Kindleで画面内表示画像サイズを%指定する
各ストアビューア向けのEPUB制作で、画面サイズに対して%で画像表示サイズを指定することは長らくできておらず、悩ましい問題です。これは2014年頃にEPUB組版表現の対応状況を調査し始めてから状況がずっと変わっていません。特にKindleでは、PaperWhiteなどの電子ペーパー専用端末とAndroid版では%指定が効くものの、iOS版Kindleアプリで効かないという状況が続いており(参考/項目7-9)、このために画像を画面内の特定のサイズで表示させるために「余白部分込み」で画像化するというまるでWebの初期のようなTipsを使用せざるを得ませんでした。
これをやってしまいますと、ビューア側の設定で背景色を変えた際に余白部分が白く表示されて見えてしまうので可能ならば避けた方が良いのですが、サイズ指定が効かないよりはマシということで使われてきたわけです。
ただ、最近JAGATの研究会活動の一環として改めて挙動をチェックしてみたところ、%指定が効かなかったiOS版Kindleでもどうやら単位にvw/vh※1を用いたサイズ指定なら効くことがわかりました。であるならば、もしかしたら%とvw/vhを同じ値で指定してやることでKindleの全プラットフォーム共通のサイズ指定ができるかもしれません。ということで試してみよう、というのが今回の趣旨です。
iOS版Kindleでサイズ指定が効いた!
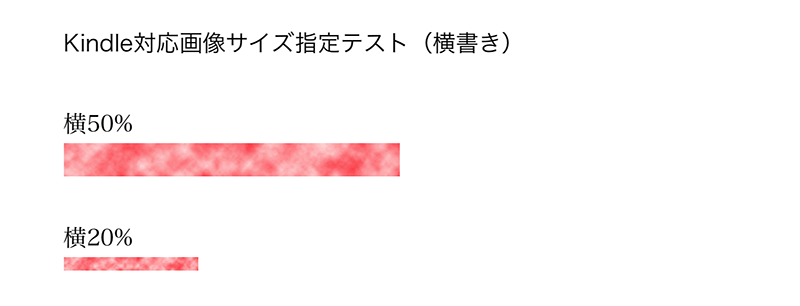
以下のようにCSSの指定を書き※2、テストファイルを作ってテストをしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.width050per { display: inline-block; page-break-inside: avoid; max-height: 100%; max-width: 100%; width: 50%; width: 50vw; } .width020per { display: inline-block; page-break-inside: avoid; max-height: 100%; max-width: 100%; width: 20%; width: 20vw; } |
iOS版Kindleでの表示結果は以下の感じ。
KindleはiOS版以外では普通に%指定が効くため、iOS版でサイズ指定が効けばよいので目論み通り成功です。他のKindleデバイスでも不具合は出ていないようです。ただ他社のビューアで不具合が出る可能性がありますので、一応それも見てみなければなりません。
他社製EPUBビューアで不具合が出る
ということで他社ビューアでの表示結果もチェックしたのですが、残念なことにあるビューアで表示の不具合が出てしまいました※3。どうやらline-height(行高指定)とtext-combine-upright(縦中横)が効かなくなるようです。さて困りました。
メディアクエリで適用範囲をKindleのみに限定できないか
ここで思い出したのがKindleのメディアクエリです。メディアクエリは一般的には表示ウィンドウサイズに応じて異なるCSSを当てる際などに使う技術ですが、Kindleでは「@media amzn-kf8」「@media amzn-mobi7」などの形で、デバイスごとに表示を切り替えるための独自の値を定義しています※4。これを利用してCSSの適用範囲をKidleのみに限定できないでしょうか。ということでCSSにメディアクエリを追記して再テストをしてみます。CSSは以下のような感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.width050per { display: inline-block; page-break-inside: avoid; max-height: 100%; max-width: 100%; width: 50%; } .width020per { display: inline-block; page-break-inside: avoid; max-height: 100%; max-width: 100%; width: 20%; } @media amzn-kf8 { .width050per { width: 50vw; } .width020per { width: 20vw; } } |
はい、成功です。
ということでひとまず目的は達しました。とはいえ%でのサイズ指定が効かないのはKindleだけではなく、Mac版iBooks(もうApple Booksですが)でも同様だったりしますので、出来るなら将来的にはメディアクエリは外したいところです。各電書ストアビューアの表示対応を期待します。
※1 vwは表示中の画面(ビューポート)の横幅に対しての%指定、vhは高さに対しての%指定の意味。参考記事はこちら。
※2 電書協EPUB3制作ガイドのCSS記述を参考にしている。
※3 中の人に報告上げてブログ記事作る間に該当のビューアで修正がかかった模様。対応が早くてありがたい。とはいえ不具合が出るビューアが1社だけとは限らないので記事としては残しておく。
※4 参考:http://epubsecrets.com/media-queries-for-kindle-devices.php
おまけ
EPUBで電書協ガイドの規定クラスに追記するには以下の形になるはず。book-style.cssの作品別カスタマイズ領域に書けばよい。
(2018.10.1)