本当は恐ろしいInDesignの話 〜文字化け問題
2012/05/21前回のエントリーで書かせていただいたInDesignデータからの電子書籍化に伴う外字処理の問題について、文字コード・フォント関連について豊富な知識をお持ちの方々に関心を持っていただき、これをどうにかするための取り組みが始まりました。具体的にはものかのさん、moji_memoさん、市川せうぞーさんの面々で、ちょっととんでもないレベルの方々です。これに対して、publidge(出版デジタル機構)の深沢さんからも関心を寄せていただき、フォントメーカーの方にもアドバイスをいただく形で電子書籍の外字問題に対しての取り組みが始まりました。以下は現時点で判明している問題についての簡単なまとめです。いずれこれに関してはpublidgeから正式にどういった対策をとるべきかのアナウンスがあることと思われますが、すでにかなり「恐ろしい」事実が判明しているので、事前段階での告知の一翼を担う意味で書かせていただきます。
InDesign画面上の表示文字と、内部で保持している文字が違う
前回のエントリーで、私は「合字」について「複数の文字コードで構成された文字をInDesign等の対応アプリ内でOpenTypeの機能を呼び出して「合字」として表示している文字」を、コピー&ペーストすると複数の文字に展開されて表示される、と書かせていただきました。
これに対して安岡孝一さんより U+2668「♨」など、Unicodeで1文字で表示できる文字の合字処理に関してのご質問をいただき(ありがとうございます!)、どうやらInDesign内では「♨」を2通りの入力方法で入力でき、どちらの入力方法で入力したかでテキストエディタにコピー&ペーストした際の結果が異なるという事実が判明しました。手元にあるInDesign CS5およびCS6の体験版で確認した限りでは、XMLとして書き出した場合やEPUBとして書き出した場合でも、同様の状況が確認できます。以下、具体的な検証です。
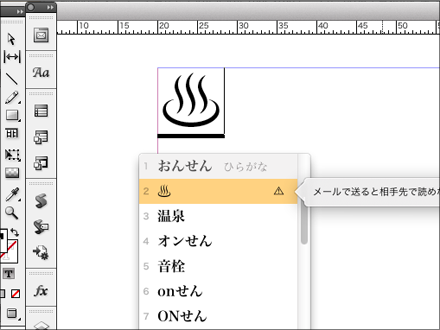
1 ATOK・ことえりなどの日本語入力システム上で「♨」と変換した上で入力する。あるいは字形パレットから「♨」を選び、ダブルクリックで入力する(操作としては2通りですが入力されるコードは同じなのでまとめて表記しています)。
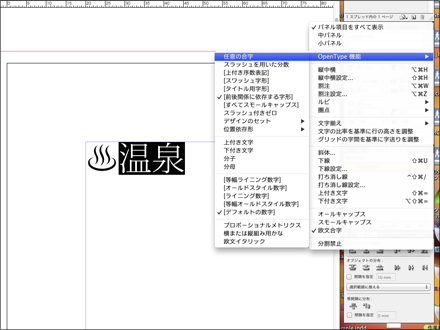
2 まず「温泉」と入力し、InDesignの文字パレットのドロップダウンメニュー内「Opentype機能」から選択できる「任意の合字を」選んで「♨」に変換する。
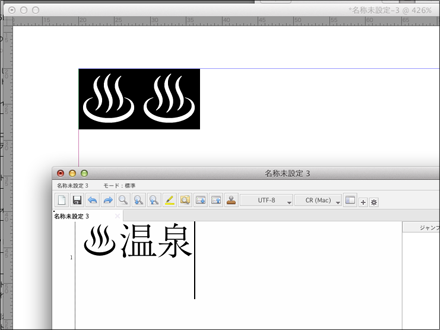
この2つの入力方法では、InDesignドキュメント内での表示はどちらも「♨」で全く同じですが、実は内部に保持しているテキストは異なります。そのため、1の方法で入力した「♨」は、テキストエディタにコピー&ペーストしても「♨」のままですが、2の方法で入力した「♨」は、「温泉」に変化してしまいます。InDesign内ではどちらの入力方法による「♨」なのか目視確認による校正作業が不可能なため、この時点でかなり頭の痛い事実です。
問題は「合字」だけではない
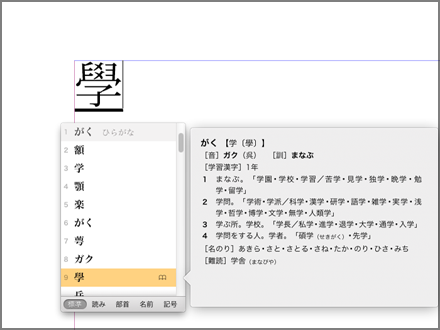
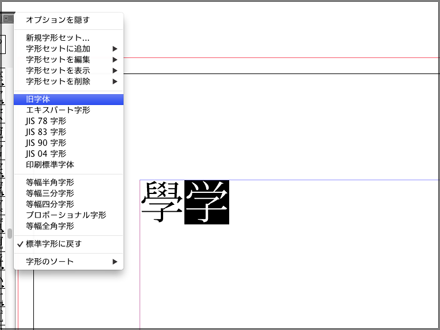
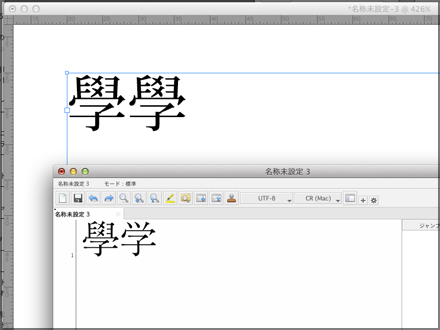
さらに、この「InDesingの画面内で見えているテキストと内部に保持しているテキストが異なる可能性がある」という問題は、いわゆる「合字」だけではなく、「旧字体」、「エキスパート字形」、「JIS78字形」などでも確認できることが判明しています。わかりやすい例として「旧字体」の「學」の例を見てみます。
2 まず“U+5B66”の「学」を入力した上で、InDesign内字形パレットのドロップダウンメニューから「旧字体」を選び、「學」に字形を変える。
この2の入力方法で入力した「學」をテキストエディタにコピー&ペーストした場合、内部に保持している文字は“U+5B66”の「学」であるため、字形が変わってしまいます。InDesign内で目視確認による校正作業が不可能なのは合字と同様です。
現在判明しているその他の問題例
InDesignのドキュメント内で表示されている文字がテキスト化した際に変化してしまう問題に関しては、他にも以下のような事例が確認できています。
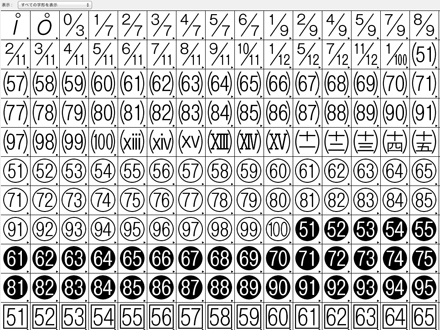
Unicodeポイントを持たず、CID番号しか持たない文字は「1A」という文字に化ける
市川せうぞーさん制作の動画でご確認ください
「書式」メニュー内「箇条書きリスト」の機能を用いて入力したリストの頭につく番号/記号が消える(「記号をテキストに変換」で通常のテキストに変換はできるようです)
市川せうぞーさん制作の動画でご確認ください
文字パレットのドロップダウンメニュー内「Opentype機能」から選択して変換したアルファベットの「スモールキャップス」「オールキャップス」の大文字が小文字に変わる
市川せうぞーさん制作の動画でご確認ください
ビブロスフォントセットは元の文字に変わる(完全に化けます)
市川せうぞーさん制作の動画でご確認ください
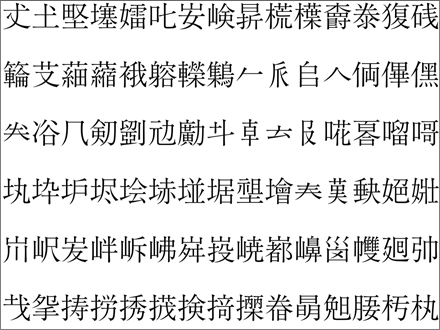
SINGグリフレット機能を利用して入力した異体字・外字は基底文字に戻ってしまう
市川せうぞーさん制作の動画でご確認ください
同じ文字コード内の「すべての異体字」「エキスパート字形」等は基底文字に戻ってしまう
過去のエントリー記事をご参照ください。なお、これまでの経緯でおわかりとは思いますが、こちらのエントリー内で配布しているスクリプトで完全な異体字対策が取れるわけではありません。
JIS規格の例示字形の変化の影響で字形の変わる可能性のある文字がある
前回のエントリー記事をご参照ください。
これらの問題をお手元でご確認いただくために、サンプルファイルをご用意させていただきました。
mojibakesample
ビブロスフォントセット/SINGグリフレットなどは当方の環境にインストールされていないため例として入れていませんが、それ以外の字形変化に関しては一通りご確認いただけるかと思います。
◇
現在、こちらの問題に関しては上記の方々により、検証と対策が進められています。ただ、これはあくまで有志によるものであり、世の中の全ての製作環境での検証は不可能です。こうした印刷データ→テキストの文字化け問題に関して「こういった問題もあるのではないか」と思われた方がいらっしゃいましたら、是非Twitterでハッシュタグ「#mojibake」でつぶやいてください。どなたでもかまいません。アーカイブし、対策に活用させていただきます。皆さんのお力をお借りして、できるだけ現場に負担のかからない電子書籍制作環境の構築を目指したく思います。現状での進捗状況に関しましては、こちらをご覧ください。
なお、外字問題では上記の問題に加えて「サロゲートペア領域の文字」「Shift_JISに割り当てがなく、UNICODEのみで使える文字」「インライン画像として文字を作り、テキスト内に挿入していた文字」「外字の表示用に独自OpenTypeフォントを制作して表示していた文字」などの外字化の問題が残ります。異体字・外字対策だけでこうした状況になっていることを考えますと、「印刷用データからの電子書籍制作」が、少なくともXMDF/EPUBなどのリフロー型電子書籍に関する限り高コストにならざるを得ない現状がご理解いただけるかと思います。異体字・外字対策以外にも、インラインの表組みや合成フォント、強制改行やタブなどの特殊文字の変換など、課題が山積みです。
こうした現状を考えた場合、以前から有識者の方が指摘されていたことではありますが、InDesignなどのDTP制作アプリケーションは制作フローの最終地点として考えるべきであり、将来的な電子書籍制作のハブとして位置づけるべきではない、という結論にあらためて至らざるを得ません。また、将来的には紙書籍に先行して電子書籍を出す「デジタル・ファースト」の動きが出てくるであろうことを考えますと、なおさらInDesign等のDTP制作ソフトに依存した電子書籍制作ワークフローは合理性を持ち得ないものと思います。
InDesign等のDTP制作アプリケーションはあくまで「印刷物」の制作環境として位置づけ、電子書籍制作環境は別フローとして構築する。その上で双方の制作物を効率的に制作するために、印刷物/電子書籍共通の中間データから最終制作データへの変換ソリューションの最適化を図る。これが、将来的に目指すべき健全な紙書籍/電子書籍双方の制作ワークフローであるということを、あらためて強調しておきたく思います。
これを実現するには出版社の理解、制作会社の技術蓄積、流通の再整備など課題はたくさんありますが、publidgeの事業がその第一歩となることを心から願ってやみません。
(2012.5.21)













 電子書籍の話題も、最近は大分一般認知されてきた感があります。このごろは電車の中でタブレットを操作している人をちらほら見かけるようになりました。そのうちのどれだけの人が電子書籍を読んでいるのかは分かりませんが、ひところに比べれば電子書籍の読者も増えてきているのは間違いありません。しかし、紙の書籍の読者の数とでは、比較対象にもならないのが現状とも思います。
電子書籍の話題も、最近は大分一般認知されてきた感があります。このごろは電車の中でタブレットを操作している人をちらほら見かけるようになりました。そのうちのどれだけの人が電子書籍を読んでいるのかは分かりませんが、ひところに比べれば電子書籍の読者も増えてきているのは間違いありません。しかし、紙の書籍の読者の数とでは、比較対象にもならないのが現状とも思います。