固定レイアウト/リフロー混在EPUB3を作ってみた
2012/08/21 先日のJEPAのセミナーでもEPUB3の固定レイアウトについての話が出ていましたが、koboも発売になり、Readiumも出たことでEPUB3のリファレンス環境もほぼ整ってきた感がありますので、このあたりを参考に技術習得も兼ねてEPUB3のサンプルづくりをしてみました。
今回はEPUB3固定レイアウト(EPUB3 Fixed Layout)にチャレンジです。とは言っても私の会社で作るようなコンテンツでは、全ページを雑誌的な固定レイアウトで制作するニーズはあまり無さそうですので、今回はカバーとタイトルおよび1ページ大の画像ページ「だけ」を固定レイアウト指定してみました。以下、おおざっぱな制作フローです。EPUB制作の参考にしていただければ幸いです。なにぶんまだ手さぐりもいいところですので、各箇所に間違った記述もあるかも知れませんがご容赦ください。と言いますかむしろツッコミお願いいたします。
1 InDesignからXMLを書き出し、XHTMLに変換
今回のサンプルは青空文庫にもラインナップされている、宮武外骨の「一円本流行の害毒と其裏面談」です。なかなかぶっとんだ内容で愉快です。詳しい内容の紹介は文末で。XHTML版もあったのですが、タグの付け直し作業が面倒そうだったのと、それを使うと練習にならないので、テキストファイル版を入手してInDesignのドキュメントに流し込み、こちらの手順でEPUB3用XHTMLデータを作成しました※1。
2 FuseeβにXHTMLデータを流し込んでとりあえずパッケージ化
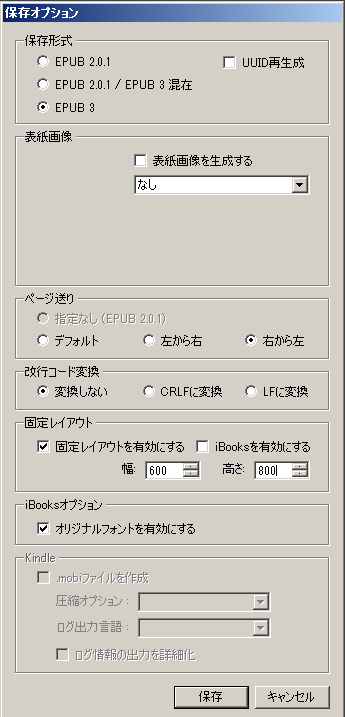
作成したXHTMLデータおよび画像類をFuseeβに取り込み、EPUB3パッケージを書き出します。CSS(カスケーディングスタイルシート)等の設定は必要ですが、細かいパラメータは後から確認しながら追い込んだ方が効率が良いので、ここではとりあえずCSSのファイル登録、画像の登録、XHTMLデータ内へのCSSのリンクの登録などの形をおおざっぱに整え、パッケージとして書き出してしまいます。固定レイアウトもFuseeβからの書き出し時に指定できるのですが、これは全ページを固定レイアウトのEPUBとするための指定なので、特定ページだけを固定レイアウトにするためには後工程でソースの書き換えが必要になります。今回はひとまず、kobo用に縦800px、横600pxの全ページ固定レイアウトEPUB3ファイルとして書き出しました。
3 拡張子をEPUB→ZIPに変更してパッケージを解凍
作成したファイルの拡張子をEPUB→ZIPに変更し、パッケージを一度解凍します。これにより、XHTMLなど各ファイルの修正、CSSの記述・修正が行えるようになります。
4 リフローページのXHTMLの修正
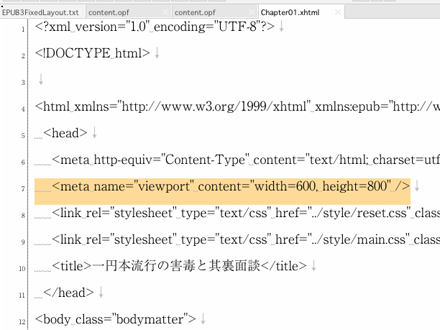
OEBPS/text内にあるXHTMLファイルの中で、リフロー表示させるXHTMLファイルをテキストエディタで開き、ヘッダ部分の「<meta name="viewport"〜」の行を削除します(Fuseeが自動挿入する固定レイアウト用viewport指定です)。
5 content.opfの修正
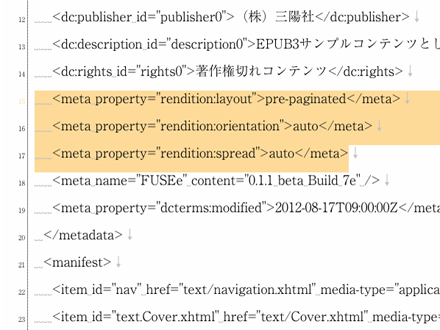
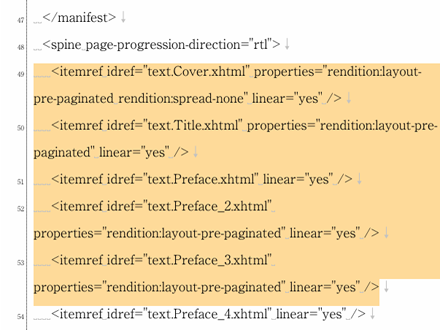
パッケージファイル「content.opf」をテキストエディタで開き、<meta propery="rendition:layout">pre-pagenated</meta>の行の「pre-pagenated」を「reflowable」(ドキュメント基本特性を固定レイアウト→リフロー)に、<meta propery="rendition:orientation">auto</meta>の行の「auto」を「portrait」(デバイスの向きを縦向きで指定)に修正しました。これらはFuseeが自動挿入する固定レイアウト指定プロパティですが、今回は特定ページのみ固定レイアウト指定しますので、修正しています。さらに、固定レイアウトを指定するXHTMLのspine指定に「properties=<rendition:layout〜」の部分を追記します。詳しいパラメータ等についてはこちらを参考にしました。この修正により、指定ページのみが固定レイアウトに設定されます。
6 CSSの記述・修正
CSSの調整を行います。今回は固定レイアウト/リフロー混在のドキュメントですので、CSSファイルもそれぞれ別ファイルに分けています。CSSの設定に関しては、フリーで入手できる各種EPUBドキュメントや、公式サンプルドキュメントを参考にしました。固定レイアウトのCSS指定方法に関しては、こちらのサンプルドキュメントを参考にしています。今回、カバーページはSVGの固定レイアウト、タイトルページは固定レイアウトを用いてテキストブロックを左右中央に表示、1ページ大の画像ページは同じく固定レイアウトを用いて左右中央に画像を表示させることとしました。
なお、CSS調整時の簡易画面確認は、XHTMLファイルをSafariやChrome等のブラウザに放り込んで行っています。
7 カバーページにSVGデータをコピー&ペースト
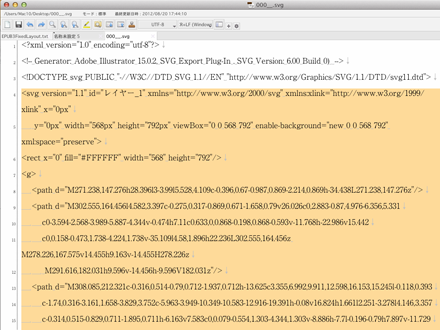
カバーページは全てSVGを用いた固定レイアウトページですので、Illustratorを用いて作成したカバー画像データをSVG形式で保存し、テキストエディタで開いて<svg>〜</svg>の部分をコピーし、カバー用のXHTMLファイルの<section>〜</section>の部分にペーストします。なお、Illustrator側でも指定ピクセル数サイズのファイルとして画像を作成しておく必要があります。SVGを用いた固定レイアウト指定の方法としてこの他に
2 通常の画像同様にEPUBパッケージ内のSVGファイルを指定する
といったような方法もあるようなのですが、1はこの方法で作ったEPUB3ファイルを開こうとした際に、EPUBビューア「Murasaki」が強制終了してしまい、どうもまだ対応しているビューアが少ないようだとの話もありましたので断念しました。2はおそらく無難にやるならこちらの方がベターでしょう。少なくとも今回のようにカバー画像を普通に表示させたいだけであれば、わざわざXHTMLデータ内にソースとしてSVGを記述する必要性はありません(そもそもSVGである必要もないでしょう)。
ただ、XHTMLデータ内に画像のデータをテキストとして記述できると言うことは、javascript等を用いて動的にパラメータを書き換えられるということを意味しますので、使い方次第では面白そうです。
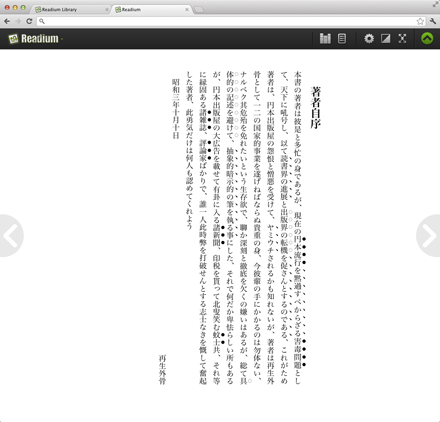
8 EPUB再圧縮、kobo/Readiumで確認
ひととおりの編集作業が済んだら、展開したドキュメントを再圧縮します。EPUB用の圧縮ではmimetypeファイルの圧縮率を0%にしなければならないのでちょっとだけ面倒です。今回私はこのあたりの情報や、EPUB 3 スタンダード・デザインガイドの情報を参考にMac OS X付属のターミナルで圧縮しました(スクリプト作りましたよ、ええ)。上記参考ページで紹介されている「ePub Packager」などの導入を考えてみても良いと思います。圧縮したEPUB3データをkobo/Readiumで表示確認し(koboでの確認時にはファイル名の拡張子を.epub→.kepub.epubに変えることでACCESSの日本語用レンダリングエンジンで確認できます)、おかしな箇所があれば元ファイルを修正して再圧縮を繰り返し、完成させます。
なお、テスト途中でkoboの挙動がおかしくなったら、一度ファイルを捨てて空の状態で再認識させた上で再度ファイルをコピーすれば直ることが多いです。それでもダメな場合やそもそも画面がフリーズして帰ってこない場合は裏面の穴にクリップの先端を突っ込んでリセットしましょう。
また、まだβ版ですので対応していないフィーチャーなどがあり、エラーが出ますが、IDPFのEPUB Varidatorもファイルチェックの役に立ちます。
◇
最後に今回のサンプル、宮武外骨「一円本流行の害毒と其裏面談」についてちょっとだけ。「円本」とは、大正年間末、関東大震災後に販売が始まった廉価な予約販売全集本のことで、一冊の価格が1円、これはそれ以前の本に比べて大幅に安価な値付けだったようです。いささかブームになりすぎた感のあったこの「円本」に対して、出版人としての立場から宮武外骨がもの申しているのがこのドキュメントになります。この外骨先生、自ら役所に掛け合って本名を「外骨」にしたという逸話のある相当にアクの強い人物だったらしく、特に官僚や政治家に対して幾度となく権力批判を行って投獄や発禁処分を繰り返した反骨のジャーナリストです。この「一円本流行の害毒と其裏面談」でもそのアクの強さは如何なく発揮され、著者、版元、読者とほぼ全方向に向けてケンカを売りまくっています。この人が近くにいたら私はきっと近づかないようにするでしょう。いや、冗談じゃないです(笑)。
電子書籍に関連して「本の価格」が話題にのぼることも多い昨今ですので、こうしたものに目を通してみるのも面白いのではないかと思い、電子書籍化してみました。今日の新古書店に当たる「ゾッキ屋」などというものもやり玉に挙げられていて、この当時から出版業界の抱える問題点はそう変わらないのだなと思わされます。なおこの「円本」に対するリアクションのひとつとして登場したのが「岩波文庫」であることは、岩波文庫の巻末の「読書子に寄す」で確認できます。つまり円本ブームが今日の文庫本の登場へとつながったわけです。
技術的内容としては3種類の圏点が混在していること、行頭字下げが行われていないこと、かなり不規則な見出し後の字下げや文字修飾など、いわゆる通常の小説などとは随分性格の異なるコンテンツです。一部の見出しはページ上部に横書きで記述されていたようなのですが、さすがにこれは再現できませんでした。また、koboの画面サイズを考え、見出しの字下げ量を適宜調整しました。
なお、このコンテンツ自体はkoboのストアにも青空文庫経由で入っていて、「1円」で購入できます。1円なんですよね、偶然にも。
※1 セミナーでInDesignからのEPUB作成やめようよとか言っておいてInDesign使うのかよ、というツッコミをいただきそうですが、あれはそもそも数年先にそちらの方向を目指そうよ、という話ですので悪しからず。自分でつくったワークフロー使わないのももったいないですしね。いずれもっと効率的なEPUB制作ツールが出てくるまでの「繋ぎ」です。
(2012.8.22)
サンプルEPUBファイルを更新しました。CSSのdisplay:table表記が原因でAdobe Digital Editions 2.0にて画像が表示されない問題の修正です。また、また、各xhtmlファイル内の<head>タグ内<meta>〜表記が原因でバリデートエラーが出ていましたので削除しました。
(2012.9.27)
Wordpressの更新に伴い、ダウンロードファイルを削除しました。古い情報のためもう必要ないものと判断したものです。
(2020.1.17)