iBooksの画像サイズ指定を試してみた
このブログに掲載中の記事「ビューア別EPUB表示テスト」の、iBooksの画像サイズ指定につきまして、台湾WandererのBobbyさんより、エリザベス・カストロさんのブログにiBooksの画像サイズ指定に関しての記事が載っているとのご指摘をいただきました。この件につきましては、先日のJEPAの林拓也さんのセミナー「Appleの電子出版:iBookstoreとiBooks Author」でも少し触れられておりましたので、ちょっとテストをしてみました。
指定CSSプロパティが1つの場合のサイズ指定はOK
該当記事ではInDesignからのEPUB3作成について書かれていますが、私は今回そちらのワークフローは採らず、電書協ガイドのEPUBにこのメソッドが適用できるかどうかについてテストをしました。
記事によるとイメージの画像サイズを指定するためには、OPFにサイズ指定のためのCSS指定プロパティを記述する必要があるとのことのようですので、これに従って記述を追加しました。
まずはOPF文書内、<package>文のprefixに名前空間ibooksを解釈するための追記を行います。これは「ビューア別EPUB表示テスト」のフォント埋め込みの記事でも書きましたが、iBooksでAppleの独自プロパティを適用するためには、こちらの記述が必須となるようです。
<package xmlns=”http://www.idpf.org/2007/opf” version=”3.0″ xml:lang=”ja” unique-identifier=”unique-id”
prefix=”ebpaj: http://www.ebpaj.jp/
ibooks: http://vocabulary.itunes.apple.com/rdf/ibooks/vocabulary-extensions-1.0/
“>
次に同じくOPF文書内の<metadata>セクションにサイズ指定のためのCSSを記述しました。
<meta property=”ibooks:respect-image-size-class”>width-010per</meta>
これで画像サイズが画面の横幅の10%になるようなら成功です。
なっているようです。成功です。
サイズ指定できるのはプロパティ1つだけ
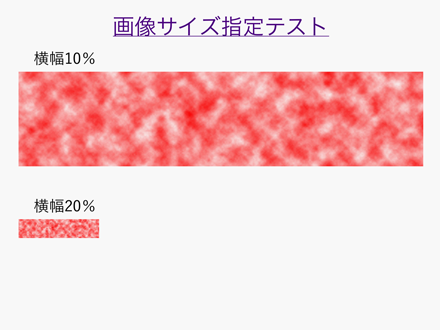
では、同じ画像を2点並べて、それぞれ横幅10%、20%で表示させてみたいと思います。
OPFに以下の形でサイズ指定のためのCSSを連記します。
<meta property=”ibooks:respect-image-size-class”>width-010per</meta>
<meta property=”ibooks:respect-image-size-class”>width-020per</meta>
後から指定した部分だけしかサイズ指定が有効になっていません。電書協ガイドではサイズ指定用のCSSがかなりの数規定されていますので、これではちょっと使い物になりません。
ところが・・・
最後に、ダメでもともとと思ってひとつの指定文の中にスペースで区切ってプロパティを連記してみました。
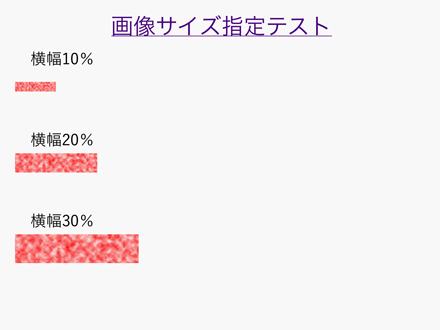
<meta property=”ibooks:respect-image-size-class”>width-010per width-020per</meta>
見事に両方の画像のサイズが指定サイズで表示されています! ・・・ただ、OPFのmeta文で指定していないCSSプロパティまで指定サイズで表示されているんですよね。これは何を意味するんでしょうか。ちょっと私には分かりません。
現時点(iBooks3.1.3(1929)/iOS7.0.2)でiBooksでの画像サイズ指定の方法としては使えるのは間違いないのですが、正直バグに近い挙動ではないかと思われるので、次回のアプリのアップデートで修正される可能性を否定できません。利用される方はくれぐれも自己責任でお願いします。
◇
なお、iBooksで画像の横幅サイズを指定する「通常の」方法としては、画像の外側に<div>タグ等でボックスを作り、ボックスに対してサイズを指定するという方法があります。iBooks専用にEPUB3コンテンツを制作するのであれば、2013年9月現在、そちらが無難な方法かと思います。ただ、Kindle、Kobo、Kinoppyなど他のビューアと共通のEPUB3ファイルで同一に近い表示を実現するためには、iBooksでもimageタグへのサイズ指定ができるようになるのが望ましいのは間違いありません。複数のビューアに対してXHTMLソースレベルで調整が必要になるのは制作サイドへの負荷が大きく、早い段階での正式な対応を望みたく思います。
(2013.9.30)