JLREQとCSS(2)
2017/07/11こちらのエントリは、JAGAT XMLパブリッシング準研究会で今期の研究テーマとして、W3C文書「日本語組版処理の要件」(JLREQ)と、これに関連してVivliostyleの村上真雄さんたちが提出したW3Cメンバーサブミッション「Web技術を用いた日本語組版の現状」を取り扱っていることに伴い、会員以外の方の意見を広く求めるとともに、記録を残しておく目的で議事録をベースに補足したものを公開するものです。
間違い、補足などございましたらご意見いただければ幸いです。なお、当ブログはコメント許可制を取っているため、反映に時間がかかります。あらかじめご理解ください。
方針としましてはW3C文書「日本語組版処理の要件」(JLREQ)を先頭から読んでいき、各要素に対応するCSSが存在するのか、存在するとして実用段階なのか、InDesignなどの組版ソフトではどういった形で機能を実現しているのか(いないのか)、などについて見ています。なお全体に対しての包括的な説明の部分に関しては、細かな部分は次回以降にその部分の説明が出てきた時に掘り下げる、としてスルーしている箇所があります。
なお、こちらで取り上げております各CSSプロパティはまだドラフト仕様の段階のものも多いため、今現在すぐに使えるものばかりではありません。Webブラウザで使用出来るかどうかはこちらなどでご確認ください。また、電子書籍のRSで使用出来るかどうかは、現在広範に調査した資料がありません。いずれ当研究会の活動として調査を行いたく考えていますが、しばらく時間はかかるかと思います。
JLREQ 2.6 柱とノンブル
縦組み、横組みそれぞれの柱とノンブルの代表的配置例が示されている。ただし、DTPによるレイアウトが一般化した現在では、ここの例に留まらない様々なレイアウトが行われている。
CSS:柱とノンブル
CSS paged media module level 3で規定されている。
ノンブル、柱の表示指定は「@page{ }」の中に書く。CSSでのページ関連プロパティ指定の基本。
・@page :right/@page :left
左右ページの指定疑似クラス(pseudo-class)。
・@page :first
先頭ページ(扉など)の指定疑似クラス。
・@page :blank
空白ページの指定疑似クラス(改丁などで生じるもの)。
・@bottom-center { content: counter(page) }
ノンブルの記述方法。@bottom-centerは表示位置指定。
・@top-center { content: “Sample Contents” }
柱文字の記述方法。この場合は「Sample Contents」が肩文字として表示される。@top-centerは表示位置指定。
表示位置の指定はこちらを参考に。
特定ページのみノンブルを隠すのはclass名を定義して@pageで指定すれば一応可能。
JLREQ 2.6.3 柱及びノンブルの配置方式
「柱には,両柱方式と片柱方式とがある」。
CSS:複数ノンブル(時計数字と通常ノンブルetc)
Page Based Countersでスタイルを指定する
・content: counter(page, lower-roman)
などでそれぞれのノンブルを指定してやる。漢数字などで表示させることもできる(参考)。
なお、epub等でよく見られるように複数ファイルを通しでノンブルを振るような仕組みが現状CSSにはない。これは提言があってもよいかも。
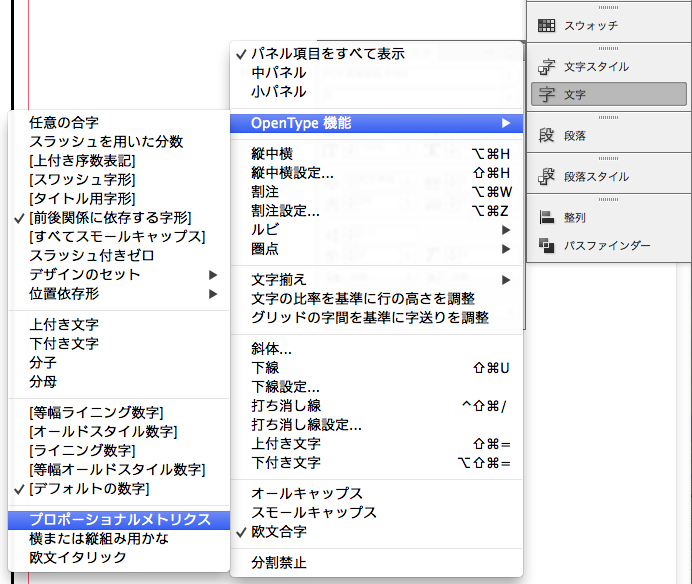
・font-feature-settings:"onum"
ノンブルにオールドスタイル字形を使うことができる。他にもさまざまな数字の表示指定が可能。
JLREQ 3.1.1 縦組と横組で異なる約物など
縦組と横組で形が異なる約物には、以下のものがある。
■句点類と読点類
「縦組では,句点類には,句点[。]を,読点類には読点[、]を使用する.」
「横組で使用する句点類と読点類の組合せには,次の3つの方式がある.」
コンマ[,]とピリオド[.]を使用する
コンマ[,]と句点[。]を使用する
読点[、]と句点[。]を使用する.
■かぎ括弧(始めかぎ括弧[「]及び終わりかぎ括弧[」])とクォーテーションマーク(左ダブルクォーテーションマーク[“] 及び右ダブルクォーテーションマーク[”] 並びに左シングルクォーテーションマーク[‘] 及び右シングルクォーテーションマーク[’])
「縦組では,始めかぎ括弧[「] 及び終わりかぎ括弧[」] を用いる」
「横組では,始めかぎ括弧[「] 及び終わりかぎ括弧[」] に替えて左ダブルクォーテーションマーク[“] 及び右ダブルクォーテーションマーク[”] ,又は左シングルクォーテーションマーク[‘] 及び右シングルクォーテーションマーク[’] を用いる方法がある」
「ダブルクォーテーションマークに似た括弧類にダブルミニュート(始めダブルミニュート[〝] 及び終わりダブルミニュート[〟] )がある.これは,縦組専用の括弧類であり,横組では使用しない.」
※これは最近横組みでの用例が映像分野などでは見られたりする。
「ブラケット(始め大括弧[[] 及び終わり大括弧[]] )と,きっこう(始めきっこう括弧[〔] 及び終わりきっこう括弧[〕] ) ブラケット([ ])を縦組用に変形したものが,きっこう(〔 〕)である.したがって,特別な場合を除き,横組ではブラケットを使用する.」
これは縦横の明白な使い分けが今ひとつピンと来ない。両方あるような。
他、長音記号なども縦横でグリフ(字形)が変わる。
JLREQ 3.1.2 句読点や,括弧類などの基本的な配置方法
「読点類,句点類,始め括弧類,終わり括弧類及び中点類の字幅は,半角であるが,これらの約物が漢字等,平仮名又は片仮名と連続する場合は,原則として,それぞれの約物の前又は後ろ(中点類は,その前及び後ろ)に一定の空き量をとることで,結果として全角というサイズになる」
カギの中のカギ、小カギはUnicodeでは分離されていない。
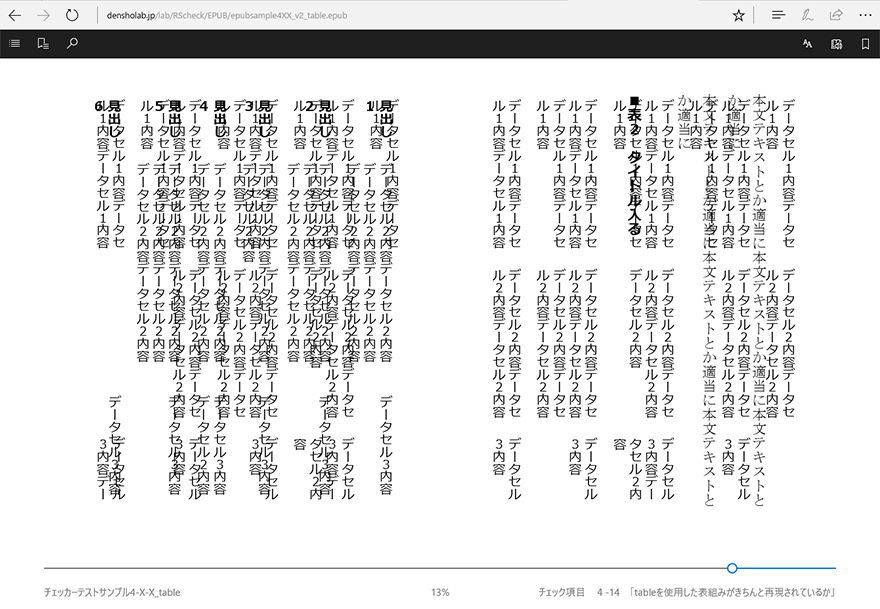
JLREQ 3.1.4 始め括弧類,終わり括弧類,読点類,句点類及び中点類が連続する場合の配置方法
句読点や括弧類などの約物が連続した際の組版処理方針に関しての記述がある。このツメ処理はInDesignなどの組版ソフトでは実現できているが、ウェブブラウザや電子書籍ビューアではほとんど実現できていない(電子書籍ビューアのhontoでツメ処理の実装例が見られるが、制作者のCSS指定を反映してツメ処理を行う形ではなく、ビューア側で強制的に処理をする独自実装)。
CSS:括弧類や中点類、句読点が連続する場合などの文字ヅメ文字アケ処理
・text-spacing:normal
CSS Text Level 4で規定されている。normal指定でspace-start allow-end trim-adjacentが適用される。個々のプロパティは別々に指定もできる。
・text-spacing:space-start
段落先頭カギを全角として扱う
・text-spacing:trim-start
段落先頭カギを二分モノとして扱う
・text-spacing:allow-end
行末に句読点やカギが来た際に二分幅になることを許容する
・text-spacing:space-end
行末に句読点やカギが来た際に必ず全角幅として扱う
※W3Cの仕様書に「Set fullwidth opening punctuation with full-width glyphs (spaced) at the start of each line.」とあるがおそらく「Set fullwidth ending punctuation with full-width glyphs (spaced) at the end of each line.」の間違い(space-startと全く同じ説明文が記載されている)。
・text-spacing:trim-end
行末に句読点やカギが来た際に必ず二分幅として扱う
・text-spacing:space-adjacent
行頭行末以外の括弧類を全角モノとして扱う
・text-spacing:trim-adjacent
句読点グリフ間のスペースを縮小する(おそらく括弧と句読点が重なった際などの自動ツメ処理を指しているものと思う)
・text-spacing:ideograph-alpha / text-spacing:ideograph-numeric
和欧間の4分アケ処理指定。ideograph-alpha が英文字、ideograph-numericが数字。
JLREQ 3.1.5 行頭の始め括弧類の配置方法
行頭括弧類の字下げ量について。以下の3つの方針がある。
「改行行頭の字下げは全角アキ,折返し行頭は行頭に空き量をとらない配置法である天付きとする.」
「改行行頭の字下げは全角半(全角の1.5倍)アキ,折返し行頭の字下げは二分アキとする.」
「改行行頭の字下げは二分アキ,折返し行頭は天付きとする」
CSS Text Module Level 4 10.1.3にそれぞれの実現方法の記述例がある。
CSSでの基本的方針として行末に来た全角スペースは自動で取って欲しいという要望が出た。ぶら下がりの対象文字に全角スペースを含める方式がよいのではないか。
CSS:ぶら下げ
・hanging-punctuation:force-end / hanging-punctuation:allow-end
強制的にぶら下げがforce-end、ぶら下げを許容するのがallow-endか
今回はここまで。
(2017.7.11)