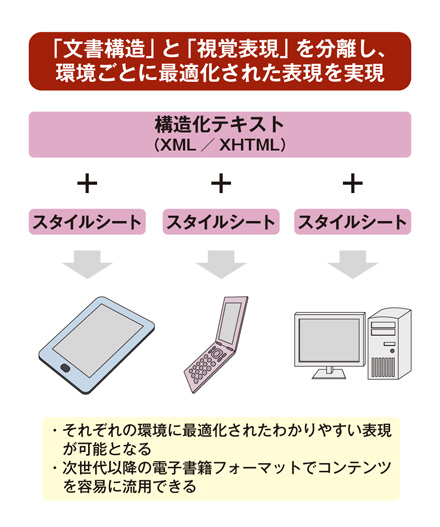
「文書構造」と「視覚表現」を分離する
2012/04/25これから書くことは、すでにあちこちで語られていますし、おそらくWebサイドから電子書籍に行こうとされている方からしてみれば「何をいまさら」感もあるかと思うのですが(そういう方はどうぞ読み飛ばしてください)、これまでDTPソフトしか触ったことのない印刷側の人間からしてみれば「最初の壁」になる可能性のある部分ですし、実際自分もしばらく乗り越えられなかった経験もありますので、あえて重複を恐れずに書いておきたく思います。これはおそらく、今後の電子・紙書籍双方の制作に関わってくる重要な考え方のひとつです。
「文書構造」と「視覚表現」の違いとは
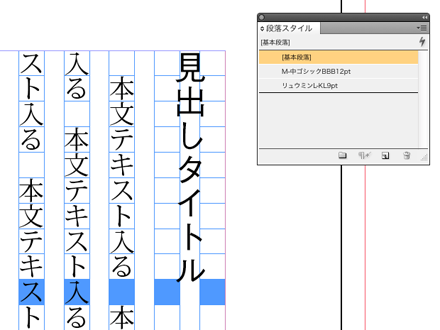
例えば、InDesignのドキュメントで「見出し」に続いて「本文」が書かれており、それぞれに段落スタイルが設定されているとても単純な文書モデルを考えてみてください。この場合、「文書構造」に当たるのは「見出し」および「本文」です。一方で、「M-中ゴシックBBB12ポイント」および「リュウミンL-KL9ポイント」などは「視覚表現」に相当します。行揃え方向、行頭インデントの有無、文字カラーなども同じく視覚表現です。従来のDTP制作フローでは、この2つの概念は、特に意識することなく混在していました。InDesign内の段落スタイルシートの名称が「見出し」であろうが「M-中ゴシックBBB12ポイント」であろうが、最終的な印刷物の見た目は何ら変わりませんし、特定の判型・文字サイズの印刷物が最終到達点である限りにおいて、それで特に問題はありませんでした。しかし、電子書籍を制作するにあたっては、おそらく真っ先にこの部分の意識改革が求められてきます。
電子書籍で用いられるXML構造化文書のタグ名および属性名は、可能な限り「視覚表現」ではなく「文書構造」を表すものでなくてはなりません。すなわち、「M-中ゴシックBBB12ポイント」を表すタグ/属性名ではなく、「見出し」を表すタグ/属性名で命名されなくてはならないのです。では、「視覚表現」はどうするのか。これは、別に用意したCSSやXSLといった「スタイルシート」に記述します。
読まれる環境は1パターンではない
なぜこうした考え方が必要になってくるのでしょうか。メリットは多々ありますが、わかりやすいところで説明しますと、同じ文書をタブレットと携帯電話で読むことを考えてみていただきたく思います。この2つのデバイスでは、当然ながら可能な視覚表現の幅に差があります。特定のタブレットの画面サイズに最適化した形でフォントサイズを決めてしまうと、携帯電話ではとても読みにくいことになってしまうかも知れません。また、タブレットで選べる書体が携帯電話で選べるとは限りません。タブレットでなら縦書きで読めても、携帯電話では不可能かも知れません。こうした視覚表現の幅の差の問題は、メーカーの違うタブレット同士でも起こりえますし、それどころか同じタブレット内で異なるアプリケーションで閲覧した場合でも当然起きてくる問題です。そこで、文書には「文書構造」のみを記述しておき、それぞれの環境ごとに用意したスタイルシートと組み合わせることで最適な「視覚表現」を得る、といった考え方が出てくるわけです。こうした考え方は、異なるPC・ブラウザで同一の文書を閲覧することが前提とされるWebではすでに馴染み深いものです。HTML4で構造と表現の混在が問題とされ、後継規格のXHTMLおよび現在主流となりつつあるHTML5では「視覚表現はCSSで記述すること」が強く推奨されている現状があります。HTML5とCSSを規格として取り込んでいるEPUB3でも、少なくともプロが作る電子書籍では当然こうした考え方をきちんと意識して作ることが求められてくるでしょう。
もちろんメリットはそれだけではありません。きちんと構造化され、表現と切り離された簡潔な文書は、例えば「電子書店で書籍のタイトル名と見出し名だけをファイルから自動取得して表示する」といったようなことを容易にしますし、「注」をそれ専用の構造を表すタグで記述しておけば、ビューア側の実装と組み合わせてポップアップ表示するといったような表現も可能になってくるでしょう。また、将来的に次世代の電子書籍フォーマットに移行する際に、文書の流用を容易にすることにも繋がります。
既存電子書籍フォーマットの弱点
こうした視点で見てくると、既存電子書籍フォーマットの弱点がちらちらと見えてきます。以下は既存電子書籍フォーマットの代表的な存在のひとつである「XMDF」を用いて、上記モデルと同様のものを仮制作してみた例ですが、ご覧の通り完全に文書構造と視覚表現が混在してしまっています。
<p top_line_indent="0em" top_line_indent_bracket="0em" align="justified_left" bracket="「〈《【『〔([{"><font size="110%" bold="yes" name="MS Pゴシック">見出しタイトル</font></p>
<p top_line_indent="1em" top_line_indent_bracket="0em" align="justified_left" bracket="「〈《【『〔([{">本文テキスト入る 本文テキスト入る 本文テキスト入る 本文テキスト入る 本文テキスト入る 本文テキスト入る</p>
XMDFでも「文章構造スタイル(structureタグ)」および「文字スタイル(fontタグ)」を用いることで文書構造と視覚表現が分離した文書を作成することは可能ですが、これもHTMLで言えば全て<div>タグおよび<span>タグを用いてclass名で制御している状態に当たるため、少々不完全と言わざるを得ません。「見出し」だけを取り出したい、といったニーズに応えられる仕様ではないと思います。また、なにより文書構造に視覚表現が混在した表記を「許す」仕様になっていること自体が次世代を睨んだ構造化文書としては問題があるのではないでしょうか。
また、いわゆる「ワープロ感覚で誰でも簡単に作れる」電子書籍作成サービスがプロ向けに使えない理由もここにあります。以下はある簡易EPUB作成ソフトの自動生成タグですが、これが可読性に欠け、後から変換する際に問題となりそうなことは一読してわかることと思います。
<body>
<div><span class="fontA13AAC48-F76C-47E3-A783-C53D961CCFEF">本文本文本文本文</span></div>
<div> </div>
<div><span class="fontF2CF1A56-85BF-4B0F-B347-F11EA7E06BAF">本文本文本文本文本文</span></div>
<div> </div>
<div><span class="fontD86BC4AF-3AED-4D5B-8398-14DEDC83DA22"> </span><ruby class="ruby7BA61523-3FDE-42E9-8944-607C7ED6B2BD"><span class="fontF8A0DA5C-A523-4E98-89C9-554A66CA705C">本</span><rt class="rtA27B8F1C-73D1-46C5-8A77-2D3F5873B756">ほん</rt></ruby><ruby class="rubyAAA4353C-CA4C-4467-AF72-1952640EDDE1"><span class="fontDADF4999-C565-4C66-A938-541DA782B8BE">ぶん</span><rt class="rt771A818A-AC30-4230-BC7D-B2ECC9062AED">ぶん</rt></ruby><span class="fontFA8A96AC-F495-4DE0-9968-5DF6C51DBA15">本文本文本文本文本文</span></div>
</body>
具体的には何を意識すれば良いのか
最後に、EPUB3(HTML5)の文書を作成する際に、作成者側が具体的にどういった点を意識する必要があるのかについて一例をあげておきたく思います。
まず、<h1>〜<h6>(見出し)、<p>(本文)、<blockquote>(引用文)など、あらかじめ意味づけされたタグが用意されているものに関してはできるだけそちらを使うべきでしょう。そういったタグがなく、独自に属性値を定義しなくてはならない場合、例えば本文の1行だけをゴシック体・赤文字にして強調したい場合には、
<p style="font-family:'MS Pゴシック';color:#FF0000;">本文テキスト本文テキスト本文テキスト</p>
といった形で文書内にフォント名・文字色を直書きするような記述は避けるべきと思います。「MS Pゴシック」及び文字色は「視覚表現」に相当するからで、このフォント・文字色が使えない環境では適切に表示できないことになります。また、
<p class="mspgothic">本文テキスト本文テキスト本文テキスト</p>
と記述するようなパターンも(先の例よりはマシですが)避けるべきでしょう。「MS Pゴシック」が使えない環境で混乱の元となります。
<p class="highlight">本文テキスト本文テキスト本文テキスト</p>
といったような「文書構造」に近い属性名でXHTMLのclass定義をし、CSSには
p highlight {font-family:'MS Pゴシック';color:#FF0000; }
と記述するようなパターンを選ぶのが適切かと思います(実際には p highlight {font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;} といったようにフォント名を連記することになるでしょう)。
また、校正時のプリント出力で文字揃え等が多少狂っていたとしても、それを手直しするために「文書構造」を変えることには慎重になるべきです。実際に電子書籍を読む読者が、必ずしも作成環境と同じ表示特性のデバイスで読むわけではないことを心に留めておくべきと思います。
なお、文章物のEPUB3文書で具体的にどういった記述をするのが適切かについては、「epubcafé」で参照できる「JBasicマークアップ指針」や、「EPUB日本語基準研究グループ」の「EPUB3日本語ベーシック基準」などが参考になります。
(2012.4.25)