iBooksの注ポップアップを試してみた
2013/05/23海外系のストアで最後に残った格好だったAppleのiBookstoreがようやく日本語コンテンツの配信を開始してから、約2ヶ月半が経ちました。iBookstoreは先行していたAmazon Kindleや紀伊國屋書店BookWebなどに比べて電子ペーパー端末やPC上でのコンテンツ閲覧環境が用意されていないなど見劣りするポイントもありますが、その反面でjavascriptを使ったEPUB3が動作する使える数少ないストアであることなどデバイスが限定されているからこそリッチコンテンツに強い面もあり、iPhoneやiPadなどのiOS端末の普及率の高さを考えると潜在的には相当大きな力を持ったストアと言えるように思います。
iBooks向けのリッチなコンテンツ作りは、私が所属している会社のコンテンツ作りの方向性とは少し距離があることもあり、そこまで熱心に研究はしていなかったのですが、<aside>〜</aside>のタグで注テキスト(footnotes)を囲む形でマークアップしておくことで、該当する単語のリンクをタップした時に注のウィンドウがポップアップするという機能は、私が所属している会社で多く手がける専門書でもかなりのニーズがありそうに思えましたので、今回このあたりの情報を参考にちょっと試してみました(有名なエリザベス・カストロさんのサイトですね)。
なお、今回のエントリに用いたサンプルは柳田国男の「遠野物語」を青空文庫よりダウンロードして使わせていただきました。また、ルビ等のタグはテキストの可読性を考え、削除しています。
マークアップ自体は簡単
マークアップ自体はとても簡単です。
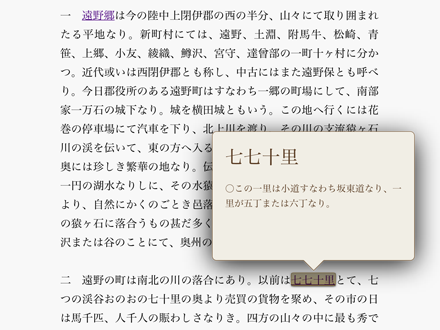
といったようなかたちでマークアップしておくことで、リンク部分をタップした際に注の対象文字からふきだしが出るような形で注がポップアップされます。ちょっと感動しました。素晴らしい!<p>一 <a epub:type=”noteref” href=”#cyu001″>遠野郷</a>は今の陸中上閉伊郡の西の半分、〜(中略)〜奥州の地名には多くあり。</p>
<div class=”start-1em”><aside epub:type=”footnote” id=”cyu001″>
<p>○遠野郷のトーはもとアイヌ語の湖という語より出でたるなるべし、ナイもアイヌ語なり。</p>
</aside>
</div>
注リンク部分にタグが含まれていると不具合が出る
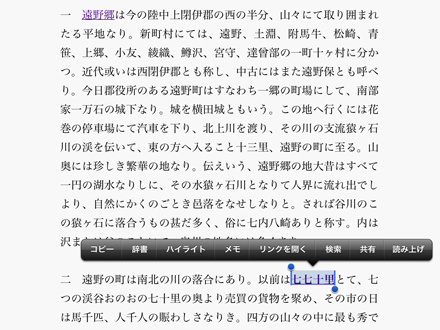
ただ、上記のようにシンプルなテキストへの注であれば問題はないのですが、例えばテキストに「<span class=”bold”>テキスト</span>」のような形で太字のタグが当たっているパターンや、「H<span class=”sub”>2</span>O」などのように一部のテキストに下付き文字のタグがついているなどといったように、リンク内に何らかのタグが含まれている場合には問題が出ます。具体的には何度リンク部分をタップしても注がポップアップされません。ちなみにダブルタップしてメニューを開き「リンクを開く」を選べば注のポップアップ表示自体は可能ですが、この状態ではユーザビリティが高いとはとても言えません。
ルビが含まれていると表示が破綻する
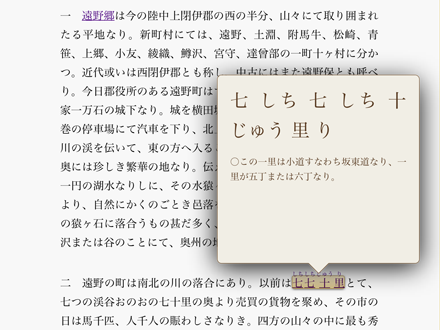
特に問題が多いのが、注の部分にルビが振られていた場合です。iBooksの注ポップアップウィンドウ内ではあらゆるマークアップタグの効果は無視され、テキスト部分のみが表示されますので、たとえば「七七十里」に「しちしちじゅうり」とモノルビでルビが付加されていた場合、ポップアップウインドウ内には「七しち七しち十じゅう里り」と表示されてしまいます。日本語でルビが振られるような単語はすなわち難解で注が必要になる可能性の高い単語ですので、これはいささか困ります。合印にリンクを貼れば破綻はしないが・・・
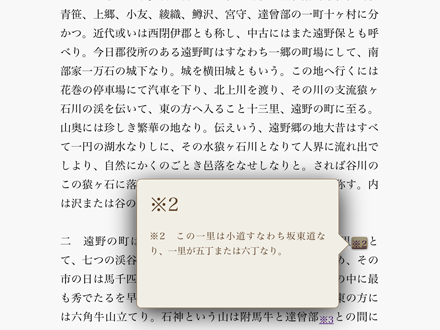
これを避けるために対象の単語自体にはリンクを貼らず、単語のすぐ後ろに「※2」などいったような合印を付けてやり、合印に対してリンクを設定してやることで一応破綻なく注をポップアップ表示させることができます。ただ、iBooksのポップアップ注表示では、リンクを貼った部分のテキストが見出1として大きく表示されるため、「※2」が見出しとして表示されるといういささか間の抜けた状態になってしまうことは防げません。もう少し工夫をすればどうにかなるのかも知れませんが、ちょっとやり方を思いつきませんでした。
◇
いかがでしょうか。今回取り上げさせていただいたasideタグを用いた注のポップアップ表示は、比較的手軽にインタラクティブな要素を実現できそうなファクターとして期待していたのですが、結局まだ日本語EPUBコンテンツで利用するには難があるようです。
今回取り上げた「遠野物語」のみならず、専門性が高くて注が多数配置されているようなコンテンツは、とても電子書籍の利便性を感じやすい分野です。読書の流れを切らずに注を参照できることは読みやすさを大幅に高めます。
コンテンツの流用性としてもポップアップに対応しないビューアに持って行ってもリンク自体は機能するためソースの流用が可能で、ルビなどをきちんとポップアップウィンドウ内で表示できるようになれば相当使い勝手がよさそうなだけに、早い段階でのビューアのアップデートに期待したいところです。
(2013.5.23)