AmazonのKindleストアもついに日本展開を開始し、Google Play Booksもサービス開始するなど、いわゆる「黒船」陣営も軒並み出揃ったことで、ついに本当の意味での「電子書籍元年」が始まった感があります(Apple iBookStoreが未だにロールアウトしないのが気になるところではありますが)。こうした中でpubridgeと紀伊國屋書店、楽天koboとの電子書籍配信・販売合意が発表され、緊デジ事業で制作されたコンテンツの提供先も確定しました。これから先も次々に提供先が増えていくことになるのでしょうか。
緊デジ仕様のEPUB3は、まだ校正用ビューア等の仕組みが発表されていないため正式には制作開始前の状態ですが、「電書協EPUB3制作ガイド」に準拠するという方針は発表されており、「緊デジ版EPUB3テンプレート」も発表されているため、既に制作自体は可能です。
ということで、以下は緊デジ仕様のリフロー型EPUB3コンテンツ制作の具体的な流れです。あくまでまだテスト段階ではありますが、ご参照いただければ幸いです。
1 本文用のXHTML/CSSファイルを準備する

本文用のXHTML/CSSファイルを準備
本文用のXHTML/CSSファイルを準備します。私は今回、テキスト部分に関しては以前のエントリで発表させていただいた
InDesignでXMLのタグ付けをしてXMLを書き出し、Perlで変換する方法でXHTMLファイルを制作しましたが、これは
印刷用データからの変換を前提としたワークフローですので、もとがテキストデータであれば初めからDreamWeaverなどweb系のツールを利用したほうが効率は良いかと思います。XHTMLファイルのタグ付けルールは前述の
「緊デジ版EPUB3テンプレート」及び準拠している
「電書協EPUB3制作ガイド」に従います。
画像のみで1ページのページに関しては、「kinidigi_reflow_template」内の「p-005.xhtml」(1ページ画像テンプレート)を元に、タイトル、ファイル名、alt(代替名称)を書き換えてファイルを準備します。
「電書協EPUB3制作ガイド」は基本的に紙書籍の電子化を目的としたガイドラインで、印刷データや.book、XMDFといったレガシーフォーマットからの変換を念頭に置いているものと思われ、全体的に現在もしくは近い将来に各ビューアが実装可能なプロパティだけに絞り込んだ、かなり保守的な仕様です。そのため電子ならではのインタラクティブな表現などはほとんど期待できませんが、その分ビューアの側の表現の揺れなどはそこまで気にしなくても良さそうな印象があります。緊デジ用EPUBに用いるためのXHTMLファイルは、この「電書協EPUB3制作ガイド」に従い、基本的に支給されたCSSファイルの記述を利用する形で制作します。通常書籍で必要とされる表現はほぼ網羅されていますので、書籍(文章もの)のコンテンツであればほぼ事足りるものと思います。自分でclass名を定義する必要はほとんどありません。

見出しid番号を連番で振っておく
もし、
各作品ごとにCSSの追記が必要な場合は、必ず「book-style.css」内の作品別カスタマイズ領域内に記述します。その場合でも電書協ガイド(17ページ)で規定されている
「RSによる対応を想定するHTML 要素とCSSプロパティ」の範囲内での記述に留める必要があります。
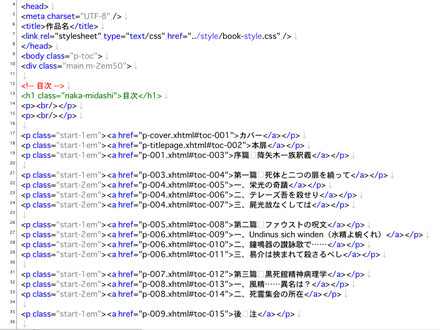
本文用のXHTMLファイルは最終的に「p-001.xhtml」「p-002.xhtml」といった形で連番のファイルにリネーム※1し、目次に表示させたい見出しには「id="toc-001"」といった形でユニークな見出し番号を振っておきます。なお、IDの属性番号は1文字目は必ず英文字である必要があります。これはXHTMLを含むXMLの属性名命名規則の縛りです。数字は2文字目以降にしか使用出来ませんので念のため(私は一度やらかしました)。
2 カバー/注意書き/奥付/本扉などのXHTMLファイルを準備する

テンプレートをコピーし、書き換える
のファイルをコピーし、書き換える形で、カバー/注意書き/奥付/本扉などのファイルを整えます。
カバー「p-cover.xhtml」は、タイトル名を書き換え、イメージファイルのalt領域にタイトル名を記述すればOKです。カバーに用いる画像ファイルは「cover.jpg」の名前で準備しておいてください。
電子化にあたっての注意書き「p-caution.xhtml」は、タイトル名と縦/横の記述を書き換えればOKです。
奥付は通常、電子化クレジット「p-credit.xhtml」と、底本奥付(テンプレートの「p-006.xhtml」を参照)の2種類が必要です。電子化クレジットは各出版社から支給されるデータをもとに入力することになります。底本奥付は画像を用意し、タイトル名とファイル名の連番(p-xxx.xhtml)、目次用のid番号を書き換えればOKです。底本奥付用の画像ファイルは「original_credit.jpg」の名前で準備しておいてください。
本扉「p-titlepage.xhtml」も基本的には画像ページでOKですが、出版社からの指定があった場合はテキストで準備することになります。画像の場合はテンプレートの「p-005.xhtml」(1ページ画像テンプレート)を元にファイルを整えます(ファイル名は「p-titlepage.xhtml」にリネーム)。テキストの場合はテンプレートの「p-titlepage.xhtml」を書き換えてください。
書き換えが必要な箇所は、「電書協EPUB3制作ガイド」(26ページ〜)に色文字で示されています。ご参照ください。
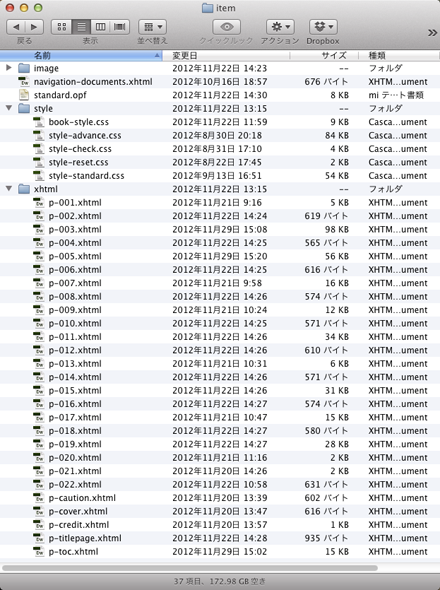
3 作成した各ファイルをEPUB圧縮用のフォルダにまとめる
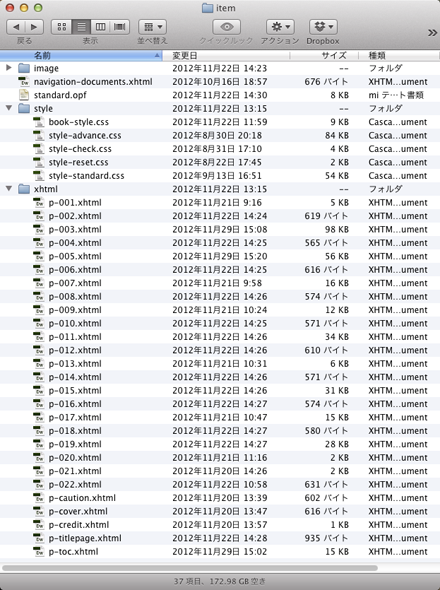
「kinidigi_reflow_template」のフォルダをまるごとコピーし、フォルダ名をリネームしてから、作成したXHTMLファイルを「xhtml」フォルダに収納します。元から入っているファイル類は捨てるか上書きしてしまってOKですが、次のステップで「OPFパッケージファイル生成アプリ(緊デジ用)」を使用する場合は、「p-toc.xhtml」はそのまま残しておいて下さい(名前の抽出用です)。画像ファイルは「image」フォルダに収納します。元から入っているファイル類は捨てるか上書きしてしまってOKです。
4 OPFパッケージドキュメントを準備する

ファイルごとの見開き表現の有無を記述
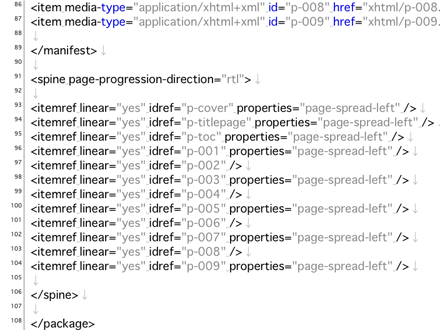
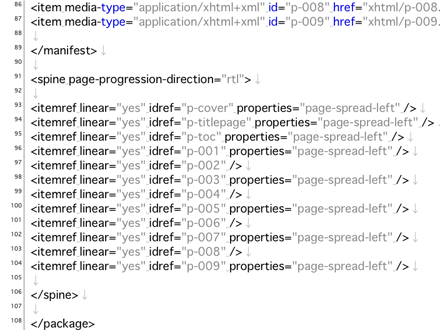
OPFパッケージドキュメントを準備します。OPFパッケージドキュメントは、書誌情報やユニークIDの記述、EPUBパッケージ内に収納する全ファイルの登録、コンテンツの並び順や右綴じ/左綴じの規定、見開き表現の有無などを規定するもので、電書協ガイド/緊デジのテンプレートでは
「standard.opf」の名称で規定されています。基本的にこのファイルを書き換えることになります。なお、このファイル名は「META-INF」フォルダ内の
「container.xml」に登録されていますので、変更するとEPUBファイルとしてパッケージングができなくなります。
今回私は、以前のエントリで発表済の「OPFパッケージファイル生成アプリ(緊デジ用)」を使用してOPFパッケージドキュメントを準備しました。image/xhtmlの登録作業や書誌情報やユニークID入力補助を目的としたアプリです。なお、このアプリを利用した場合でも、ファイルごとの見開き表現の有無(spine項目内「properties="page-spread-left"」記述部分)は手動で書き換える必要があります。
ちなみに緊デジ仕様のEPUBでは、ユニークIDにJP-eコードを用いる部分が電書協ガイドのそれとは異なります。もし上記アプリを用いて緊デジ仕様以外のEPUBを制作する場合は、JP-eコードはuuid等に置き換える必要があります。
5 目次(p-toc.xhtml)ファイルを準備する

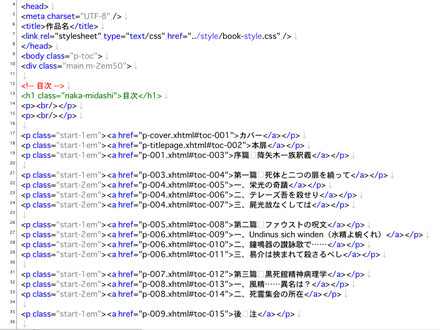
目次ファイルを準備する
を準備します。なお、ここで言う目次ファイルは本文内にページとして表示される目次ファイルです。リーディングシステム内メニュー表示用の目次ファイルは
「navigation-documents.xhtml」ですが、こちらには「表紙」「目次」「電子化クレジット」のみが登録され、緊デジでのEPUB3制作では通常書き換える必要はありません。この「p-toc.xhtml」も
「OPFパッケージファイル生成アプリ(緊デジ用)」で自動抽出が可能です。ただし、目次は各書籍ごとに底本の体裁が異なるため、いずれにせよ後から細かな部分の編集は必要と思われます。
目次のリンクの確認は、ファイルをSafari/Chrome等のブラウザで開くことで行うことができます。目次に限らず体裁の確認は、実際にEPUB圧縮するのと同じ構成のフォルダにXHTMLファイルを収納した上で、ブラウザで行うのが便利です。
6 EPUB圧縮を実行する

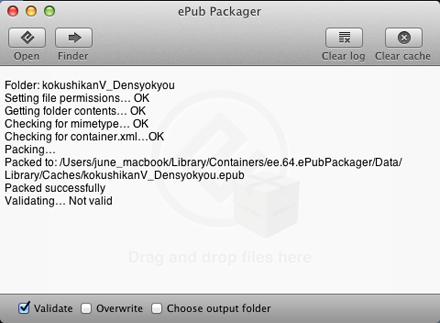
epub packagerを用いたepub圧縮
OPFファイル、目次ファイルを上書きし、EPUB制作に必要な全てのファイルが整ったところで、EPUB圧縮を実行します。macで作業をしている場合は、フォルダ内の不可視ファイル
「.DS Store」を除去する必要がありますので、まず
「Ds Store Remover」にEPUB圧縮するフォルダをドラッグ&ドロップし、「.DS Store」を除去します(同種のアプリは複数あるようです)。
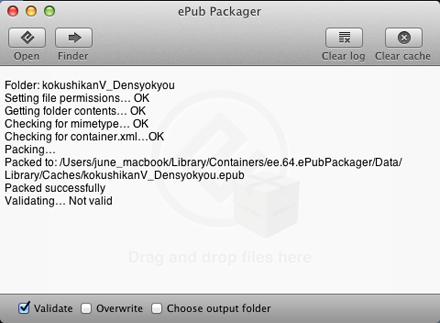
その後、実際にEPUB圧縮を行います。ターミナルでコマンドを打ち込んで圧縮することも出来るのですが、私は普段「epub packager」を利用しています。ドラッグ&ドロップで圧縮できるので便利です。
7 エラーを修正する

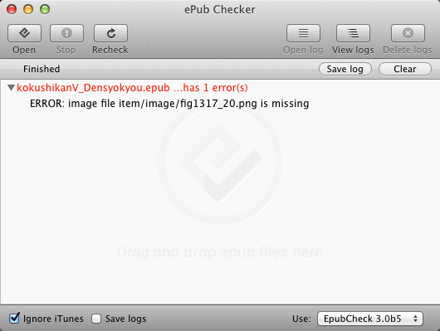
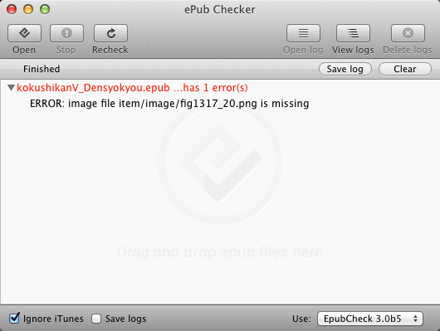
epub Checkerでバリデートチェック
epub内のエラーを修正します。xhtml内idの二重登録、画像ファイル名の記述ミスなど、
epub制作には間違いは付き物です。これをチェックし、全てのリーディングシステムできちんと表示されるepubを制作するために、バリデータでepubをチェックする必要があります。
前出の「epub packager」では、epub作成時にバリデートもしてくれるのですが、実際にどういった部分に問題があったのかまでは表示してくれませんので、「Not Valid」と表示された場合は、バリデータでepubデータをチェックし、エラー部分を修正する必要があります。私は同じ会社から出ているアプリ「epub Checker」に、生成されたepubをドラッグ&ドロップし、バリデート作業を行っています。これはIDPFのepubcheckを内部的に利用したGUIアプリですが、epubcheckに関してはIDPFからCUI版のコマンドラインツールも配布されていますので、Windowsなどの環境でもそちらを利用してバリデート作業を行うことができます。epubcheckのエラーメッセージについては、前エントリ「IDPFのバリデータに叱られてみた」をご参照ください。
全てのエラーを修正し、バリデータをノーエラーで通過できれば、epubファイルはひとまず完成です。
※1 電書協ガイドでは、ファイル名/id番号共に版元ごとに変更可能な項目として指定されていますが、本エントリではサンプルコンテンツの表記に従って「連番」としています。項目があまりに多数に及ぶ場合など、修正がしやすいような命名法を採用しても特に差し支えはありません
(2012.12.3)
ファイル名/ID名の命名方式に関してご指摘をいただきましたので、追記いたしました。
(2012.12.10)