電子書籍の「DRM」について考えてみた
2012/10/02 昨今、電子書籍のDRM(デジタル著作権管理技術)についての話題がたびたびネット上で取り上げられています。DRMは、その昔「コピーガード」などと呼ばれていたころから、ソフトウェアの違法コピーを防止する目的で存在し続けてきた技術です。ただ、このDRMは、常に回避技術との競争にさらされ、ユーザーが購入したものを自由に取り扱う権利を阻害する側面があるとして批判を受け続けてきた存在でもあります。
そうしたDRMの現状を確認するべく、先日、「JEPA 第14回 EPUBセミナー ~IDPFのDRM対応とガイドライン解説~」に行ってきました。DRM技術の方向性は、今後電子書籍が普及していくにあたっての大きなキーになるファクターのひとつと思われ、それを再認識させてくれるとても有意義なセミナーでした。こちらのセミナーの内容に関しましては、ちくちく日記さんに詳細な書き起こしレポートエントリがアップされていますので、そちらをご覧いただくのが良いかと思います。
正直このDRMを含む著作権や特許などといった知的財産権の問題は、昨今のSOPAやACTA、TPPといった一連の国際的な知的財産権保護法案の流れもあり、今とてもホットで、著作物を扱う仕事についているからという以上の興味をそそられる問題です。そこで今回のエントリでは、セミナーでも説明のあった「従来型の重いDRM」と、「DRMフリー」、およびその発展型と言える「ソーシャルDRM」など、各種のDRMとその特徴、それぞれのメリット・デメリットについて、あらためて考えてみたいと思います。
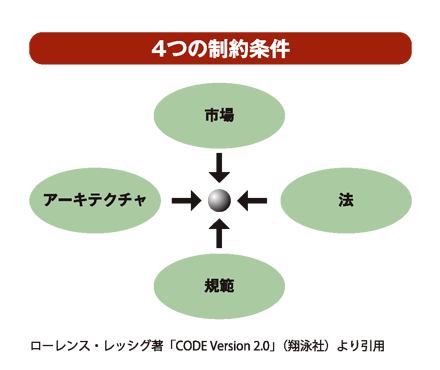
法、市場、規範、アーキテクチャ
ハーバード大学法学部教授で、クリエイティブ・コモンズ代表でもあるローレンス・レッシグは、著書『CODE Version 2.0』の中で、ものごとを制約する四つの条件を挙げています。「法」、「規範」、「市場」、「アーキテクチャ」がそれです。DRMについて考えるにあたって、この四つの制約条件はとてもわかりやすい指標となりますので、今回はこちらを軸にして考えてみようと思います。
まずは、それぞれの制約条件が規制対象に及ぼす効果について簡単に説明しておきます。
「法」は説明するまでもないかとは思うのですが、法による直接的な罰則の制約です。法に背いた行為を行えば、当然罰金や禁固刑などといった形で罰を受けるリスクを背負います。このリスクが「法」の抑止効果です。
「規範」は、規制対象物に対しての社会的規範が及ぼす抑止力です。「世間の目」や「モラル」、「常識」などと言い換えることもできるでしょう。成文法が成立する以前、社会のバランスを保っていた重大なファクターは、この社会的規範による抑止効果であったように思います。特に宗教によるものが大きかったでしょう。もっともこれが行き過ぎれば魔女狩りに至るわけですから、成文法は規範の暴走を抑止する役割を帯びて登場したとも言えそうです。
「市場」は、市場コストそのものによる制約です。すべての行為は多かれ少なかれコストを伴います。ビールの価格が2倍になれば、多くの人はビールではなく別の種類のお酒を選ぶことになりそうです。ガソリンの価格が倍増すれば、移動手段に自動車ではなく電車を選択する人が増えるかも知れません。このように、市場コストは人々の行動に確実に影響を与えます。
「アーキテクチャ」は、テクノロジーやシステムの形による制約です。これは『CODE』の中に取り上げられている道路のアーキテクチャの例がわかりやすいでしょう。スピードの出しすぎを抑制するために、あえて道路に凹凸を作る。あるいは定期的に信号機を配置する。こうした物理的なアーキテクチャは、スピード違反を抑制する効果を持ちます。
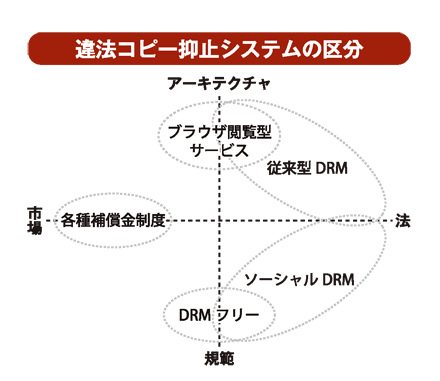
この4つの指標をもとに、各種のDRMの働きを分析してみるとどういったことになるでしょうか。
従来型のDRMは「アーキテクチャ」の強化によって規制を実現しようとするもの
違法コピーの問題に対して、著作権者は従来、もっぱらコピー阻止技術をもって対抗しようとしてきました。複雑な暗号化を施し、通常の手段ではコピーできなくする。映像信号に特定のパターンを混ぜ、ダビング行為を阻止する。これらはすべて、「アーキテクチャ」の強化によって違法コピーを阻止する手法です。ただ、これは技術をもって技術に対抗しようとするものであり、結局いつかは破られるものと考えなければなりません。DVD-Videoのアクセスコントロール技術が、当時まだ10台の少年だったヨン・レック・ヨハンセンによって突破された事例などはとても有名です。
こうしたいたちごっこに終止符を打つべく、ハリウッドなどに多くの著作権者を抱えるアメリカで1998年に成立したのが「デジタルミレニアム著作権法(DMCA)」です。これは、DRMの解除を法的に禁止し、技術的手段などの公表も禁じる強力な条項を含む法律です。つまり、「アーキテクチャ」の強化でカバーしきれない部分を「法」によって補強しようとしたと言えます。日本でも2012年10月1日から改正著作権法が施行され、映像・音楽作品のDRMを解除する行為(リッピング)が違法となりました。このままこの流れが進めば、電子書籍に関しても同様の制限が適用されることになりそうです。
ただ、DRMの解除を違法化することは、著作権者が私的に定めた著作権者の権利領域とユーザーの権利領域の境界線を、実質的に公的な境界線として追認してしまうことでもあります。従来は法の解釈次第だったグレーのエリアを完全にブラックにしてしまう。例えばCCCDの機能によって楽曲がiPodで聴けなくなるといったような例がわかりやすいでしょう。これは著作権者による一方的な「私的複製の制限」にあたります。また、そもそもストアに依存する堅牢なDRMは、特定の再生機器・再生環境をユーザーに強制することになり、結果的に市場を細分化してしまう問題点も含んでいます。
電子書籍でもこれは同じで、現在特定のストアで購入した電子書籍は、例え複数のストアで共通のファイル形式を採用していたとしても、基本的に購入したストアのアプリや端末でしか閲覧することができません。こうしたユーザビリティの不自由さは、電子書籍そのものの魅力をシュリンクしてしまうことになりかねません。
IDPFのLCPは、ごく軽いDRMをかけて「法」による制約効果を狙うもの
上述したような従来型のDRMの問題に対して、解決策のひとつとして現在提案されているのが、先日のセミナーで説明のあったIDPFのLCP(EPUB Lightweight Content Protection)です。これはまだ提案の段階であり今後どうなるのかわからない部分はあるのですが、現在出ている情報から判断すると、どうやらストアに依存しないごく軽いDRMだけをかけておき、現実的な違法コピーの抑止効果は「法」に依存するというモデルのようです。
DRMがかかっていさえすれば法による抑止効果は期待できるのですから、ユーザーの利便性を損なう可能性の高い堅牢な従来型のDRMではなく、軽いDRMに止めるという考え方は理解できます。ただ、これが実質的な効果を発揮するには、アメリカ以外の国でも広範に法による著作権保護技術の解除禁止が定められる必要はありそうです。つまり、IDPFのLCPはアメリカの知財戦略と歩調を合わせての普及を考えているのではないかと思われます。
「規範」に加えて「法」によって違法コピーの抑止を狙うソーシャルDRM
これに対して、「アーキテクチャ」による違法コピーの抑止を考えず、もっぱら「規範」のみに依存して違法コピーの問題に対処しようとするのが「DRMフリー」モデルです。オライリー・ジャパンなどはこのモデルを採用しているようです。これはユーザーの利便性を損なわないこと、複雑なDRM管理システムを必要としないことによるコストカットの効果などが期待できますが、違法コピー大量流通によるビジネスモデル崩壊の懸念を考えますと、これを躊躇無く採用できる出版社はやはりごく一部にとどまるでしょう。オライリーがこのモデルを採用できたのは、同社の販売している書籍が技術系の専門書であることに由来するように思います。
そこで、コンテンツそのものに購入者の個人情報を埋め込んでおき(電子透かし)、違法コピーが流通した際の損害賠償訴訟などの法的なリスクを絡めることで「アーキテクチャ」を用いることなしに違法コピーを抑制しようとする考えが出てきます。これが「ソーシャルDRM」で、「規範」プラス「法」による抑止効果を狙うものと言えるでしょう。
ただし、このモデルの成功には教育による「規範」の強化が不可欠で、物理的な本に比べて価値を感じにくい電子書籍などの情報コンテンツの不正入手を良しとしない「モラル」の育成が必要になるようには思います。
あるいは忠実なファンを数多く抱えるコンテンツであれば、現状でもそれほど違法コピーによる売り上げ減を気にせずにこのモデルを導入できそうです。このわかりやすい例がハリー・ポッターシリーズの著者、J.K.ローリングが自ら運営する電子書籍版ハリー・ポッターの直販サイト「Pottermore」でのソーシャルDRMの採用でしょう。
「アーキテクチャ」によって違法コピーを抑止するブラウザ閲覧型電子書籍サービス
一方、「アーキテクチャ」によって、いわゆるDRMとは違った方法で違法コピーの流通を阻止しようとするモデルもあります。これは、例えば動画で言えば「ストリーミング視聴」といったような方法で、インターネットに繋げてサービスインしている状態でのみコンテンツを閲覧できるタイプのものです。電子書籍ストアではボイジャーが展開しているブラウザベースの電子書籍サービス「BinB Store」や、同社のシステムを採用した「Yahoo! ブックストア」などが上げられます。また、有斐閣が展開している法律書の定額読み放題サービス「YDC1000」も、このカテゴリに属するのではないかと思います。
ボイジャーがこのタイプのストアサービスを選択した理由は、各OSごとに別々のアプリを開発するコストの問題があり、HTML5ベースのブラウザアプリならばプラットフォームの違いを比較的考慮しないでマルチに展開できるといった側面が大きかったようですが、そもそもインターネットでサーバーに接続している状態でしかコンテンツを閲覧できない性格を持つために、このタイプのサービスは必然的に違法コピーの抑止効果が高くなります。また、そもそも「情報提供サービス」としての色合いが濃いため、「アーキテクチャ」によって違法コピーの流通を阻止している点では従来型のDRMと同じであっても、比較的ユーザーの反発を受けにくい点は指摘できるかと思います。
また、もし将来的に角川書店がBookWalkerで9月26日から開始した「ちょく読みforスマートフォン」のような一般ユーザー向けの「定額読み放題」電子書籍サービスが定着するとしたら、サービスの形態は最終的にこのブラウザ閲覧型に収斂していくのではないかと思っています。
補償金によって「市場」の抑止力を取り戻す考え方もある
これまで上げたようなさまざまなタイプの違法コピー阻止の試みは、そもそもなぜ必要とされているのでしょうか? これは、従来存在していた「市場」の抑止力が消滅したからではないかと思います。書籍を例にとっても、以前紙の書籍1冊分を複製するコピー代は、新刊書籍を購入する価格と変わらないか、下手をすればより高くつきました。また、コピーした紙の分厚い束はお世辞にも読みやすいものとは言えませんでした。従って自然と書籍をコピーするのではなく書店で購入するインセンティブが守られていました。書籍が電子化され、パソコンのハードディスク内にひとかたまりのデータとして格納されれば、それこそドラッグ&ドロップで簡単に複製を作れてしまいます。かかる費用はほぼゼロです。すなわち、「市場」の抑止力が弱まったからこそ違法コピーの問題が起きてきているとも言えます。流通に関してもこれは同様で、かつては違法大量複製、大量流通は資金力の裏付けが必要な組織的犯罪でしたが、現在はP2Pネットワークなどの普及で、個人でもほとんど無料で違法コピーデータをばらまくことができてしまいます。
こうした状況に対して、「市場」そのものの抑止力を取り戻すことで対処しようという考え方があります。すなわちインターネットへのアップロード行為そのものに関しては合法とし、その代わりに一定額の補償金を請求するといった考え方です。現状ではこれはYoutubeなどのネットワーク業者への補償金といった間接的な形をとらざるを得ませんが、将来的にはアップロード時に内容を自動チェックしていくらかのお金が請求されるといった形に変化していくかも知れません。ただこれは著作権そのものの運用を許諾権から報酬請求権にシフトさせることが前提になりますので、すでにそれが実質的に達成されている音楽などのコンテンツはともかく、電子書籍に関してはまだこれからの法改正、インフラ整備待ちになるといったところでしょうか。
現状、書籍の著作権は個々の著作権者がバラバラに許諾権を有している形ですので、利用に際していちいち著作権者に連絡を取り、許諾を得る形になります。これではタイムラグや許認可の手間の問題でネット上での広範な著作物の利用はとても見込めません。この問題を解決するためには、少なくとも電子書籍に関しては権利処理を特定の管理団体に集中させ、そこに定められた金額を支払うだけで著作物を利用できるといった形に変化させる必要はあるでしょう。現状、許認可の手間が書籍の電子化の壁になっている状況を考えても、著作権運用の報酬請求権化は補償金制度に限らず、将来的に電子書籍を広く普及させることに関わってくるとても重要なファクターであるように思います。
ただもちろんこのあたりの法整備は個人情報保護との兼ね合いもあり、きちんと時間をかけてきっちり議論をした上で構築すべきと思いますので、仕組みができあがるにはまだまだ時間がかかると見た方が良いと考えています。今回の改正著作権法におけるダウンロード刑事罰化法案のような拙速な立法プロセスはくれぐれも避けていただきたいところです。
◇
以上、DRMおよび違法コピー保護の仕組みについてざっくりと考えてみました。私は法の専門家ではありませんし、そこまできっちりと問題を追えているわけでもありませんので、もちろん間違っている部分はあるかも知れません。ご指摘いただければ幸いです。
参考文献:
ローレンス・レッシグ 『CODE VERSION 2.0』(翔泳社)
福井 健策 『「ネットの自由」vs.著作権: TPPは、終わりの始まりなのか』(光文社新書)
福井 健策 『著作権の世紀―変わる「情報の独占制度」』(集英社新書)
野口 祐子 『デジタル時代の著作権』(ちくま新書)
(2012.10.02)