2021/10/13
新フォーマットへの完全切り替えが秒読み
Amazon Kindleの新フォーマットへの切り替えがだいぶ進んできているようです。Amazon Kindleは2012年の日本上陸からずっと出版社には「.mobi」形式のファイルの納品を求めてきたのですが、今年の6月あたりから「.epub」形式で納品してAmazon側で変換という形に変わっています。背景にあるのはAmazonが「タイプセッティングの改善」と呼んでいるものへの対応で、これは新しめの本を購入してKindleアプリなどで開いてみれば古いものと明らかに違うユーザーインターフェースで開かれるので区別ができます。つまり今のKindleアプリは新旧の表示エンジンを両方持っているのです。なお聞いた話では現状まだMac版/Windows版は「タイプセッティングの改善」に未対応とのことなのですが、これもおそらくは近々切り替わるのでしょう。先日既存コンテンツの変換も始まったらしいという情報が流れてきましたので、完全切り替え秒読みというところだろうと思っています。

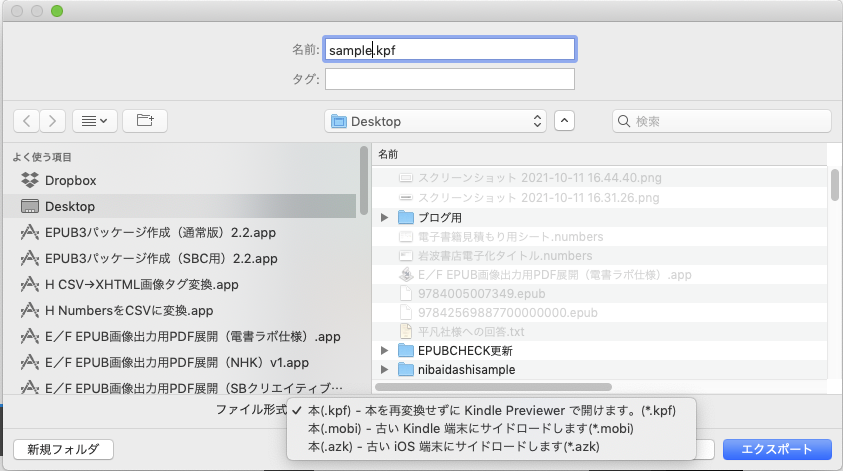
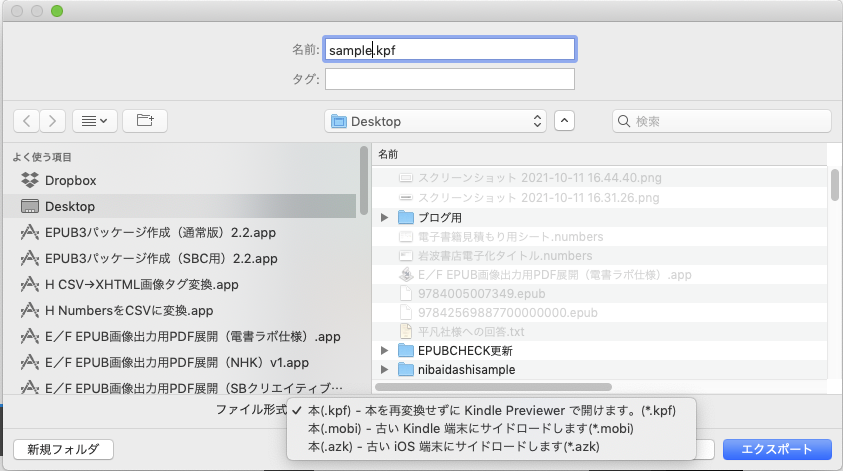
今、Kindle Previewer3でEPUBを表示させて「エクスポート」を選ぶと、「.kpf」という形式でのエクスポートを選択できます。これが「タイプセッティングの改善」に対応した次世代フォーマットということかなと思います。
埋め込みフォント対応が気になる
さて、新フォーマット対応でこれまで制作時に悩まされてきた様々なKindleの表示の不具合が解消されることを期待していますが、それはいずれ表示チェックするとして、今気になっているのが「埋め込みフォント」の表示対応です。
現状、一般的に電子書店で販売されている電書協ガイド準拠のEPUBでは、制作者が明示的に表示フォントを指定することはできません。もしどうしても特定のフォントで表示させたければ、EPUBのファイル内に表示フォントを収録してそれを表示させるしかありません。Webと異なりオフラインでも表示できることが前提となるEPUBでは、外部サーバーのWebフォントにアクセスして字形データを取得して表示させるといった手段は取り得ないからです。このため、フォントのライセンスが大きな問題となり(ソフトウェアバンドル扱いになるとのこと)、現状まだ商用フォントを自由に埋め込んで利用できる状況ではないのですが、もしKindle全プラットフォームで埋め込みフォントの利用が可能ということになれば、例えばSIL Open Font Licenseなどで公開されているオープンソースのフォントを埋め込んで利用することを考えられますし、商用フォントであってもフォントメーカーに個別交渉をすれば利用が可能になるので製作物の表現の幅は広がるはずです。
星海社の本でフォント埋め込みの対応状況をチェックする
埋め込みフォントにKindleの各プラットフォームが対応しているかどうかのチェックをどう行うかですが、星海社さんが自社でフォントを開発し、既にそれを埋め込んでいることを売りにしていますので、ありがたくチェック用として使わせてもらうこととします。現状手元のファイルを端末に転送してKindleのビューアで表示させても「タイプセッティングの改善」が適用された状態になりませんので、明確に埋め込みフォント対応を行ったことを謳った本が市場に出ていることはかなり有り難いです。
なお今回は知人の著書の「迷宮駅を探索する」をチェック用に利用しましたが、星海社 e-SHINSHOはどれも埋め込みフォント対応のはずです。
以下、各プラットフォームでの表示結果になります。
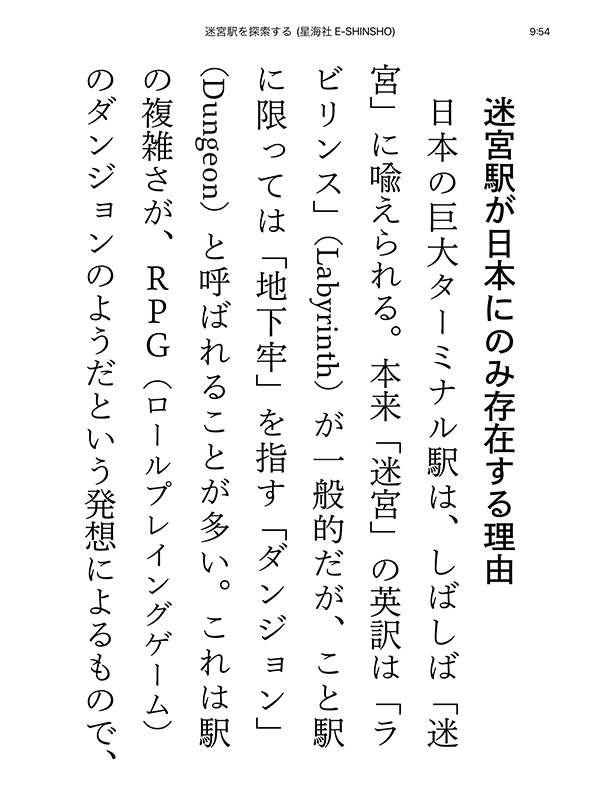
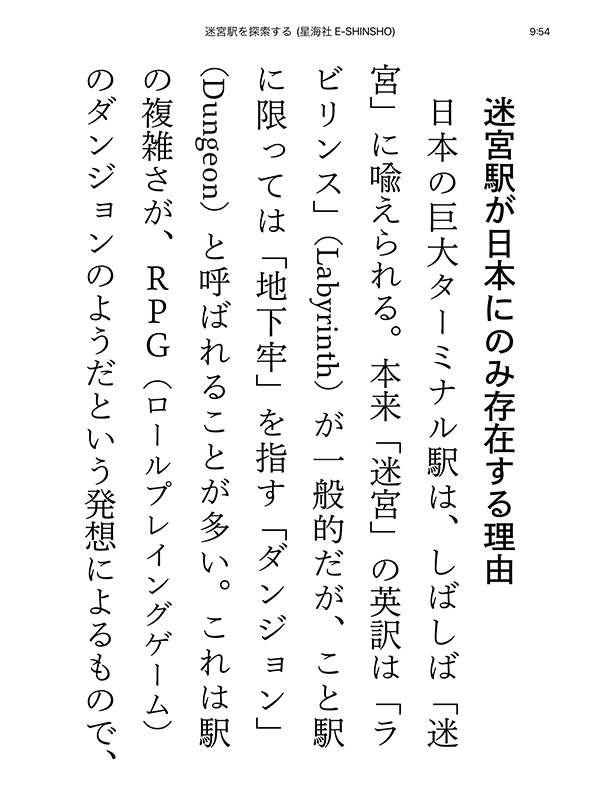
iPadOS版Kindleアプリ(バージョン6.46)

表示結果:○ 効いている
※「出版社の選択したフォント」を選ぶ必要あり
「出版社の選択したフォント」を選ぶことで、埋め込みフォントでの表示ができていると思われます。以後、このiPadOS版の表示結果と一致しているかを見ていきます。
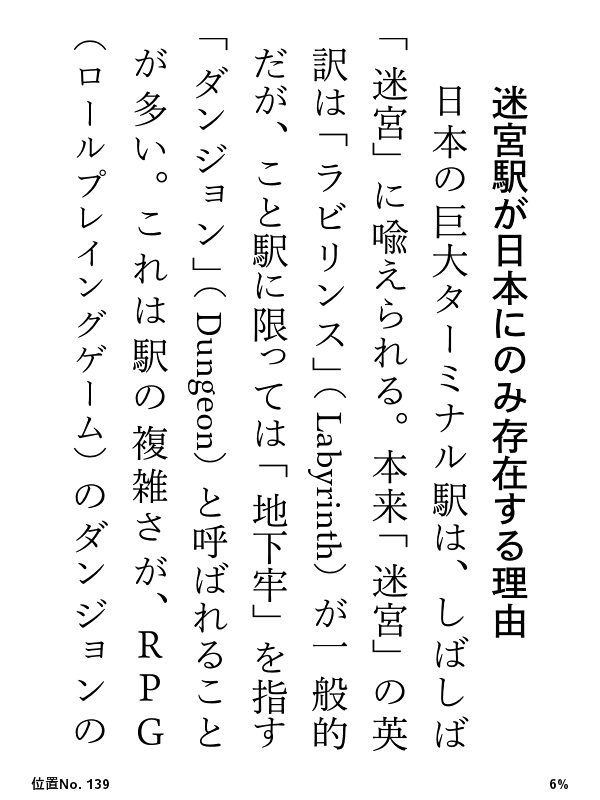
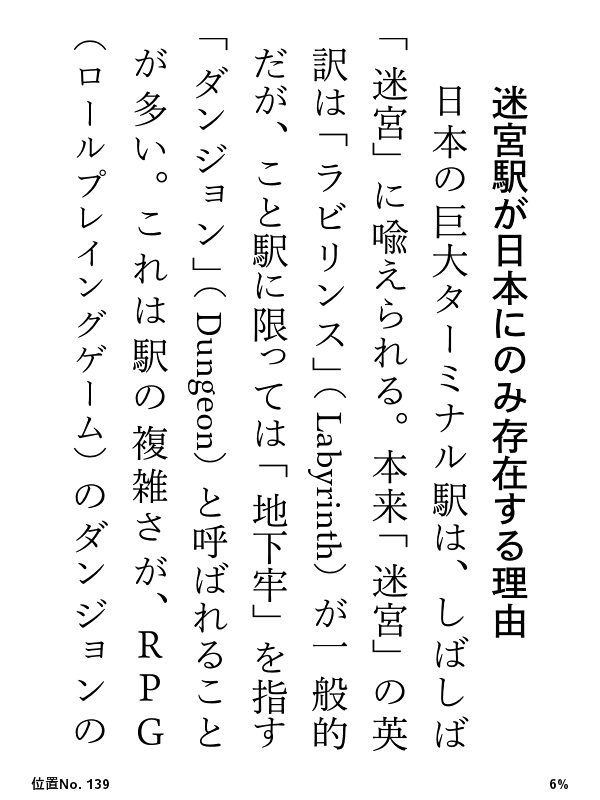
Kindle専用端末(5.13.7(3762990075))

表示結果:○ 効いている
※「出版社のフォント」を選ぶ必要あり
「出版社のフォント」を選ぶことでiPadOS版と同じ字形で表示されるのが確認できます。明朝体の見分けは難しいですが、「タ」や「さ」の字形が特徴的なので見分ける際に参考になります。
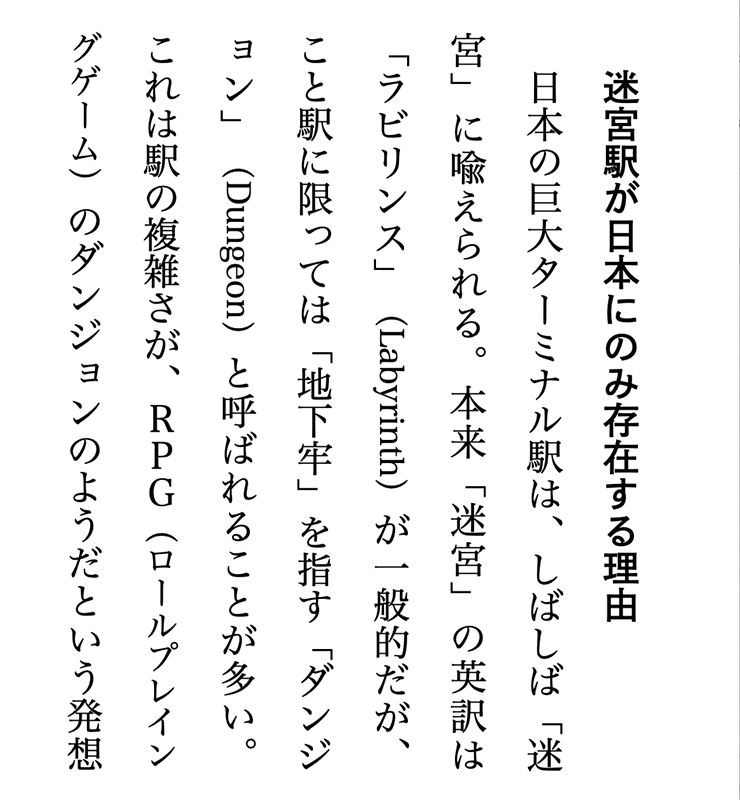
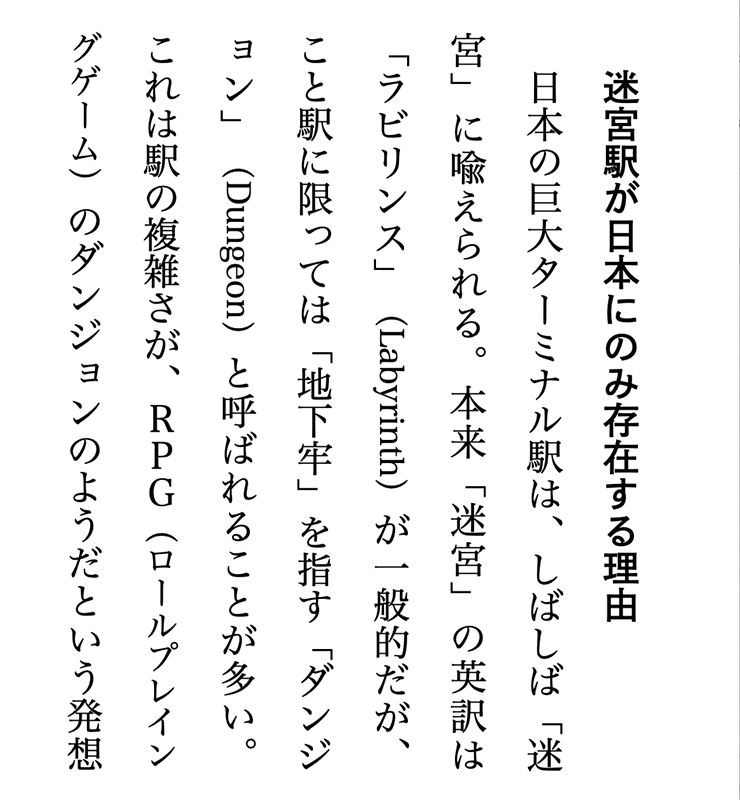
MacOS版Kindleアプリ(1.33.0(62201))

表示結果:× 効いていない
※フォント選択不可
事前の情報通り、埋め込みフォントでは表示されないようです。Mac版では現状フォントの選択もできません。「タ」の棒が突き出ていないことで表示フォントが違うことが判断できます。
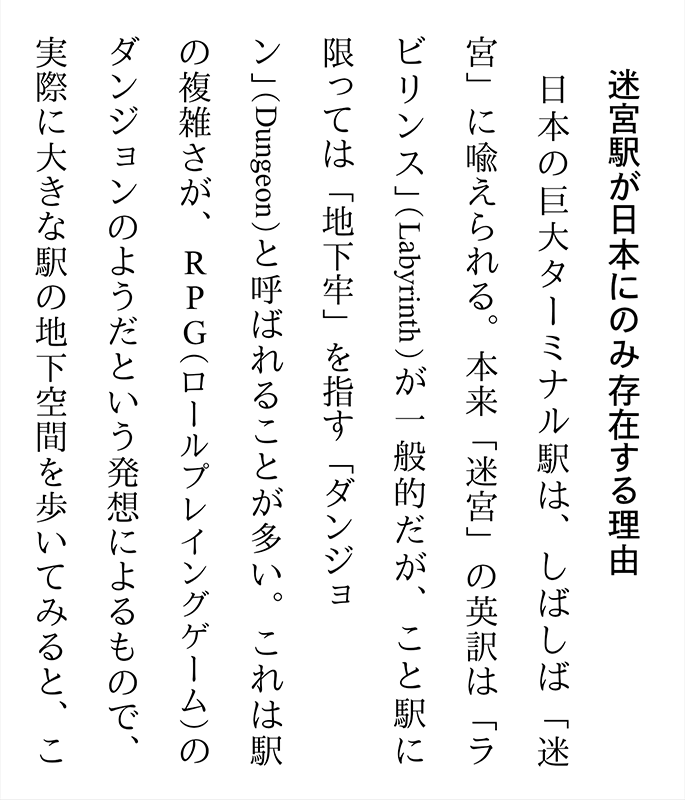
Windows版Kindleアプリ(1.33.0(62202))

表示結果:× 効いていない
※フォント選択不可
こちらもまだ埋め込みフォントでの表示はできていません。こちらは「さ」の字形が異なることで見分けられます。
◇
以上です。事前の情報通りMac版/Windows版はまだ埋め込みフォントの表示に対応していないようですので、この状況だとまだ、例えば語学書のような「埋め込みフォントでの表示を必須とする」ようなタイプのコンテンツに利用はできないかなと思います。また、Mac版/Windows版が対応したとしても、コンテンツ制作者側で特定のフォントでの表示を強制させるような作りにはできないようなので、目立つ場所に「出版社のフォント」を選んでください、という注意書きは必要になるでしょう。
ただ「見出しを極太ゴシックで表示させたい」というような、例え埋め込みフォントの表示が適用されなくても読む分には問題がない表現は、今でも出版側が割り切れれば可能ではあります。
なお、今手元にAndroidのテスト端末がないためAndroid版の表示チェックができていません。お手元の環境で確認できる方、教えていただけると助かります。おそらく問題ないかとは思うのですが・・・
(2021.10.13)
見出しにも埋め込みフォントが適用されているとの情報をいただいたのでテキストを修正しました。
(2021.10.14)
タグ: kindle, 埋め込みフォント
カテゴリー: 未分類 | 2 件のコメント »
2021/07/01
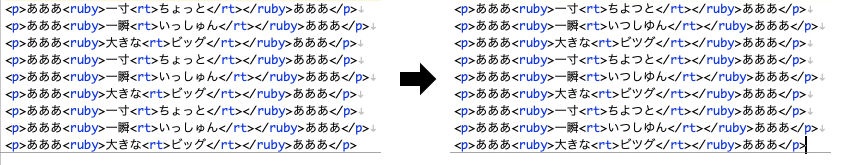
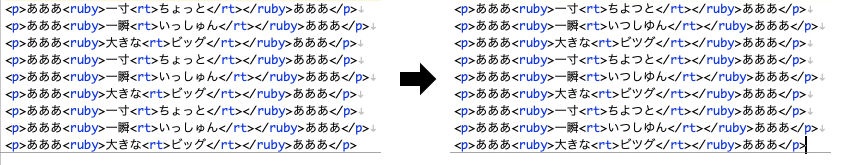
日本の本のルビ(ふりがな)の文字には出版社や時代ごとに2つに大別されるルールがあります。「小書きのカナをそのまま使う」か「大書きのカナに変換して入れる」かです。大書きルールの場合には拗音・促音を「っ」→「つ」のように置換して入れます。これは元々は活版の時代にルビサイズの小書きのカナは潰れてしまって読めなくなる懸念があったことからできたルールではないかと推測しているのですが、現在のように印刷技術が発達してサイズの小さな文字でも十分な可読性が得られるようになっても依然として「大書きのカナに変換して入れる」ルールは残っていたりします。EPUBでも場合によっては要求されますので、機械的に処理できないかと思い、Xhtml内でのルビを対象とした小書きのカナ→大書きのカナの置換スクリプトをPerlで書いてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
#! /usr/bin/perl use utf8; use Encode qw/encode decode/; #変換Textファイルのパスを取得 $convertTextFilePath = $ARGV[0]; $convertTextFilePath = decode('UTF-8', $convertTextFilePath); #各テキストファイルを展開、置換 open(IN,"$convertTextFilePath"); @importedTxts = <IN>; $importedTxt = join("",@importedTxts); $importedTxt = decode('UTF-8', $importedTxt); close (IN); #置換処理 my $replacedTxt = & textReplace ($importedTxt); #出力 $replacedTxt = encode('UTF-8', $replacedTxt); open(OUT,"> $convertTextFilePath"); print OUT $replacedTxt; close (OUT); exit; sub textReplace { #置換テキストの取得 my $targetText = $_[0]; my @rtBlocks; @rtBlocks = $targetText =~ m/<rt>[^<>]+?<\/rt>/g; foreach $rtBlock(@rtBlocks){ my $rtBlockConverted = $rtBlock; $rtBlockConverted =~ tr/ぁぃぅぇぉゕゖっゃゅょゎァィゥェォヵㇰヶㇱㇲッㇳㇴㇵㇶㇷㇸㇹㇺャュョㇻㇼㇽㇾㇿヮ/あいうえおかけつやゆよわアイウエオカクケシスツトヌハヒフヘホムヤユヨラリルレロワ/; $targetText =~ s/$rtBlock/$rtBlockConverted/g; } return $targetText; } |
ターミナルで
|
|
perl このスクリプトのパス 処理対象ファイルのパス |
の順で指定すれば処理されます。

こんな感じ。
なお、小書きのカナ→大書きのカナの場合には自動で処理できますが、大書きのカナ→小書きのカナの場合は小書きにしていい文字なのかそうでないのかの推測が機械的にはできませんので位置を特定しての手作業になるかと思っています。
(2021.7.2)
カテゴリー: 未分類 | コメントはまだありません »
2020/11/27
某所の会議でルビ/ふりがなに関する話題になった時に、ルビ的な組版処理をしているけれども少なくとも狭義の意味ではルビとは言いがたい組版要素の話が出ました。紙の本のデータのEPUB化の際にもしばしば取り扱いを悩む要素を多く含んでいますので、ちょっとまとめて書いておきたいなと思います。なお、InDesignやIllustratorなどのDTPアプリケーションでは「タブ機能を使った複数行テキストの位置合わせ」や、「アンカーボックスを使った要素の配置」に相当する話になるかと思います。JLREQ的には「3.6 Tab Setting タブ処理」に関連します。そのつもりで読んでください。
さまざまな例
例えば以下のようなものたちです。
- 語学学習系コンテンツでよく出てくる、例文に並行して記述される和訳、発音記号、品詞など
- DTPデータ内ではルビの機能を使用して行間に挿入されている注の合印
- 漢文訓読の返り点や送り仮名など
注の合印や漢文の返り点などは今は上付き・下付きの指定でコーディングされるケースが多いかと思いますが、本来的には本文テキストの横に並行して置いておきたいという要望が強いかと思います。実際注の合印などはInDesignでルビの機能を使って配置している例は良く目にしますので、ずっと組版的にはニーズはあったと見るべきでしょう。
また、円城塔氏が「文字渦」でやったような、ルビの体裁で本文とは違う内容のテキストをエンドレスで書くような表現も狭義での「ルビ」とは言いがたいでしょう。
こういった組版要素はいずれも本文と並行して記述され、またリフロー化の際には行末で本文と並んで折り返される挙動になることが表組みとは異なります。単純なHTMLのテーブル要素ではカバーできないのです。
ここでは仮にこういうものたちを「並行注」と呼称することにします。
無理矢理組版再現できなくはなさそうだけど…
上記の例のうち、おそらく一番複雑なものになりそうな語学学習系コンテンツをコード化できそうかを考えてみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div style="display:inline-block;width:11em;"> <span style="display:inline-block;width:100%;">Humpty Dumpty </span> <span style="display:inline-block;width:100%;">ハンプティ・ダンプティ</span> <span style="display:inline-block;width:100%;">名詞</span> </div> <div style="display:inline-block;width:4em;"> <span style="display:inline-block;width:100%;">sat </span> <span style="display:inline-block;width:100%;">すわった</span> <span style="display:inline-block;width:100%;">動詞</span> </div> <div style="display:inline-block;width:3em;"> <span style="display:inline-block;width:100%;">on </span> <span style="display:inline-block;width:100%;">〜に</span> <span style="display:inline-block;width:100%;">前置詞</span> </div> <div style="display:inline-block;width:3em;"> <span style="display:inline-block;width:100%;">a wall</span> <span style="display:inline-block;width:100%;">塀</span> <span style="display:inline-block;width:100%;">名詞</span> </div> |

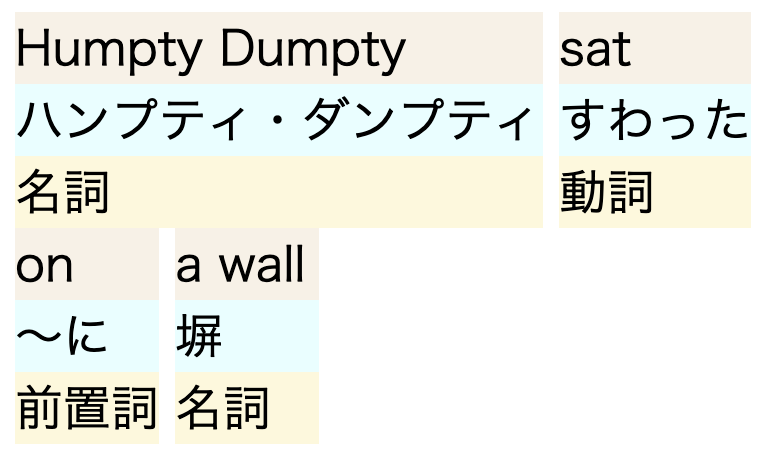
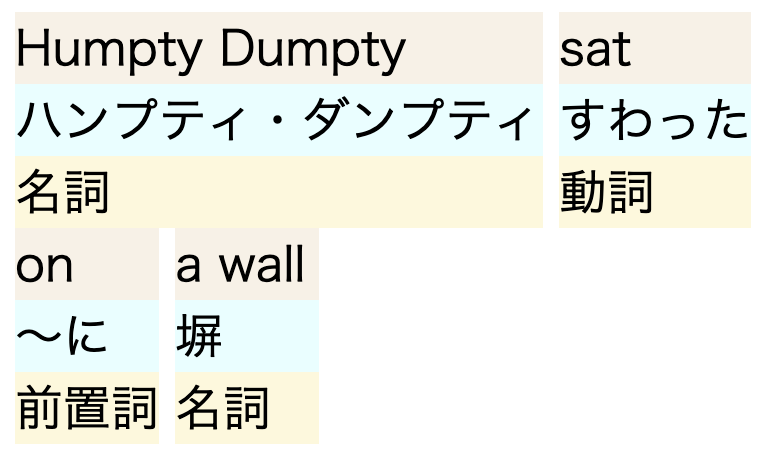
表示例
以上のような感じで、一応ブラウザレベルでの動作は確認できました(図ではわかりやすくするために各ブロックに背景色を指定しています)。きちんと行末でブロックごと折り返されています。
ただし、1点解決不可能な問題があります。「各ブロックの幅を明示的に指定する必要がある」点です。表示フォントをコンテンツ作成側が強制できるような環境であれば問題にはならないですが、そうでない場合に、例えば「ユーザーがプロポーショナル幅のフォントを表示フォントに指定した」ような場合に各ブロック間に不規則な幅のスペースが空くことになりそうです。
また、コードも正直相当煩雑になりますし、さらにdisplay:inline-blockの入れ子はかなりトリッキーにも思えますので、ビューアによっては表示の問題が出そうです。本によってはこういうものはかなり頻出しますので、可能ならばもっと簡単な記法で書きたいところです。
ルビの記法の延長で書けるようになれば嬉しい
より簡単な記法の候補として思いつくのが、「ルビ」のそれです。ルビはまだCSSの規格としては審議中の段階ですが、肩付きルビや両側ルビのような複雑な指定が将来使えるようになるかどうかはともかく、基本的なルビはもう現在使用して問題ない状況なのでその延長は考えてもよいかと思います。例えば、以下のような形はどうでしょうか?
|
|
<span class="parallelnote"><span class="main">Humpty Dumpty</span><span class="note1">ハンプティ・ダンプティ</span><span class="note2">名詞</span></span> <span class="parallelnote"><span class="main">sat </span><span class="note1">すわった</span><span class="note2">動詞</span></span> <span class="parallelnote"><span class="main">on </span><span class="note1">〜に</span><span class="note2">前置詞</span></span> <span class="parallelnote"><span class="main">a wall</span><span class="note1">塀</span><span class="note2">名詞</span></span> |
当然まだ専用タグなどはなく、全部spanタグにclass名で書いたので複雑に見えますが、要するにrubyタグ内のrt要素に当たるものをrb要素の後に複数個連続で並べただけなので構造としてはシンプルかと思います。このような記法で書いてきちんと「並行注」的な挙動が得られるようになるなら嬉しいところです。
(2020.11.27)
タグ: ルビ, 注
カテゴリー: 未分類 | コメントはまだありません »