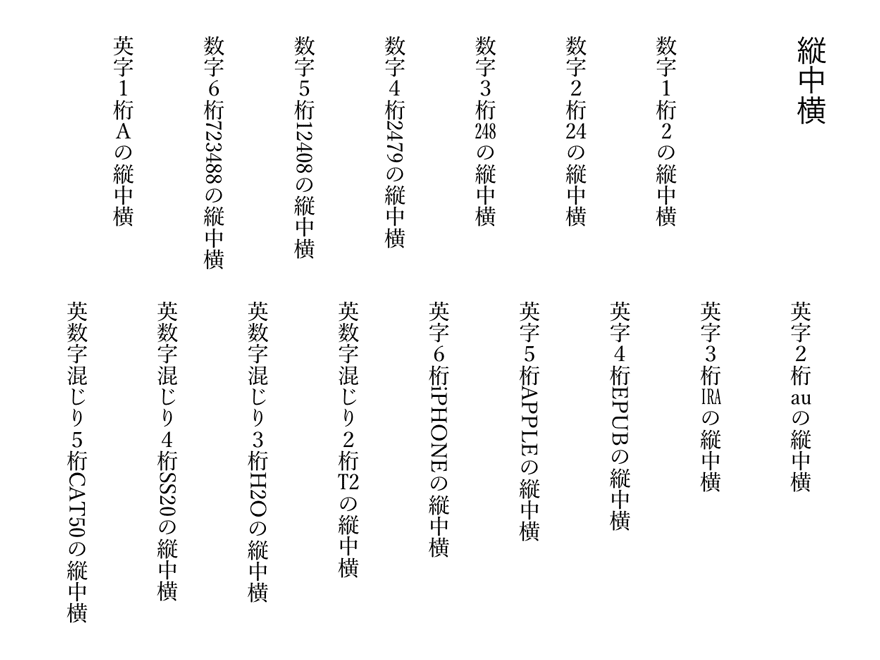
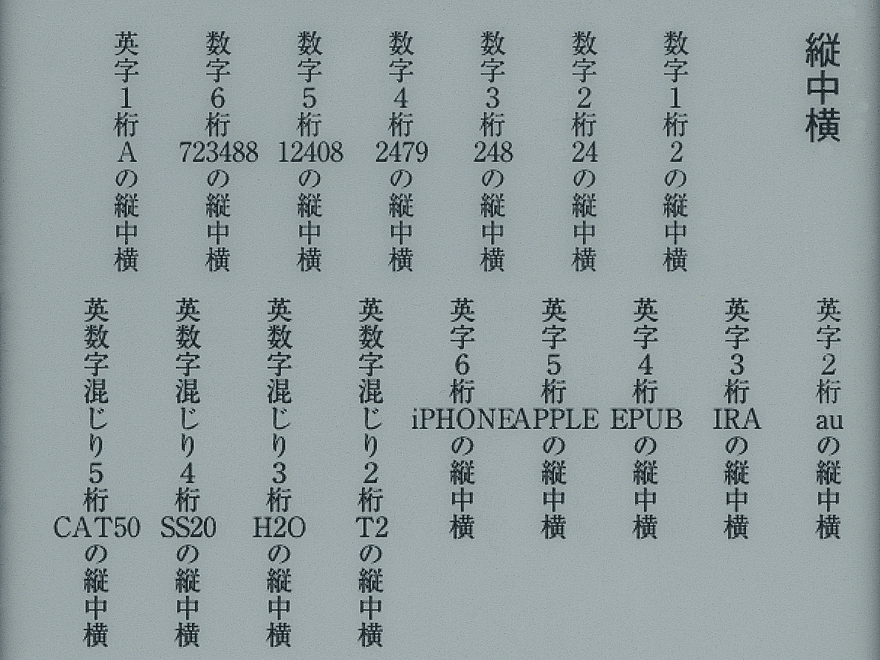
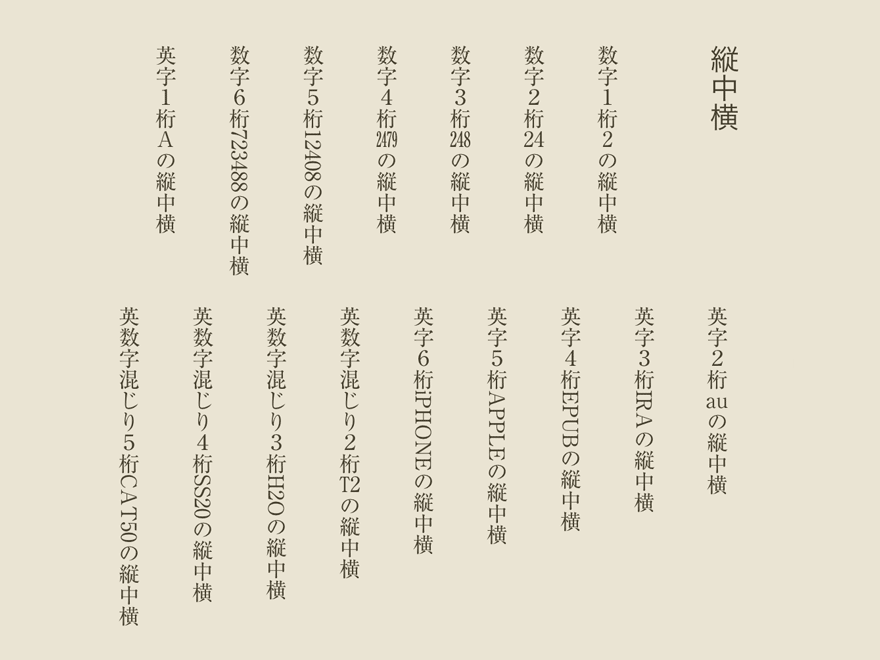
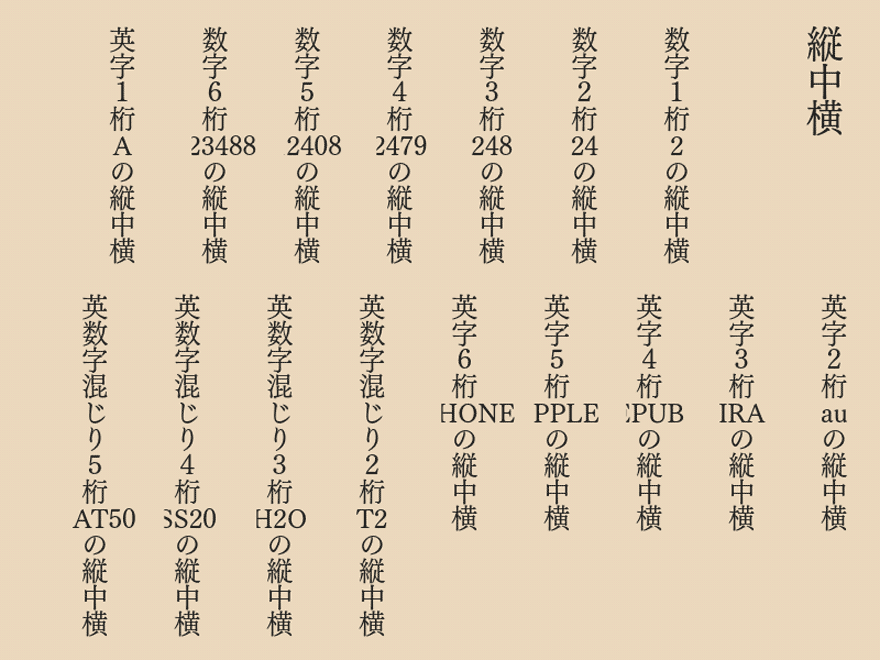
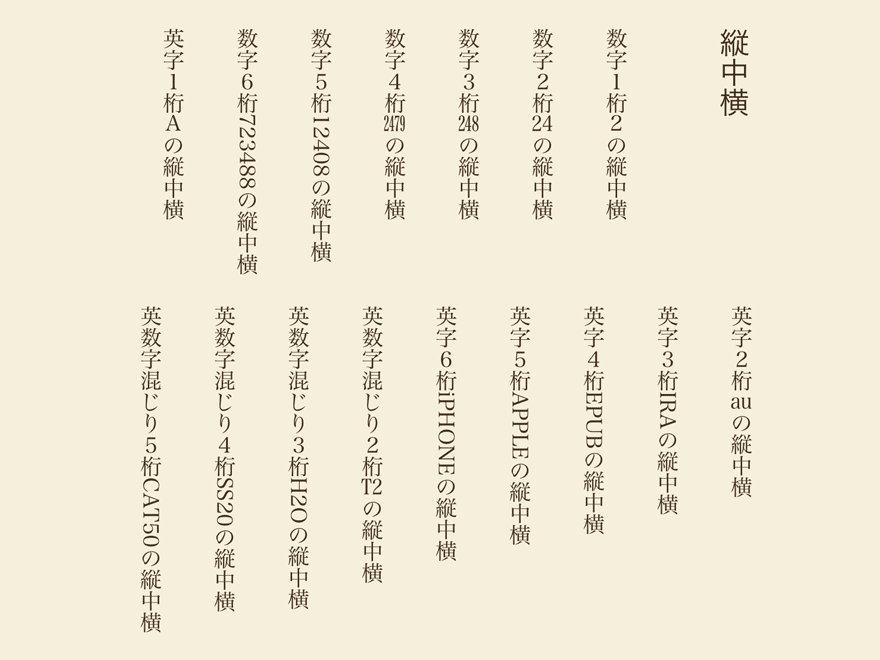
縦中横
各ビューアが何桁まで縦中横を表示可能かのテストです。数字なら3文字、英文字なら2文字程度までは各ビューアとも安定して表示出来るようです。縦中横の表示方法として、幅の狭いグリフを用いて1em幅に収納しようとするビューアや、1emを超えて左右にはみ出る表示を許容するビューアなど、実装方法にかなりの差が見られました。
■XHTML記述:
今年は平成<span class=”tcy”>25</span>年です
左右ページ指定(page-spread)
見開き表示の場合の左右ページ指定です(改丁指定が可能かどうか)。OPFのspine文にproperties属性で指定します。Kinoppyが完全に対応している他、KoboのAndroid版も対応済のようです。
■OPF(spine)への追記:
<itemref linear=”yes” idref=”p-001″ properties=”page-spread-right” />
デバイス幅より大きな画像の表示
デバイスの横幅よりも大きな画像の表示です。テストした範囲では全てのビューアで表示に破綻は見られませんでした。ただ、画像関係のプロパティはさらに突っ込んだ調査が必要と思いますので、いずれ追加調査をしたく思います。
■XHTML記述:
<p> 本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る</p>
<p><br /></p>
<p><img class=”fit” src = “../image/image001.png” alt = “XXX” /></p>
<p><br /></p>
<p> 本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る</p>
画像ファイルへの直リンク
EPUBパッケージ内画像への直リンクです。これは、EpubCheckでエラーになりますので、そもそもEPUBコンテンツの作り方としてNGのようです。Kindle PaperWhite、iBooksでは画像が表示されるのですが、販売時のストア審査でクレームになる可能性もありますのでお勧めはできません。画像表示用のXHTMLファイルを通して画像を呼び出すべきと思います。
■XHTML記述:
<p> 本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る</p>
<p><br /></p>
<p><a href=”../image/image001.jpg”>リンクもとテキスト</a></p>
<p><br /></p>
<p> 本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る</p>
CSSによる改ページ指定
CSSのpage-break-after:always指定による改ページ指定です。電書協EPUB3制作ガイドで定義されているプロパティです。Kindle、iBooks、Sony Reader Android版、Kobo Android版で動作が確認できました。
■XHTML記述:
<p> 本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る</p>
<div class=”pagebreak” />
<p> 本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る本文テキスト入る</p>
CSSによる改ページ禁止指定
CSSのpage-break-inside:avoidによるブロック内の改ページ禁止指定です。画像とキャプションをセットで扱いたい場合、見出しと本文の泣き別れを防ぎたい場合などの使用が想定されます。電書協EPUB3制作ガイドで定義されていますが、画像のfit指定にこの記述が含まれているものの単独でのCSS定義はなく、使用する場合は追記が必要です。iBooks、Sony Reader Android版で動作が確認できました。
■XHTML記述:
<div class=”pagebreakavoid”>
<h4 class=”ko-midashi”>小見出し</h4>
<p> 解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る解説入る</p>
</div>
■CSS記述:
.pagebreakavoid {
page-break-inside:avoid;
}
ページ内アンカーリンク
XHTMLファイル内の特定の箇所へのアンカーリンクです。以前、一部のビューアで動作せず、リンクがファイルの先頭に飛んでいたためテスト項目に加えたのですが、今回チェックしたところテストした全てのビューアで動作が確認できました。
■XHTML記述:
<p> <a href=”p-006.xhtml#anc001″>リンク元1</a></p>
↓
<p> <span id=”anc001″>リンク先1</span></p>
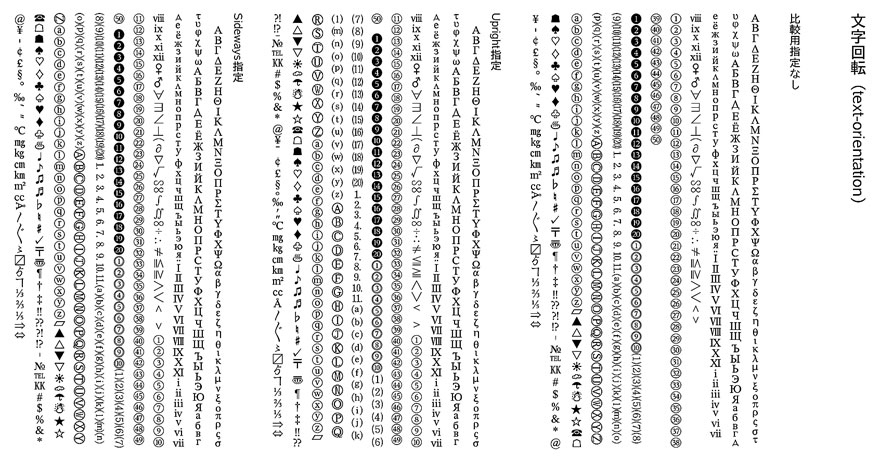
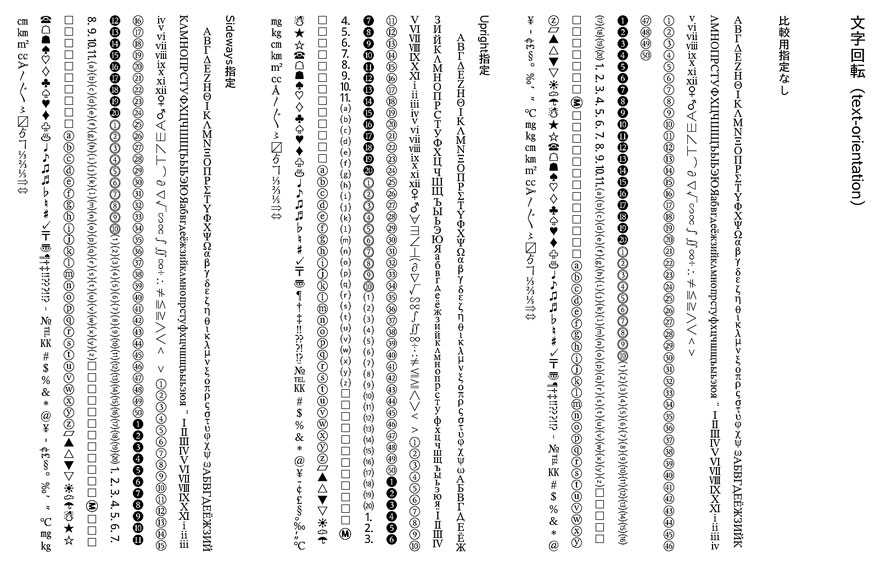
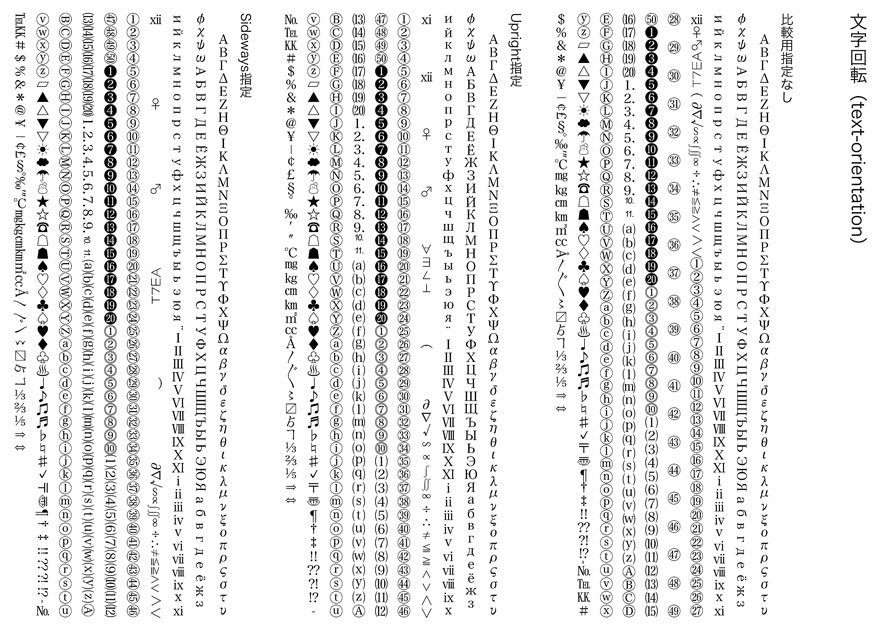
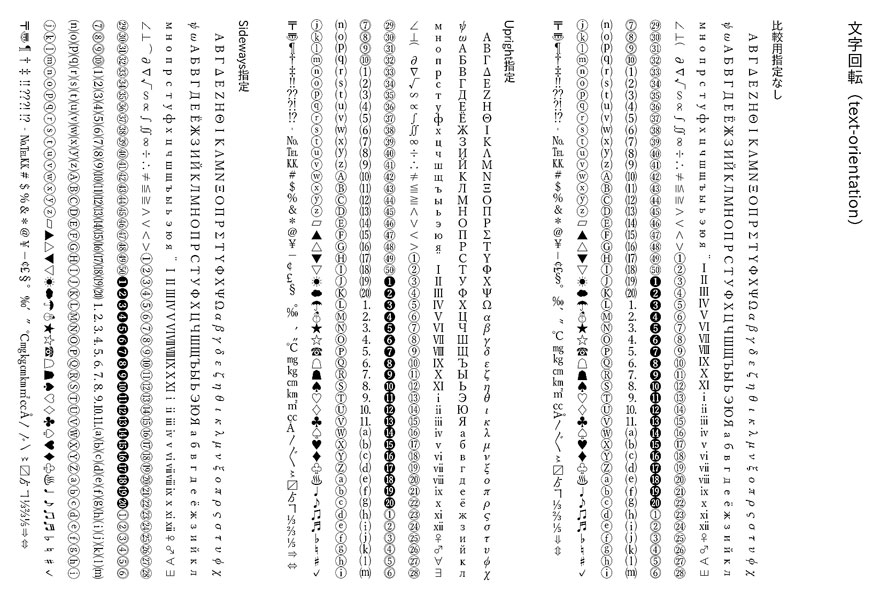
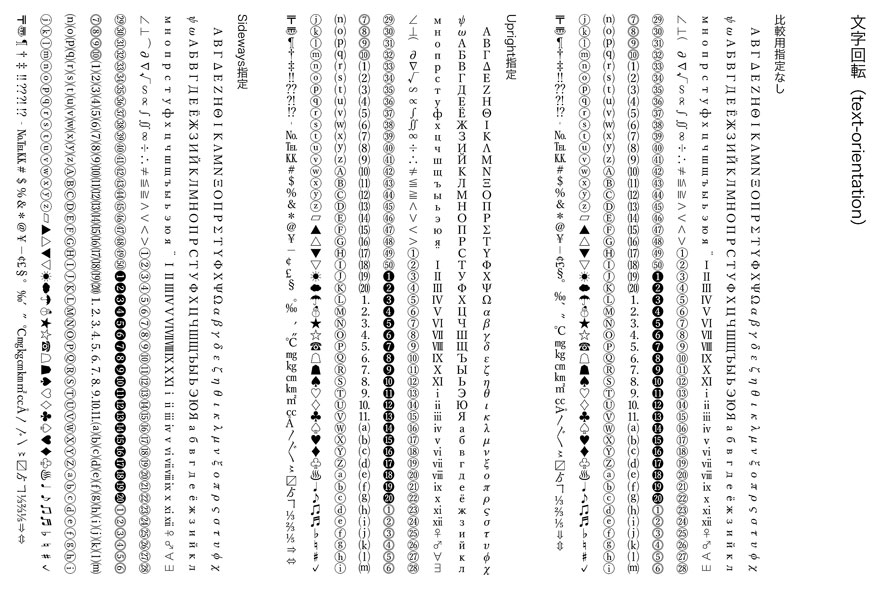
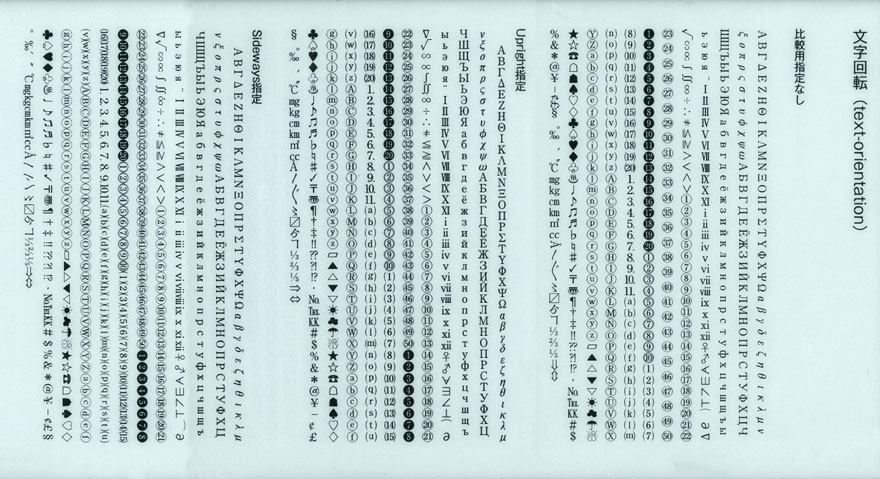
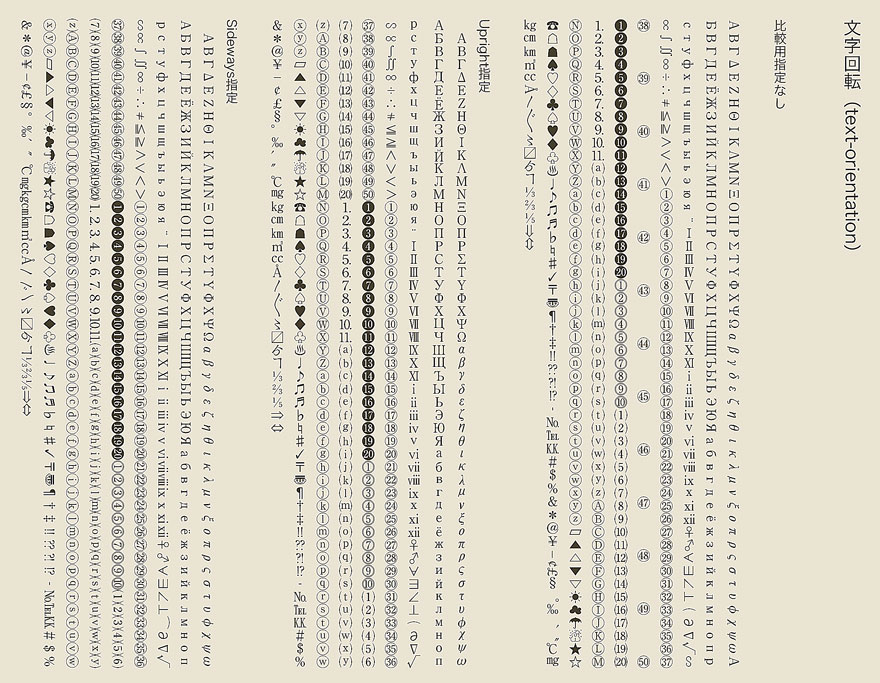
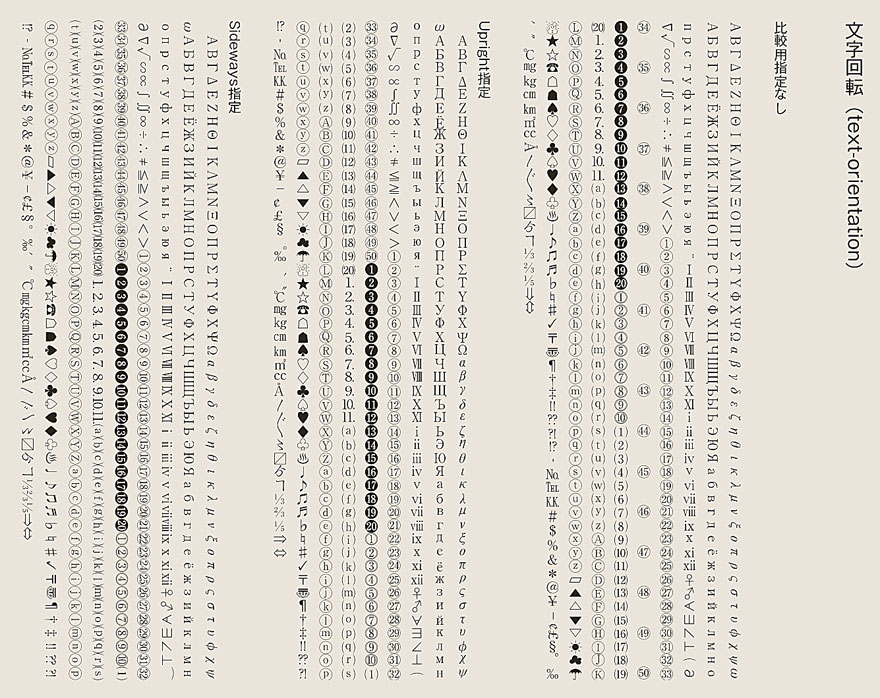
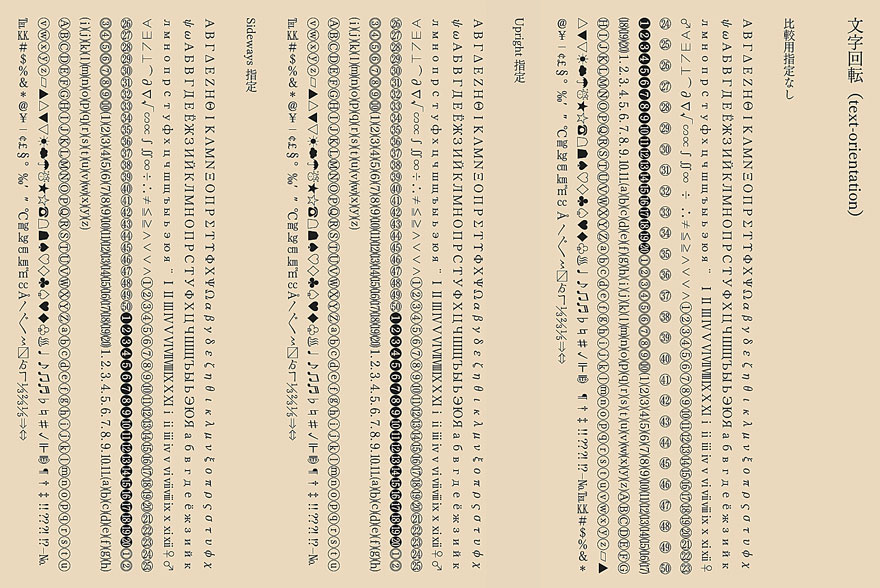
文字回転(text-orientation)
文字の横転/正立の指定です。電書協EPUB3制作ガイドで定義されています。特に縦書き文書の場合に、一部の記号類のデフォルト表示の方向がまだ明確に定まっていないため、現状タグ指定で表示方向を明示する必要があります。該当する記号につきましては、こちらをご参照ください。このプロパティでは、Kindleで指定が効く文字と効かない文字が存在するという興味深い結果が出ました。おそらくユーザーの指定よりもビューア側のデフォルト設定値を優先する文字が存在するためと思われます。
■XHTML記述:
<span class=”upright”>Ⅶ</span>
<span class=”sideways”>⇒</span>
以下、各ビューアでの表示結果です。
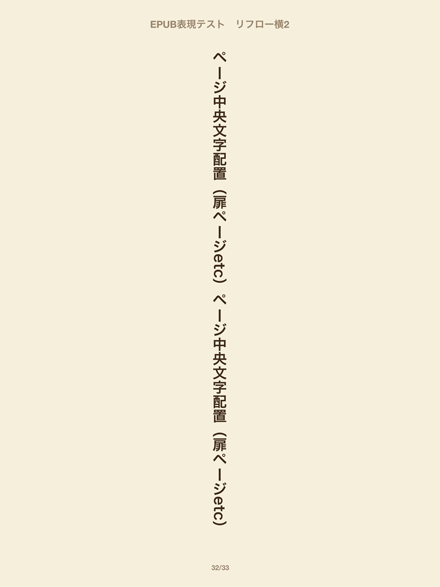
ページ中央に文字配置(扉ページ他)
主に文芸物の扉などで利用される、ページ中央へのテキスト配置です。横書きのページ内に縦書き指定したブロックを中央配置することで表示を実現させており、少し前までは表示を実現できるビューアはかなり限られていました。今回テストしたところ、Sony Reader以外の全てのビューアで表示を確認することができました。
■XHTML記述:
<div class=”centerblock”>
<h3 class=”naka-midashi”>ページ中央文字配置(扉ページetc)</h3>
</div>
■CSS記述:
.centerblock {
margin-left:auto;
margin-right:auto;
-epub-writing-mode:vertical-rl;
writing-mode:vertical-rl;
height:100%;
}
背景黒の場合の外字反転表示
ビューアの表示モードで背景色を黒に設定した際に、背景透明の外字画像が白文字で表示されるかどうかのチェックです。iBooksおよびKinoppyのiOS版で外字画像が白文字で表示されることを確認できました。Koboなどでは背景を黒に設定すると、文字が背景に同化して可読性が損なわれる結果が見られました。また、Kindleは透過PNGの表示に対応しておらず、PNG画像は背景色が白として表示されます。透過GIFの場合は文字が背景に同化してしまうようです。なお、iBookstoreAssetGuideの表記によれば、iBooksではOPFに電書協ガイド準拠であることの宣言があり(<meta property=”ebpaj:guide-version”>1.1</meta>)、クラス名に「gaiji」が含まれているインライン画像を外字画像として扱うようです(もしくは独自にOPF内でカスタムクラスの宣言が必要)。
■XHTML記述:
<p> 外字「<img src = “../image/cid-13657.png” class=”gaiji” alt = “煙” />」</p>
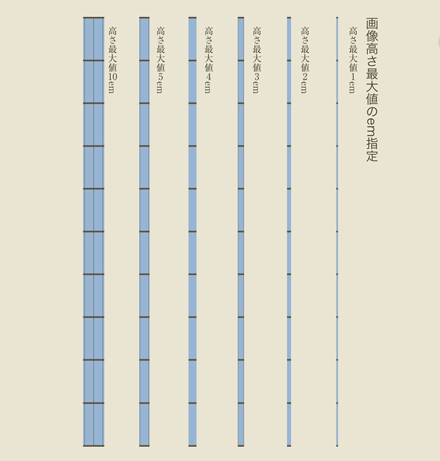
画像サイズ指定
電書協ガイドで規定されている画像サイズ指定の対応状況です。今回は「画像幅/高さ%指定」「画像幅/高さem指定」「画像最大幅/高さ%指定」「画像最大幅/高さem指定」「画像最大サイズ%指定」「画像最大サイズem指定」についてそれぞれテストを実行しました(「画像最大サイズ指定」は、画像の縦横両方への同時サイズ指定です)。iBooksがサイズ指定に完全未対応だった他、Kindleも最大サイズの指定に対応していないようだという結果が得られました。Kinoppy、Sony Readerがほぼ完全に対応できているようです。KoboはAndriod版およびKobo Touchではかなり優秀な結果でしたが、iOS版のKoboアプリで若干表示の乱れが見られました。
■XHTML記述例:
<p><img class=”width-010per” src = “../image/image001.png” alt = “XXX” /></p>
<p><img class=”max-size-040per” src = “../image/image001.png” alt = “XXX” /></p>
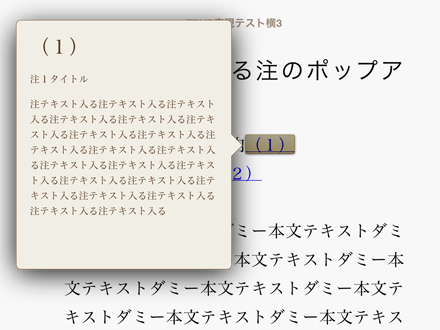
asideタグによる注のポップアップ表示
Kindleが注のポップアップ表示に対応したらしいとの情報をいただいたので検証してみたのですが、動作しませんでした。記法に問題があるかもしれませんが、少なくともiBooks用のコンテンツを流用してKindleで注をポップアップ表示させることは現状では無理そうです。
■XHTML記述:
<p>注<a epub:type=”noteref” href=”#cyu001″>(1)</a></p>
<aside epub:type=”footnote” id=”cyu001″>
<p><span class=”bold”><span class=”gfont”>注1タイトル</span></span></p>
<p>注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る注テキスト入る</p>
</aside>
(2013.8.21)
プロパティ「デバイス幅より大きな画像の表示」「画像ファイルへの直リンク」「CSSによる改ページ指定」「CSSによる改ページ禁止指定」「ページ内アンカーリンク」「文字回転(text-orientation)」「ページ中央に文字配置(扉ページ他)」「背景黒の場合の外字反転表示」を追加しました。また、テストファイルへのリンクを追加しました。
(2013.8.26追記)
Kindle PaperWhiteでの「フォント埋め込み(OTF)」は表示可能なのではないかとのご指摘をいただき、再チェックしたところ表示できましたので、項目を「○」に変更いたしました。どうやらデバイスのフォント設定が「出版者のフォント」になっていなかったのが原因のようです(ウラを返しますと、ユーザ側の操作で意図したフォント以外のフォントで表示されてしまうということでもあります)。
また、Sony Readerでの回り込み表示につきまして、XHTMLファイル内の該当箇所にstyle属性を使ってCSSの回り込み指定を記述することで、回り込みを実現できるとの情報をいただきましたので、同じく追記いたしました。
(2013.8.30追記)
プロパティ「画像サイズ指定」「asideタグによる注のポップアップ表示」を追加しました。
(2013.9.6追記)
電書協ガイドに記述があるのではないかとのご指摘をいただき、プロパティ「CSSによる改ページ指定」および「CSSによる改ページ禁止指定」の記述を変更いたしました。
(2013.9.15追記)
各ビューアのアップデートを受け、記述を変更いたしました。特にiOS版Kinoppyで大きな変化が見られました。変更点は、Tableタグを用いた表の高さ/幅の100%指定が反映されるようになったこと、透過PNG/GIFに非対応になったこと、縦中横指定が反映される数字/英文字の桁数の変化、OTF形式の埋め込みフォントの表示に対応したことなどです。
(2013.9.24追記)



































2013/08/21 15:41
労作ですね。
2013/08/21 23:21
1.イメージのレイアウトを確認して欲しいです。
画面よりイメージが大きい場合の処理
CSSのWidthの反映(Kindle-iOSだと%指定が無視されます)
2.改ページの確認をして欲しいです
CSSのpage-break-*への対応状態が知りたいです
2013/08/22 09:10
>sakuraSoftwareさま
なるほど。ありがとうございます。どちらも気になるところですね。テストしてみます。
2013/08/22 14:27
Tajima様
いつも勉強させて頂いております。
aタグによる画像ファイルへの直リンクの挙動を確認して頂けませんでしょうか?
(Kindle PaperWhiteだとポップアップで表示されますが、KindleFireHDだと無挙動になってしまいます)
2013/08/22 16:29
>Kyohei Okadaさま
なるほど。それは私はやったことがないのですが、ちょっと見てみます。
2013/08/28 10:56
確認ありがとうございます。
注釈などで画像のポップアップを行うような仕様はちょっと難しそうですかね・・・
(複数の地点からリンクを1つのXHTMLファイルに飛ばす場合、戻るボタンがないビューアだとどこに戻せばいいか判らない)
コンテンツの作り方をもう少し考慮してみますね。
2013/08/28 11:00
>Kyohei Okadaさま
注釈ポップアップはJavascriptの使えるiBooksなら問題無く動作するようなのですが、他のビューアだとまだ厳しいかなという印象はありますね。
2013/08/29 15:41
素晴らしい!! 感謝感謝です。
2013/08/29 15:57
>沢辺さん
お久しぶりです。何かテスト項目のリクエスト等ありましたら随時受け付けますのでどうぞ。
2013/09/04 13:24
使った脚注はどうでしょう。
新しいPaperwhiteでポップアップに対応したかのようなスクリーンショットがありましたが・・・
2013/09/04 13:25
あタグが化けてた <aside>です
2013/09/05 09:02
>wakuさん
お、KindleもAsideのポップアップ行けるようになったんですか。それは試さないとですね。近いうちにやります。
2013/09/15 00:08
ちょくちょく参考にさせていただいております。
ところで「CSSによる改ページ指定」にて、「CSSのpage-break-after:always指定による改ページ指定です。電書協EPUB3制作ガイドでは定義されていません。」とありますが、電書協 EPUB 3 制作ガイド ver.1.1.2(2012/12/26)では、17-18ページに「■RS による対応を想定する HTML 要素と CSS プロパティ」に「page-break-after」プロパティが、また71ページの「■同一ファイル内での改ページ」にてpagebreakクラスを使った指定方法の記述があります。これとは何か違うのでしょうか?
2013/09/15 21:13
>高橋征義さま
お久しぶりです。ご指摘いただき、確認いたしました。単純な見落としによる誤記で、赤面の至りです。記述を修正しておきます。
2015/07/28 16:07
最後のコメントより二年近く空いているのですが、今でもちょくちょく参考にさせていただいております。
『asideタグによる注のポップアップ表示』ですが、最新のiPhone版koboで一部表示されます。
iBooksと違う所が二点あって、
なぜか最初の項目だけ、二番目以降全ての項目が表示されること。
asideタグでも注釈が書いたところに表示されてしまうこと。
なので少しいじる必要がありそうです。
2015/07/28 17:32
情報ありがとうございます。ビューアチェックに関しましては、電書ラボのページ(http://densholab.jp/page-29/page-604)に移管する形でチェックを続けています。まあこちらもだいぶチェックが間に合っていないのですが・・・
2015/11/18 22:21
[…] http://densyodamasii.com/?page_id=2066#comment-1852 電書協ガイドラインにのらない項目も。テストした各プロパティの […]
2016/04/30 13:31
I am forever indebted to you for this inionmatfor.