「300ppiのweb用画像」に対応する
先日、株式会社KADOKAWAから「KADOKAWA-EPUB 制作仕様」の発表がありました。これはKADOKAWAが電書協ガイドをベースに社内で使用するために規定した仕様を一般公開したもので、頼りにできる製作指針がまだ完全に定まったとは言い難い現在、とても有り難い話で、率直に大英断だったと思います。
今現在これをきっちり読み込んで電書協ガイドとの差分を調べて必要なら修正する作業をしているわけですが、一ヵ所「?」と思った部分がありました。それは画像の仕様が「画像の解像度は、外字画像含め、すべて300pixel/inch とする」となっていた箇所です。
「pixel/inch」(ppi)という単位はDTP系の人間にとってはなじみ深いもので、dpiとも言われます。1インチあたりに何ピクセルの画素を割り当てるかで画像の精細さを表す単位です。ただこれはWeb系ではほとんど使われないのではないかと思います。何故かと言えば、これがあくまで印刷を前提とした場合に意味がある単位だからです。画面サイズとピクセル数が比例していないPCディスプレイやタブレット端末を表現の舞台とするWebや電子書籍では、この「pixel/inch」という単位はほとんど意味を持ちません。
正直事情通の方にお聞きしてもなぜ電子書籍なのに画像を「300ppi」にする必要があるのか「?」が消えなかったのですが、仕様書にあるからには対応しなければなりません。以下、その対応方法です。
Photoshopから書き出すと強制的に72ppiになる
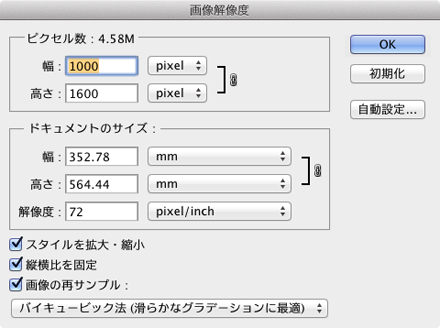
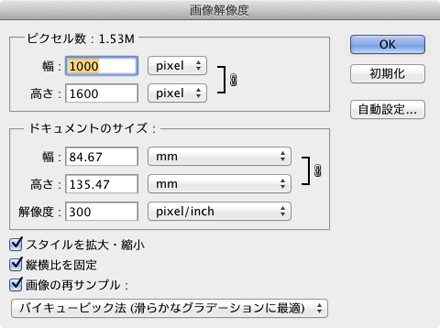
最初に、Photoshop内で解像度を300ppiに変更してから「Webおよびデバイス用に保存」で書き出してみました。解像度を変える際には「画像の再サンプル」のチェックボックスを外してやらないとピクセル数そのものが書き換わってしまいますので、これのチェックを外した上で解像度を300ppiに変えてやります。 その後、「ファイル」メニューから「Webおよびデバイス用に保存」を選び、Web用画像として書き出してやります。で、書き出された画像を再びPhotoshopで開いて見てみると・・・あれ、72ppiになってしまってますね。ImageMagickで画像解像度を後から書き換える
困りました。つまりAdobeとしては「Web用の画像は印刷の対象ではないのだから全部72ppiで問題ない」と判断しているわけです。通常の保存コマンドでjpgやpngを選べばもちろん解像度の設定は保持されるのですが、これをやってしまうとファイルサイズが大幅に肥大化するので電子書籍用の画像としては避けたいところです。
そこで、Photoshopで一度書き出した画像の解像度設定をフリーのコマンドラインツールのImageMagickで書き換える方向を試してみました(ImageMagickのMac用インストーラはこちら)。ここなどを参考にさせていただいています。
/opt/ImageMagick/bin/mogrify -density 300×300 -units PixelsPerInch 置換対象ファイルのパス
置換して上書きなので「mogrify」コマンドを使っています。「-units PixelsPerInch」が単位指定です。ImageMagickのインストールパスは適宜お手元の環境のものに置き換えてください。ターミナルにこれを入力し、リターンで置換されます。
Photoshopで開いて見てみると確かに300ppiになっているようです。OKですね。あとはこれを組み込むだけです。(2013.11.21)




2013/11/21 17:27
iPhoneのディスプレイの解像度が、326ppiであることを考えれば、300ppiは、十分に意味があります。
2013/11/21 18:24
スキャンした画像をそのまま電子書籍用に使い、ピクセル数の規定を規定しないのであれば「300ppi」にはもちろん意味がありますが、この場合は「長辺1600ピクセル」に規定した上でデータ内部の解像度を300ppiにせよと言っているので疑念を持った次第です。
2013/11/21 19:51
すでにお試しかもしれませんが
「再サンプルなしで72ppiを300ppiに変更するアクション」を用意しておいて、
Photoshopの「バッチ(「ファイル」→「自動処理」内)」または
「ドロップレット」でアクションを一括実行すれば良いのではないでしょうか。
的はずれだったらすみません。
2013/11/22 08:32
もとの解像度がどれだけかにかかわらず、Webおよびデバイス用に保存で書き出した場合はその時点で解像度が72dpiになるようです。
2013/12/11 11:42
300dpiの指定は不思議ですよね。
画像サイズのピクセル数を長辺1600ピクセル指定なら、
96dpiでも300dpiでも、容量・デバイス上での見た目変わらないですよね。
紙に印刷するなら1インチあたりのピクセル数も関係あるでしょうけど。
2013/12/11 11:59
まあどうやら「Kindleの規約に合わせた」という話らしいです。あと一部のビューアで画質が変わってしまうものがあったとか。本来おかしな話ですがまああってもおかしくはないですね。
2014/01/11 15:55
おかしくないとおもいますよ。
ビューポートによって、論理解像度が変わるからでしょうね。
2014/01/13 00:32
あなるほど、そういう話なんですね。ちょっとわかったような。