ルビのようだけどルビではないものたち
2020/11/27某所の会議でルビ/ふりがなに関する話題になった時に、ルビ的な組版処理をしているけれども少なくとも狭義の意味ではルビとは言いがたい組版要素の話が出ました。紙の本のデータのEPUB化の際にもしばしば取り扱いを悩む要素を多く含んでいますので、ちょっとまとめて書いておきたいなと思います。なお、InDesignやIllustratorなどのDTPアプリケーションでは「タブ機能を使った複数行テキストの位置合わせ」や、「アンカーボックスを使った要素の配置」に相当する話になるかと思います。JLREQ的には「3.6 Tab Setting タブ処理」に関連します。そのつもりで読んでください。
さまざまな例
例えば以下のようなものたちです。
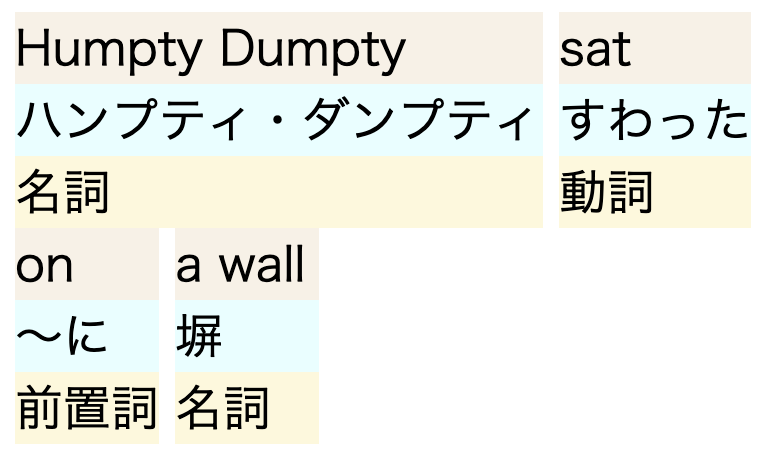
- 語学学習系コンテンツでよく出てくる、例文に並行して記述される和訳、発音記号、品詞など
- DTPデータ内ではルビの機能を使用して行間に挿入されている注の合印
- 漢文訓読の返り点や送り仮名など
注の合印や漢文の返り点などは今は上付き・下付きの指定でコーディングされるケースが多いかと思いますが、本来的には本文テキストの横に並行して置いておきたいという要望が強いかと思います。実際注の合印などはInDesignでルビの機能を使って配置している例は良く目にしますので、ずっと組版的にはニーズはあったと見るべきでしょう。
また、円城塔氏が「文字渦」でやったような、ルビの体裁で本文とは違う内容のテキストをエンドレスで書くような表現も狭義での「ルビ」とは言いがたいでしょう。
こういった組版要素はいずれも本文と並行して記述され、またリフロー化の際には行末で本文と並んで折り返される挙動になることが表組みとは異なります。単純なHTMLのテーブル要素ではカバーできないのです。
ここでは仮にこういうものたちを「並行注」と呼称することにします。
無理矢理組版再現できなくはなさそうだけど…
上記の例のうち、おそらく一番複雑なものになりそうな語学学習系コンテンツをコード化できそうかを考えてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div style="display:inline-block;width:11em;"> <span style="display:inline-block;width:100%;">Humpty Dumpty </span> <span style="display:inline-block;width:100%;">ハンプティ・ダンプティ</span> <span style="display:inline-block;width:100%;">名詞</span> </div> <div style="display:inline-block;width:4em;"> <span style="display:inline-block;width:100%;">sat </span> <span style="display:inline-block;width:100%;">すわった</span> <span style="display:inline-block;width:100%;">動詞</span> </div> <div style="display:inline-block;width:3em;"> <span style="display:inline-block;width:100%;">on </span> <span style="display:inline-block;width:100%;">〜に</span> <span style="display:inline-block;width:100%;">前置詞</span> </div> <div style="display:inline-block;width:3em;"> <span style="display:inline-block;width:100%;">a wall</span> <span style="display:inline-block;width:100%;">塀</span> <span style="display:inline-block;width:100%;">名詞</span> </div> |
以上のような感じで、一応ブラウザレベルでの動作は確認できました(図ではわかりやすくするために各ブロックに背景色を指定しています)。きちんと行末でブロックごと折り返されています。
ただし、1点解決不可能な問題があります。「各ブロックの幅を明示的に指定する必要がある」点です。表示フォントをコンテンツ作成側が強制できるような環境であれば問題にはならないですが、そうでない場合に、例えば「ユーザーがプロポーショナル幅のフォントを表示フォントに指定した」ような場合に各ブロック間に不規則な幅のスペースが空くことになりそうです。
また、コードも正直相当煩雑になりますし、さらにdisplay:inline-blockの入れ子はかなりトリッキーにも思えますので、ビューアによっては表示の問題が出そうです。本によってはこういうものはかなり頻出しますので、可能ならばもっと簡単な記法で書きたいところです。
ルビの記法の延長で書けるようになれば嬉しい
より簡単な記法の候補として思いつくのが、「ルビ」のそれです。ルビはまだCSSの規格としては審議中の段階ですが、肩付きルビや両側ルビのような複雑な指定が将来使えるようになるかどうかはともかく、基本的なルビはもう現在使用して問題ない状況なのでその延長は考えてもよいかと思います。例えば、以下のような形はどうでしょうか?
|
1 2 3 4 |
<span class="parallelnote"><span class="main">Humpty Dumpty</span><span class="note1">ハンプティ・ダンプティ</span><span class="note2">名詞</span></span> <span class="parallelnote"><span class="main">sat </span><span class="note1">すわった</span><span class="note2">動詞</span></span> <span class="parallelnote"><span class="main">on </span><span class="note1">〜に</span><span class="note2">前置詞</span></span> <span class="parallelnote"><span class="main">a wall</span><span class="note1">塀</span><span class="note2">名詞</span></span> |
当然まだ専用タグなどはなく、全部spanタグにclass名で書いたので複雑に見えますが、要するにrubyタグ内のrt要素に当たるものをrb要素の後に複数個連続で並べただけなので構造としてはシンプルかと思います。このような記法で書いてきちんと「並行注」的な挙動が得られるようになるなら嬉しいところです。
(2020.11.27)