JEPA第11回・12回セミナーまとめ
2012/07/317月24日に飯田橋で行われたおよび、第11回セミナー「EPUB3と文字」および、JEPA第12回セミナー「ISO国際標準と固定レイアウトWS」に参加してまいりました。と申しますか、光栄にもJEPA技術主任の村田真さんにご指名いただき、講師の一人として壇上で話すという人生初の体験をしてまいりました。ご来場いただいたみなさま、ありがとうございます。ということで今回は第11回および第12回セミナーのまとめです。
JEPA第12回セミナー「ISO国際標準と固定レイアウトWS」
後から急遽開催が決まった関係で、第11回セミナーと12回セミナーが同じ日に行われ、第12回セミナー「ISO国際標準と固定レイアウトWS」の方が早い時間に行われましたので、ここでも第12回セミナーについて先に書こうと思います。第12回セミナーはIDPF理事の小林龍生さんのご挨拶の後、村田真さんのセッション。2本立てで前後に区切って行われました。
前半:EPUB3のデジュール標準化の状況
EPUBは2012年に急速な伸びを見せ、2013年にもやはり急速に伸びることが見込まれる、という説明からスタート。「デジュール標準」というのはJIS、ISO、IECのような公的な標準化機関によって制定された標準規格とのこと。EPUBはこれまで、IDPFという業界団体が制定した「フォーラム標準」という位置づけで、これをより認知度が高く、公的機関の文書、特に教科書での採用において必要となる「デジュール標準」へ格上げする道筋が整ったとのお話でした。
デジュール標準化へ至る道には、標準化を希望する団体が複数存在したことや、フォーラムとデジュールの綱引き、EPUB3の基幹技術であるHTML5やCSS3がまだ完全には定まっていない不安定な状態であることなどさまざまな障害があったようですが、これらはほぼクリアの見通しが立ち、2013年中にはデジュール標準化へ向かうようです。
これによって、今後は政府調達や教育市場でのEPUB採用が期待できるだろうとのことで、すでにデジタル教科書や問題集の標準化も始まっているとのことでした。
後半:Advanced/Hybrid Fixed Layoutsワークショップ報告
後半はEPUB3固定レイアウトワークショップについての報告です。
今回は「Advanced/Hybrid Fixed Layouts」とのことで、より高度で、紙のレイアウトを超えるような固定レイアウトに関してのお話でした。
まず、EPUBのレイアウトの現状確認の中で、より複雑なページテンプレートを用いたリフローに関するお話がありました。これは、Adobeから提案があったものを仮実装したものがIDPFにはあるとのことだったのですが、まだEPUB3のコアモジュールと見なされてはいない状態で、今後どうなるかも不透明とのこと。
本番のEPUB3固定レイアウトに関しては、まずは現状の各種固定レイアウト方式、固定レイアウト語彙の説明からだったのですが、これはいわば「おさらい」ですので、詳しくは述べません。こちらなどが参考になるかと思います。
さて、本番セッションですが、
1. 村田真:Three Types of Digital Comics
コミックの電子化には、
・紙→デジタル
・デジタル→紙
・デジタルのみ、紙を考えない
この3つの分類があり、3番目のものではそもそもコンテンツとしての語法が大きく変わってくる、とのお話。ちなみに韓国ではすでにもう3番目のパターンがほとんどになっているとのこと。日本でも遠からずデジタル先行になっていくのでしょうか?
2. Aquafadas:Fixed Layout Reading Experience for Comics, Children Books, Table Books
フランスのAquafadas社の発表内容の紹介で、レイヤによって日本語版のマンガに他社別売の英訳を電子書籍端末上で重ね合わせる、マンガへのアニメーション効果を重ねあわせるといったようなことや、シーンとショットを別レイヤで定義しておくことで、画面の小さな端末でも快適なコミック閲覧ができる、といったような内容でした。
これは単に技術面のお話だけではなく、訳やエフェクトを他社が制作して読者が端末上で重ね合わせて読める、といったようにビジネスモデルにまで踏み込んでいるあたりがなかなか面白く感じられました。
3. 集英社:Introduction to the OMF format
OMFとは「Open Manga Format」とのことなのですが、集英社の作成したEPUBの仕様に乗っ取ったマンガ配信フォーマットということのようです。JPEGを並べただけのBasic.opfの他に、Javascriptですべてを記述したAdvanced.opfという仕様があるとのこと。Basic.opfが電子ペーパー端末用、Advanced.opfがiPadのような液晶タブレット用といったような位置づけでしょうか。同一パッケージ内に双方の文書を格納し、デバイス毎にどちらかを選択して読むというような仕様とのこと。
4. Barnes & Noble:Rendition Mapping
イメージ画像とHTMLによるリフローを使い分けて表示する方式とのことで、イメージの中に対応するHTMLへの情報を埋め込む方式が「Rendition Mapping」とのこと。これはすでにB&Nの端末で使われている方式のようです。ちょっとモリサワの「MCMagazine」に近い印象を受けました。もちろん「MCMagazine」はEPUBではないわけですが。
5. ソニー:EPUB 3 Rendition selection
ひとつのEPUB文書の中に複数のパッケージ文書を入れ込む仕様のお話でした。EPUBでは複数のパッケージを同一文書に入れ込むことができるとのことなのですが、これにCSSのメディアクエリを組み合わせることで、サイズの異なる端末用に複数のパッケージを入れておき、自動的に切り替えて表示するといったようなことが可能になるようです。これが実現すれば、iPhoneとiPadの双方に同一パッケージで対応できる固定レイアウトEPUB文書が制作できるようになってくるわけで、なかなか期待感があります。もっともその分制作サイドは大変になりそうですが。
6. 富士フイルム:Rendition Mapping for Manga – Fujifilm Proposal
マンガにおけるRendition Mappingの実際における発表だったようです。見開きのページはひとつの画面として扱わないと表示が破綻してしまうとのこと。確かにページをまたいだ書き文字などを見ると、そのあたりは想像がつきます。
といったような説明がありました。
また、論点として、Javascriptを積極的に使ってEPUB3固定レイアウトの記述をすべきかどうか、HTMLやCSSといったWeb技術を表示に多用するとバッテリー消費が激しくなるため、表示には画像を利用するべきではないか(B&N)、規格策定の優先順位をどうすべきかといったことが上がってきたようです。
今後、年末までに何らかの成果を出すべく規格策定の動きが始まるとのことで、引き続き要注目です。
JEPA第11回セミナー「~EPUB3と文字~」
IVS技術促進協議会とJEPAの共同開催という形で行われたセミナーでした。IVS(異体字セレクタ)は電子書籍で使用できるテキスト上で人名漢字などで用いられるような漢字の異体字字形を再現するために期待されているテキストの拡張仕様で、今は電子書籍の立ち上がり時期にあたるだけに関心も高く、結局150人を超える参加者が来場されていたようです。
国語施策と漢字コード:小林龍生
まずはユニコードコンソーシアムのディレクターで、IDPFの理事でもあるIVS技術促進協議会の小林龍生さんから、JIS、ユニコードなどの変遷と今後の問題点についての基本的な説明がありました。
最初に、字種/字体/字形の説明から。「学」と「學」は同じ字種だが異なる字体で、さらにその下に細かな字形の差異があるとのお話がありました。情報交換の観点から見た場合、符号化は字種のレベルにとどめるのが理想だが、実際には字体レベルでの包摂/統合は不可避で、ただ字形のレベルにまで踏み込むと本当にきりがないとのこと。
また、そもそもの字形の揺れ問題の発端は、78JISと83JISの改訂に端を発するのではないかという意見を述べておられ、これは現場サイドとしても良くわかるお話です。
さらに、表外漢字字体表と印刷標準字体の話の絡みで、策定時期の関係でJIS2000の例示字形には表外漢字字体表が反映されなかった経緯についての説明がありました。これにより、JIS2004で168文字の例示字形変更が必要になったとのことです。この168文字の変更には微細なデザイン差の変更も含むとのことで、字体レベルでの変更は100の符号位置に留まるとのこと。この100符号位置の字形をテキスト上で変えるにはIVSが必要になってくるようです。
ただ、そうした区別が本当に必要かどうかは、検索の利便性などの観点から、利用者は良く考え、最低限に止めるべきなのではないかとのご意見を述べておられ、これは外字の画像化にも通じる論点ですのでとても共感できます。あまりも多様な漢字の字形差全てを電子書籍上で再現しようとすることは、制作コストにも直結してくる大きな問題と思います。
マイクロソフトが実現する新たな文字の世界:田丸健三郎
マイクロソフトの田丸さんからの、第一世代Shift_JISからJIS2004対応に至るOSの文字コード対応の歴史、次期Windows、OfficeでのIVS対応についてのお話でした。
さらに基本文字+IVSシーケンスで異体字を表現するIVSの基本的な仕組みや、フォントやアプリケーションがIVSに非対応であっても基本文字は表示されることが期待できるために、完全な文字化けと言ったようなことにはならないIVS技術の特色などに関してもひととおりのご説明がありました。
また、ユニコードの符号化方式(UTF-8/UTF-16)と符号化文字集合(Unicode 6.0 etc)の関係に関しても説明があり、基本的な部分ですがきちんと押さえておく必要はありますのでなかなか面白く聞かせていただきました。
マイクロソフトのOSにおける日本語文字コードの変遷は、1982年のMS-DOS2.0におけるShift_JISの採用に始まり、Windows3.1でのマイクロソフト標準キャラクタセット(cp932)採用、Windows98以降でのユニコード対応へと進み、Windows Vista以降でサロゲートペアを含むJIS2004に対応したという流れとのこと。
マイクロソフトは次期WindowsではIVS文字の入力にOSレベルで対応するとのことです。デフォルトでIVSが入力できる状態ではなく、チェックボックスをオンにする必要はあるとのことですが、いずれにせよ外部からデータを受け入れる可能性のある印刷会社/制作会社は、今後IVSが使用された原稿の受け入れ体制を整える必要がありそうです。
また、Officeでの対応に関しては、次期Office製品でIVSに正式対応するだけでなく、Office2007/2010でもデータ互換のためにOffice IVS Add-inによる移行パスが提供されるとのこと。
今後電子書籍の時代には、編集者・校正者・作業者が同一の文字環境で作業するような環境を構築し、OSやフォントに起因する字形の揺れをあらかじめ抑止することが、スムーズな作業の流れのために最低限必要となってくるように思います。
DTPデータから電子書籍を制作する際の「外字」問題:田嶋 淳
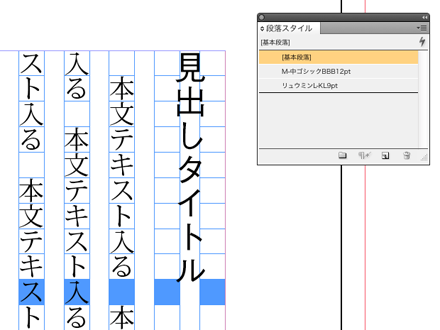
田丸さんのあとが私のセッションでした。内容的にはこちらのブログに掲載したものと重複する点が多くありますので詳述はしませんが、InDesignのデータからテキストを抜き出した際に起きる字形変化の理由および、どういったパターンの字形変化が存在するのか、今後電子書籍・印刷データ双方の制作環境はどういった方向性を目指すべきかといった点に関していささか拙いながら述べさせていただきました。
当日配付させていただいた資料を以下からダウンロードいただけますので興味をお持ちの方はご覧いただければ幸いです。また、epubcafeのページにYoutube動画へのリンクもありますので、あわせてご覧下さい。
DTP2ebook_gaijitajima.pdf
なお、この内容に関連して、小形克宏さんの制作された技術者・ソフトウェア開発者向けのより詳細な資料が、出版デジタル機構ホームページ内「技術部だより」より、近日中にダウンロード可能になります。
この外字の問題につきましては、「では現状どうすればよいのか」というご質問を何度かいただいたのですが、ソフトウェアを用いて完全に対処することが難しい以上、最後は目視での校正作業に頼らざるを得ないのが現状です。こうした作業を少しでも軽減するために、InDesignの「代替字形」チェックボックスの活用や、スクリプトを用いて内部文字をチェックすることで対処が必要な文字をある程度洗い出すことは可能ですが、いずれにせよ最終的にきちんとした品質を確保するには全文の目視校正作業が不可欠と思われます。
IVSとのつきあい方:狩野宏樹
株式会社イワタの狩野宏樹さんのセッションで、現状でのIVS対応フォントの状況、OSの対応状況、IVSを使用する上での基本的な注意点についてのお話でした。
IVS対応フォントは、小塚明朝Pr6Nや小塚ゴシックPr6NがInDesign CS4にバンドル提供されたのを皮切りに、2011年1月にイワタから発売された52書体、游明朝体Pr6/Pr6N R、筑紫明朝Pr6/Pr6N、イワタUDゴシック/イワタUD丸ゴシックなど、現状100フォント以上が利用可能になっているとのことです。
OSとしてはWindowsは7以降で異体字が表示され、Vistaでは異体字は表示できないもののIVSシーケンスが無視されて基本文字が表示されるため、読み取り自体は可能とのこと。XPではIVSの文字自体が文字化けして表示されてしまうようです。Mac OSは10.6以上で表示に対応、10.7以上ではバンドルフォントのヒラギノProNがIVSに対応しているとのことです。
また、アプリとしてはInDesignはCS4でIVSに対応していますが、IVS文字を親文字とは別々に選択できてしまう仕様のため、IVS文字だけが残ってしまう危険がある点を指摘されていました。また、IVS文字にルビをかけた場合、直前の文字にルビが存在しない場合、IVS文字が化けてしまうバグが現状で存在するようです。直前の文字に全角スペースのルビを振ることで対処療法として回避は可能ですが、将来的に改善を期待したいところです。
さらに、IVSは漢字のみにしか使えないものであること、IVSが必要な文字がどれなのか直感的な区別が難しいこと、IVSのコレクションにはAdobe-Japan1以外にHanyo Denshiがあり、双方で異体字の重複があること、IVSでは異体字が表示されない場合でも基本字形は表示され、特に文字化けの警告等は表示されないため、InDesign等で文字変化を発見しにくい危険があることなども指摘されており、このあたりは今後の課題として十分な注意が必要そうです。
加えて、フォント側として全てのIVS仕様文字への対応が求められるわけではないため、フォントが目的の異体字に対応していなければ基本字形に変化してしまうといった状況が起こり得るとのこと。
さらには、IVSとGSUBを併用することは避けるべきで、IVSならIVSで統一すべき、とのお話もあり、本格的な運用までにはまだ若干の課題が残っているようです。
(2012.7.31)
 電子書籍の話題も、最近は大分一般認知されてきた感があります。このごろは電車の中でタブレットを操作している人をちらほら見かけるようになりました。そのうちのどれだけの人が電子書籍を読んでいるのかは分かりませんが、ひところに比べれば電子書籍の読者も増えてきているのは間違いありません。しかし、紙の書籍の読者の数とでは、比較対象にもならないのが現状とも思います。
電子書籍の話題も、最近は大分一般認知されてきた感があります。このごろは電車の中でタブレットを操作している人をちらほら見かけるようになりました。そのうちのどれだけの人が電子書籍を読んでいるのかは分かりませんが、ひところに比べれば電子書籍の読者も増えてきているのは間違いありません。しかし、紙の書籍の読者の数とでは、比較対象にもならないのが現状とも思います。