JLREQとCSS(1)
2017/06/09こちらのエントリは、JAGAT XMLパブリッシング準研究会で今期の研究テーマとして、W3C文書「日本語組版処理の要件」(JLREQ)と、これに関連してVivliostyleの村上真雄さんたちが提出したW3Cメンバーサブミッション「Web技術を用いた日本語組版の現状」を取り扱っていることに伴い、会員以外の方の意見を広く求めるとともに、記録を残しておく目的で議事録をベースに補足したものを公開するものです。
間違い、補足などございましたらご意見いただければ幸いです。なお、当ブログはコメント許可制を取っているため、反映に時間がかかります。あらかじめご理解ください。
方針としましてはW3C文書「日本語組版処理の要件」(JLREQ)を先頭から読んでいき、各要素に対応するCSSが存在するのか、存在するとして実用段階なのか、InDesignなどの組版ソフトではどういった形で機能を実現しているのか(いないのか)、などについて見ています。なお全体に対しての包括的な説明の部分に関しては、細かな部分は次回以降にその部分の説明が出てきた時に掘り下げる、としてスルーしている箇所があります。
なお、こちらで取り上げております各CSSプロパティはまだドラフト仕様の段階のものも多いため、今現在すぐに使えるものばかりではありません。Webブラウザで使用出来るかどうかはこちらなどでご確認ください。また、電子書籍のRSで使用出来るかどうかは、現在広範に調査した資料がありません。いずれ当研究会の活動として調査を行いたく考えていますが、しばらく時間はかかるかと思います。
JLREQ 2.1.1 日本語組版に使用する文字
「日本語組版に使用する和文文字では,主に漢字等,平仮名及び片仮名を使用する」
対象とするUnicodeの符号番号も参考として記述されている。
JLREQで使われているコードと実際の組版ソフト内で使われているコードには違っているケースがある(付属書A)。
JLREQ 2.1.2 漢字等,平仮名,片仮名
「漢字等,平仮名及び片仮名は,正方形の文字の外枠を持っており,その文字の外枠の天地左右中央に,文字の外枠よりやや小さくした字面を持っている」
※日本語の文字の構造についての概略的な説明。
※参考リンク:モリサワフォント用語集「字面」
JLREQ 2.1.3 漢字及び仮名の配置の原則
「漢字等,平仮名及び片仮名は,行に文字を配置していく際には,原則として,文字の外枠を密着させて配置するベタ組にする」柱や見出しなどではアキ組みを使うケースがある。
※あくまでも書籍本文組版に関しての話であることには注意するべき。広告などでは詰め組みが多い。
※参考リンク:なんでやねんDTP「「ベタ組み」について…少しだけ…」
詰め組の方法としては均等詰めと字面詰めがある。
CSS:文字のアケ・ツメ
■通常の文字ツメ・文字アケ
・letter-spacing
追加のスペースを隣接する文字と文字の間に入れる。いわゆる手動での文字アケ・ツメ指定■Opentypeフォント内部の情報を利用する文字ツメ
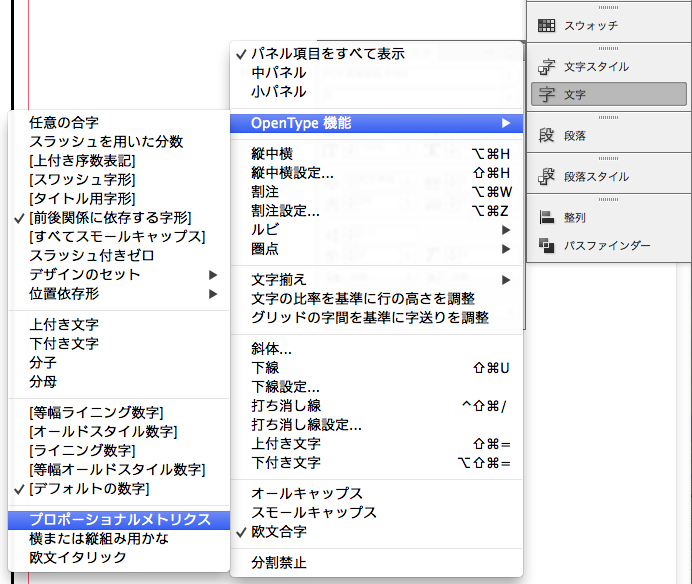
・font-feature-settings: “pwid”; フォント内のプロポーショナル(文字ツメ)情報を有効にする。これは今のブラウザでも一応使える。
・font-variant-east-asian: proportional-width; 日本語などのフォント内のプロポーショナル(文字ツメ)情報を有効にする。より使いやすくなるはずだが実装はまだまだ。
・font-variantが上位プロパティ(フォント関係のさまざまな指定をここでまとめて指定できる)。
なお、このツメ処理は表示フォントがプロポーショナル(文字ツメ)情報を持っていることが条件になる。従ってユーザーが表示フォントを切り替えるなどの操作を行った際に無効化される可能性はある。
JLREQ 2.2.3 基本となる組体裁の主な設計要素
基本版面、柱、ノンブルなど組要素の概略説明。
「日本語組版と基本版面の基本的概念を理解するためには,格子モデルよりも,大きさが基本版面の1行に相当する,いわばスリットモデルをイメージした方が理解が容易」
日本語組版では書字方向へのスペース調整は随時行われるが、ページ進行方向のラインは不動。
※参考リンク:JAGAT 【日本語組版とつきあう 4】基本版面の設定と文字の配置
CSS:組方向
・writhing-mode ※日本語の縦書きに関する部分
horizontal-tbが横書き、vertical-rlが縦書き。
vertical-lrはモンゴルなどで使われる。この他、「sideways-rl」、「sideways-lr」というプロパティがあるが、これは例えば縦書き文書内で特定のブロックを回転させる時などに使う。表の項目とか縦組みで大きな表を入れるときのキャプション横倒しとか。
CSS:段組
段組に関しての各CSSプロパティの記述は以下。
段幅(段組の最適(最小)文字数指定)
・column-width
段数
・column-count
段間
・column-gap
段間ケイ
・column-rule
※なおJLREQには段間ケイに関しての記述がない模様。
※その他いわゆる段抜き見出しに関する処理の記述もあるが、そこは後日JLREQ4章で詳しくやるので今回は割愛。
JLREQ 2.3.2 縦組と横組の主な相違点
日本語の段組の段の配置方法の基本ルールや、日本語の文中に英単語を挿入するための各種の方法(正立/横転/縦中横)に関しての概略的な説明。
CSS:縦中横
・text-combine-upright:all
epub3での古いプロパティとして -epub-text-combine:horizontal などもあった(epub3規格策定時にCSSプロパティ名が正式に確定していなかったため多少の混乱がある)。
※後日JLREQの3章で詳しくやるので今回はこれだけ。
CSS:段組のなりゆきの処理
・column-fill:balance/balance-all
JLREQの見本の指定通りにするには縦組みだとauto、横組みだとbalance-all。
JLREQ 2.4.1 基本版面の設計手順
「日本語組版では,正方形の文字の外枠をベタ組にすることから,まず基本版面のサイズを設計し,そのうえで,仕上りサイズに対する基本版面の位置を決めている」
ここが大きな特色。
JLREQ 2.5.1 基本版面からはみ出す例
(1行目の)ルビ/圏点、ぶら下がりは版面の外側にはみ出る。ここはボックスモデルを基本としてきたこれまでのCSSと根本的に異なる考え方のひとつ。
※参考リンク:Adobe Indesignヘルプページ ルビの設定方法(InDesign CC/CC 2014)
※参考リンク:InDesinの勉強部屋 InDesign1.0 No.66 圏点
※参考リンク:Wikipedia「ぶら下げ組み」
CSS:裁ち落とし
・bleed
Webブラウザなどにはまず関係しないと思われるものだが、仕様としては提案されている。
※参考リンク:日経印刷DTPテクニカルガイド「仕上がりサイズと裁ち落とし」
今回はここまで。
(2017.6.9)