OPFパッケージファイル生成アプリ(緊デジ用)を公開します
2012/10/25uuid自動生成、kindle用パラメータ入力に対応した新バージョン『電書協EPUB3用OPFファイル生成 2.0』をリリースいたしました。どうぞご利用ください。
EPUB3をゼロからハンドコーディングで制作するにあたって比較的敷居が高いと思われるのが、パッケージファイル(opfファイル)の作成です。すでにご存じの方も多いかと思いますが、EPUB3はおおざっぱに言ってWebの標準技術であるXHTML(HTML5)とCSSを用いて制作したドキュメントをZIP形式で圧縮したものですが、含まれる画像やXHTML文書などの各種ファイルはパッケージファイルに所定の形式で記載しておく必要があります。また、ページの並び順や綴じ方向、出版社名や著者名などの各種書誌情報も全てパッケージファイルに記述しておかなければなりません。
先日発表された電書協EPUB3制作ガイドでもこのパッケージファイルの記述方法はきちんと規定されており、このガイドの仕様を採用した緊デジでのリフロー型EPUB3制作でも、当然きっちりと規定通りにパッケージファイルを記述する必要があると思われます。これは慣れない人間にとってはXHTMLやCSSの記述以上に取っつきにくい作業になりそうで、電書協EPUB3制作ガイドで書き換えの必要な箇所を色分けして指示しているとはいえ、入力時の間違いが多発しそうな感じはあります。
私の所属している会社でもこれは当然他人事ではありませんので、間違いのない記述を行うために専用の入力フォームアプリを制作し、対処することにしました。こちらを今回公開させていただきますので、制作時の役に立てていただければ幸いです。
仕様・ダウンロード
アプリ名:OPFファイル生成(緊デジ用)
対応環境:Mac OS 10.4〜10.8
動作チェック済環境:Mac OS 10.5(PowerPC)/Mac OS 10.6/Mac OS 10.7

※ビルド自体はMac OS 10.4までをターゲットにIntel/PowerPC両環境を対象としたユニバーサルバイナリ対応で行っていますが、当方にテスト環境がないためOS 10.4での起動チェックはできていません。おそらくOSにプリインストールされているperlのバージョンにも依存します。
※Mac OS 10.8でのチェックも出来ていないのですが、10.8には「Gatekeeper」という非登録デベロッパのアプリを実行出来なくするセキュリティ機能が搭載されているため、おそらくデフォルトの設定では起動できません。「システム環境設定」→「セキュリティとプライバシー」で「Gatekeeper」の設定をオフにすれば起動できるかと思います。将来的には対応を検討中です。
※こちらのアプリは、電書協EPUB3制作ガイド_ver1.1及び、緊デジテンプレート(2012年10月22日発表版)の仕様に沿って制作されたリフロー型EPUB3コンテンツ専用のOPFパッケージファイル作成アプリです。他の形式のEPUB3コンテンツ制作に使用していただくことは可能ですが、ファイル構成、パス指定などは異なっている可能性があり、それぞれのケースにあわせて書き換える必要があります。あらかじめご了承ください。また、こちらのアプリを利用したことによって生じた損害等に関しまして、私として一切の責任は負いかねますので、あくまで自己責任でご利用ください。
>>OPFファイル生成(緊デジ用)ver 1.2.3 ダウンロードはこちら
※ダウンロード先を私の所属する会社のホームページ内ダウンロードコーナーに移動しました。内容の改訂等は行っていません。
>>電書協EPUB3用OPFファイル生成ver 2.0 ダウンロードはこちら
※uuid自動生成、kindle用パラメータ入力(kindlegen2.8にて検証済)に対応した新バージョンです。
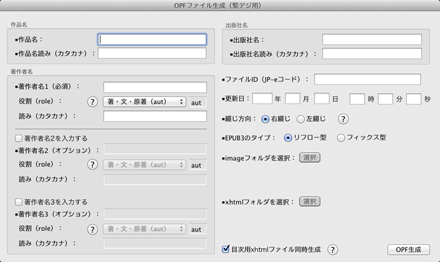
使い方
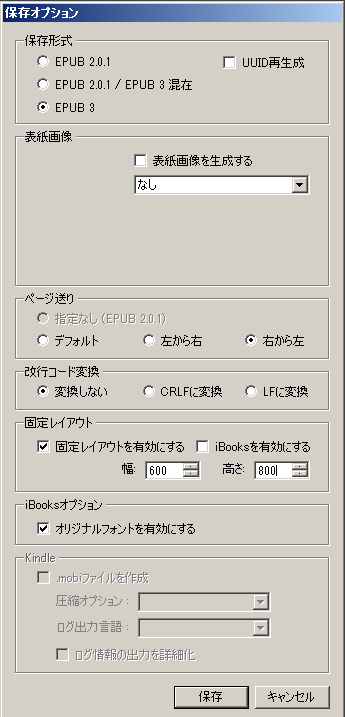
画面上の各項目を入力もしくは選択し、「OPF生成」のボタンを押せばファイルの出力先を尋ねるダイアログが出ますので、保存先を指定すればそちらに「standard.opf」の名称でOPFファイルが出力されます。簡単です。なお、画像フォルダ及びXHTML文書の収納フォルダはフォルダ名を取得してパスに組み込みますので、実際にEPUB内に収納するものと同じフォルダを指定してください。CSS及びナビゲーション文書は電書協EPUB3ガイドの仕様に従ってファイル名・パス共に決め打ちで出力します。EPUB3圧縮時には、規定の場所にそれぞれのファイルを配置しておくようにしてください。出力後、OPFファイルをテキストエディタで開き、以下のポイントをチェック・修正してください。
- 改行コードは「CR(Mac)」で出力されます。電書協EPUB3制作ガイドでは、パッケージ内の各文書の改行コードを統一することを推奨していますので、必要であれば修正してください。
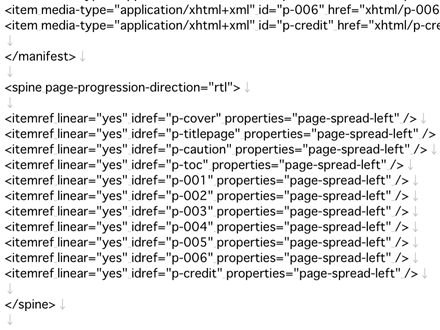
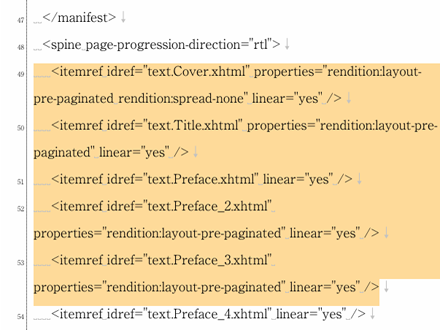
- 全てのXHTMLドキュメントを見開き時片ページ始まり指定で出力します。出力された「standard.opf」ファイルの「<spine>」指定内、各「<itemref〜」行末尾の「properties="page-spread-left"」(左綴じではpage-spread-right)記述部分がそれに相当します。各XHTMLドキュメントの内容を確認し、片ページ始まりが必要なければこの部分の記述を削除してください。
- 「<itemref〜」行のファイルの並び順は、EPUB文書としてのページングの順番に相当します。ファイルの並び順を確認し、必要であれば入れ替えを行って下さい。
緊デジでのコンテンツ制作以外の目的でこちらのツールを利用する場合、JP-eコードに関する部分の記述をuuid等に差し替える必要があります。JP-eコードはそれぞれの電子書籍に対して与えられるユニーク値ですので、JP-eコードを適当に入力した電子書籍を配布することは絶対に避けてください。uuidの生成に関してはこちらが参考になります。また、ヘッダ行にもJP-eコードに関する記述がありますので、記述を変える必要があります。電書協ガイドに沿ったコンテンツ制作の場合は、電書協ガイドのサンプルのヘッダ部分の記述を引き写せばOKです。
→uuid自動生成に対応した「電書協EPUB3用OPFファイル生成 2.0」をご利用ください。
なお、電書協EPUB3制作ガイドでは、カバー、本文など各文書に用いるXHTMLのファイル名をきちんと規定しています。電書協EPUB3制作ガイドおよび緊デジテンプレートの記述の規則に従ってファイル名が付けられていた場合、こちらのアプリが自動で望ましいと思われる順番に文書を並び替えて出力します。規則から外れていたファイルについては、「<itemref〜」行末尾にシステムのソート順に従って記述されます。外字ファイルなどの命名規則もこれと同様です(緊デジテンプレートの記述規則に従います)。
電書協EPUB3制作ガイド/緊デジテンプレートのXHTMLファイル名命名規則は現状、以下の通りです。
- カバー:p-cover.xhtml
- 前付け:p-fmatter-00x.xhtml(連番) ※1
- 本扉:p-titlepage.xhtml ※1
- 電子化注意書き(底本組方向の記述):p-caution.xhtml ※1
- 目次:p-toc.xhtml ※1
- 本文:p-00x.xhtml(連番)
- 底本奥付:p-colophon.xhtml
- 広告:p-ad-00x.xhtml(連番)
- 電子化奥付:p-credit.xhtml
- 白紙ページ:p-white.xhtml(連番になるパターンもあり) ※2
また、特にファイル名を規定しているイメージファイルは以下の通りです。
- カバー:cover.jpg
- 底本奥付:original_credit.jpg ※1
- 外字:cid-xxxxx.png(Adobe-Japan 1のCIDコード番号を指定)※1
- 底本奥付:i-colophon.jpg ※2
- 電子化奥付:i-credit ※2
- 本文ページ:i-xxx.jpg(連番) ※2
- 白紙ページ:i-white.jpg(連番になるパターンもあり) ※2
※1 リフロー型のみ ※2 フィックス型のみ
緊デジでのリフロー型EPUB制作では、本文用のXHTMLを作り、画像を整えてOPFパッケージファイルを生成するところまで出来てしまえば、あとはテンプレとして支給されるCSSを割り当て、カバー、目次、クレジット等のテンプレHTMLを書き換える程度の簡単な作業でEPUB3は作れます。
(2012.10.25)
@lost_and_foundさんのご指摘をいただき、「役割(role)」のドロップダウン項目リスト内容及びヘルプ文書を修正しました。
(2012.10.25追記)
左綴じコンテンツ出力時のパラメータが「ltl」となってしまっていたのを「ltr」に修正しました。また、image/xhtmlフォルダ未選択時のエラーメッセージを追加しました。
(2012.10.26追記)
緊デジフィックス型EPUB3用のOPFファイル出力に対応しました。「EPUB3のタイプ」トグルボタンでリフロー/フィックスの選択ができます。
(2012.11.1追記)
緊デジリフロー型EPUB用の目次用xhtmlファイル「p-toc.xhtml」の同時生成に対応しました。事前に各見出し要素にid属性を付加しておく必要がありますが、目次ファイルを自動生成します。
(2012.11.5追記)
タイトル名・著者名等に半角スペースが含まれていた場合に正常にファイルが出力されない問題、目次ファイルが正常に出力されない場合があった問題などに対処しました。
(2012.11.19追記)
章扉が画像のパターンに対応しました。
(2012.11.26追記)
「電書協EPUB 3 制作ガイド(Ver.1.1.1)」の公開に伴い、緊デジテンプレートも修正されましたので、これに対応する修正を行いました。メニュー選択でver1.1.1とver1.1を選択して出力できます。他、タイトル名に半角スペースが含まれていた場合に正常にファイルが出力されない問題の修正を行いました。
なお、この更新に伴う修正点は、「ebpaj:guide-version」のバージョン番号表記(1.1→1.1.1)、フィックス型出力時のfallback記述の削除の2点です。
(2012.12.17追記)
ダウンロード先を私の所属する会社のホームページ内ダウンロードコーナーに移動しました。内容の改訂等は行っていません。
(2012.12.25追記)
ファイルIDのuuid自動生成対応、Amazon kindle用mobiファイルの自動生成に新たに対応した新バージョン「電書協EPUB3用OPFファイル生成 2.0」を公開いたしました。
(2013.4.4追記)
「電書協EPUB3用OPFファイル生成 2.0」のメニュー及びアラートの「〜読み(カタカナ)」を、「〜カナ(整列用)」のような表記に修正しました。機能的な変更点はありません。変更を適用した最新バージョンは2.0.1です。
(2013.5.9追記)
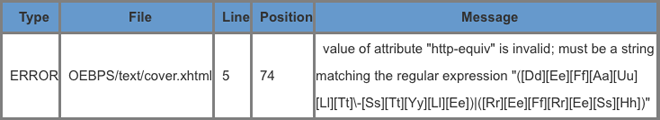
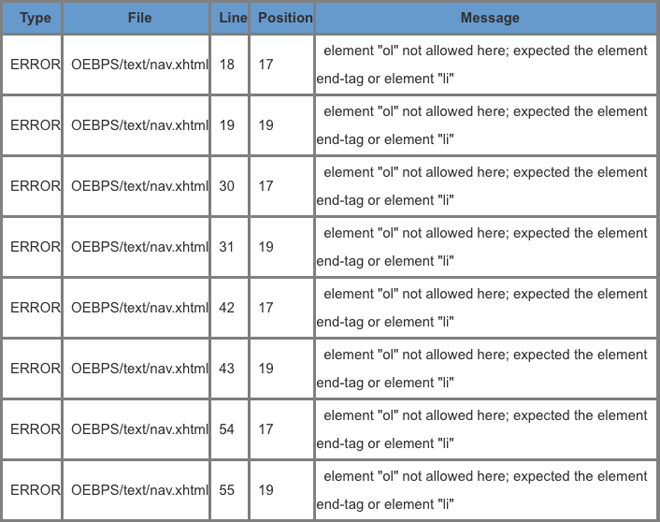
「電書協EPUB3用OPFファイル生成 2.0」で、リフロー型、Kindle対応の場合に出力されるOPFファイル中
(2013.6.27追記)
「電書協EPUB3用OPFファイル生成 2.0」で、フィックス型、Kindle対応の場合のオプション「画面ロック方向を指定」で「縦長画面」を選んだ際に設定が反映されなかった問題を修正しました。変更を適用した最新バージョンは2.0.3です。
(2013.7.8追記)
「電書協EPUB3用OPFファイル生成 2.0」で、GIF形式のファイルの処理に対応いたしました。変更を適用した最新バージョンは2.0.4です。
(2013.8.22追記)